
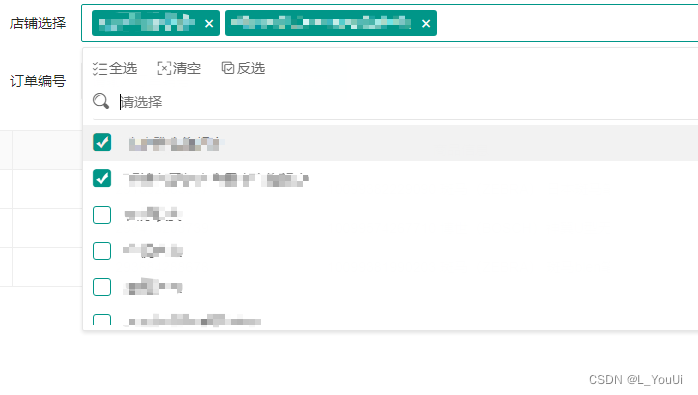
1.选择Layui第三方扩展组件xmselect
![]()
2.html页面添加
<div class="layui-row">
<label class="layui-form-label">店铺选择</label>
<div class="layui-input-block">
<div id="seltype" style="width: 100%;"></div>
</div>
</div>3.js添加数据
$(function () {
//1、基本样式
var options = {
el: '#seltype',
//name: 'xmselectName',//表单的name属性
layVerify: 'required',//必填项
//layVerType: 'tips',//提示类型 同layui
toolbar: {//工具条,全选,清空,反选,自定义
show: true,
list: [
'ALL',
'CLEAR',
'REVERSE'
]
},
data: [],//存放数据
filterable: true,//搜索功能
autoRow: true,//选项过多,自动换行
//initValue: ['shuiguo','shucai'],//默认初始化,也可以数据中selected属性
//language: 'zn',//语言包
// repeat: true,//是否支持重复选择
//max: 2,//最多选择2个
// template({ item, sels, name, value }){
// //template:自定义下拉框的模板
// return item.name + '<span style="position: absolute; right: 10px; color: #8799a3">'+value+'</span>'
// },
};
//2、关联组件
let seltype = xmSelect.render(options);
//3、数据
function list() {
$.ajax({
url: 'XXX',
type: "Get",
success: function (res) {
if (res.length > 0) {
//注:仅支持name value
seltype.update({ data: res })
}
}
})
}
})4.读取下拉框的值
var list=seltype.getValue();
xmSelect.render({
el: '#seltype',
layVerify: 'required',//必填项
toolbar: {show: true, list: ['ALL', 'CLEAR', 'REVERSE']},
filterable: true,//搜索功能
autoRow: true,//选项过多,自动换行
language: 'zn',
data: result.data,//存放数据
prop: { // 也许你的数据库返回的并不是name和value, 也许你提交的时候不止name和value, 怎么办? 自定义就行
name: 'shopName',
value: 'shopId'
}
})




















 1294
1294

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








