今天,我们来学习如何完成一个简易计算器的功能吧!
一.布局
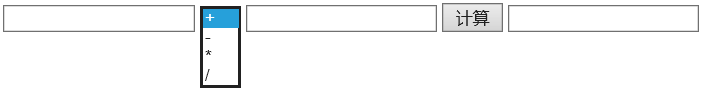
我们可以在HTML中使用CSS完成计算器的布局。接下来,我们便先来看看我们所要实现的效吧!
上图的计算器中,我们可以通过以下几个步骤完成对计算器的简单布局:
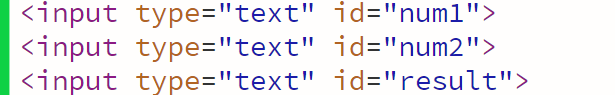
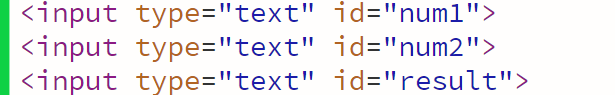
- 在输入的位置设置“input”标签得到三个输入框;

- 在运算符的位置设置一个“select”
 今天,我们来学习如何完成一个简易计算器的功能吧!一.布局我们可以在HTML中使用CSS完成计算器的布局。接下来,我们便先来看看我们所要实现的效吧!上图的计算器中,我们可以通过以下几个步骤完成对计算器的简单布局:在输入的位置设置“input”标签得到三个输入框; 在运算符的位置设置一个“select”标签,其作用便是可通过点击更换选项。 在其中再添加四个“option”标签,并且“option”标签放入“+”,“-”,“*”,“/”四个运算符号 ; 然后,在后两个输入框之间设置一个“bu
今天,我们来学习如何完成一个简易计算器的功能吧!一.布局我们可以在HTML中使用CSS完成计算器的布局。接下来,我们便先来看看我们所要实现的效吧!上图的计算器中,我们可以通过以下几个步骤完成对计算器的简单布局:在输入的位置设置“input”标签得到三个输入框; 在运算符的位置设置一个“select”标签,其作用便是可通过点击更换选项。 在其中再添加四个“option”标签,并且“option”标签放入“+”,“-”,“*”,“/”四个运算符号 ; 然后,在后两个输入框之间设置一个“bu
今天,我们来学习如何完成一个简易计算器的功能吧!
一.布局
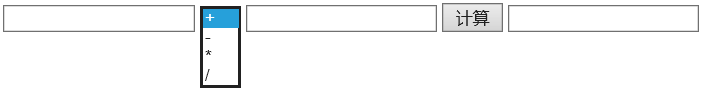
我们可以在HTML中使用CSS完成计算器的布局。接下来,我们便先来看看我们所要实现的效吧!
上图的计算器中,我们可以通过以下几个步骤完成对计算器的简单布局:

 1050
1050
 769
769
 535
535
 2843
2843











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


