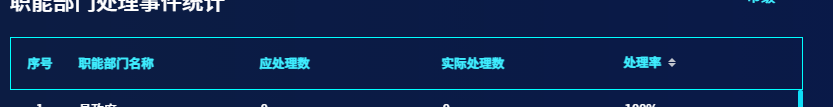
在最近的大屏项目中使用element的表格,要固定表头,还要修改原样式,其他样式都好修改,唯独给表头添加边框时,会有问题,右侧边框显示不出来。

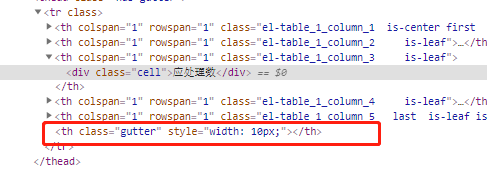
就像这样,试了各种办法,因为固定表头后,下方内容就会出现滚动条,所以它这个表头的末尾添加了一个空的th和滚动条的宽度一样影响的。

起初给这个空标签添单独加左边框也能实现,但是当内容长度达不到滚动时或者空内容时,就不好使了,最后发现被一个属性影响了

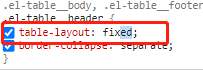
这就简单了 更改这个属性为默认值真解决了
/deep/.el-table .el-table__header-wrapper .el-table__header {
table-layout: auto !important; //就这个影响
border: 2px solid #00ffff;
}
如果你的宽度不够时,还是会出现问题,可以将表格的宽度小个几个百分点也行
<el-table :data="memberEvent" style="width: 98%" height="230">
</el-table>

还有啥好方法 求告知






















 2956
2956











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








