两栏布局
- 问:那么什么叫做两栏布局呢?
- 答:一般将左侧一栏宽度固定,右边一栏宽度自适应称为两栏布局
课前预习:块级元素宽度自适应,高度需要手动设置(如不设置则由高度内容撑开)
本文规范:为了叙述方便,故以类名代表相应的元素
上课中:
第一种情况(浮动:float)
CSS代码
/*宽度默认为铺满整个屏幕 /
.outer{
height: 100px;
}
.left{
float: left;
width: 200px;height: inherit;
background: tomato;
}
/ .right可以不用设置宽度因为它的宽度是自适应的,嘿嘿嘿 */
.right{
margin-left: 200px;
height: inherit;
background: black;
}
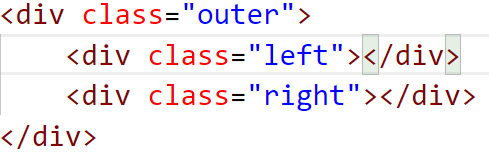
HTML代码
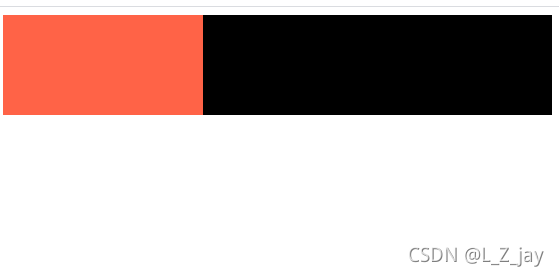
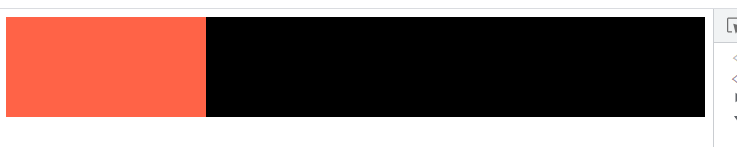
- 结果

第二种情况(浮动float与BFC结合)
CSS代码
/*宽度默认为铺满整个屏幕 /
.outer{height: 100px;
}
.left{
float: left;
width: 200px;height: inherit;
background: tomato;
}
/ .right可以不用设置宽度因为它的宽度是自适应的,嘿嘿嘿 */
.right{
overflow: hidden;
height: inherit;
background: black;
}
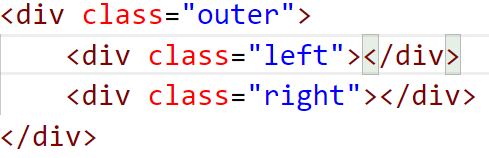
HTML代码
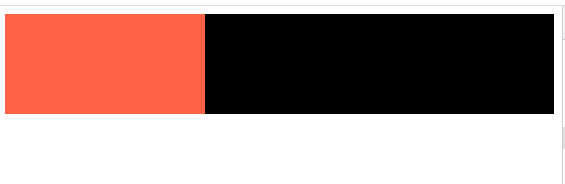
- 结果

第三种情况(flex布局)
- 什么是flex?(直通车):https://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
- 本问需要了解flex-grow,flex-grow的作用是平分剩余空间,记住是剩余空间(敲黑板)
- 例一
CSS代码
/*宽度默认为铺满整个屏幕 /
.outer{height: 100px;
display: flex;
}
.left{
width: 200px;height: inherit;
background: tomato;
flex-grow:0 ;
}
/ .right可以不用设置宽度因为它的宽度是自适应的,嘿嘿嘿 */
.right{
flex-grow: 1;
height: inherit;
background: black;
}
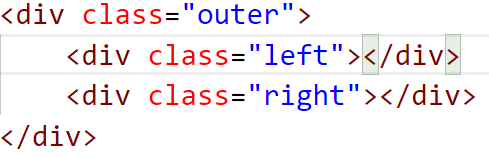
HTML代码
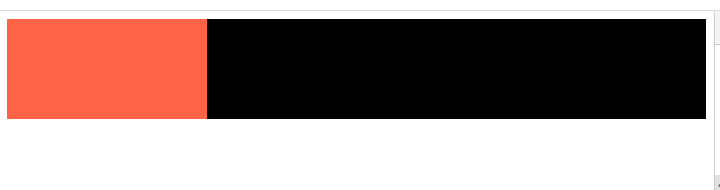
- 结果

- 例二
- 修改类名为left的元素css属性flex-grow的值为1(flex-grow:1)
CSS代码
.left{
width: 200px;height: inherit;
background: tomato;
flex-grow:1 ;
}
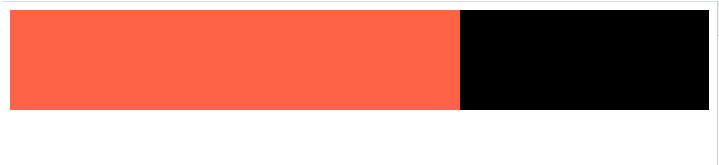
- 结果

- 补充:因为left本身是有200px的宽度,而right的宽度是0,他们平分剩下的剩余空间,所以出现了left多于right的现象。
第四种情况(定位:position:(relative与absolute))
- 例一
- 父与左孩子使用定位
CSS代码
/*宽度默认为铺满整个屏幕 /
.outer{height: 100px;
position: relative;
}
.left{
position: absolute;
width: 200px;height: inherit;
background: tomato;
}
/ .right可以不用设置宽度因为它的宽度是自适应的,嘿嘿嘿 */
.right{
margin-left: 200px;
height: inherit;
background: black;
}
HTML代码
- 结果

- 例二
- 父与右孩子使用定位
CSS代码
/*宽度默认为铺满整个屏幕 /
.outer{height: 100px;
position: relative;
}
.left{
width: 200px;height: inherit;
background: tomato;
}
/ .right可以不用设置宽度因为它的宽度是自适应的,嘿嘿嘿 */
.right{
position:absolute;
top: 0;
bottom: 0;
left: 200px;
right: 0;
height: inherit;
background: black;
}
HTML代码
- 结果

- 补充:这个牛逼,真的牛逼。我之前写一个很垃圾的项目的时候,想找一个可以铺满剩余空间的写法,偶然间我发现了这个,这个真的确实很妙,你不搜的话,我想可能很多人都不知道吧!!!这个太神奇了,反正我是非常喜欢这个。



























 3750
3750











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










