一、按需引入ElementUI组件–根据官方文档实现
有时候项目中只用到ElementUI中的几个组件,全局引入会增加项目体积,所以按需引入更合适
借助 babel-plugin-component,我们可以只引入需要的组件,以达到减小项目体积的目的。
(1)首先,安装 babel-plugin-component:
npm install babel-plugin-component -D
(2)然后,将 .babelrc 修改为:
{
"presets": [["es2015", { "modules": false }]],
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]
}
(3)安装element-ui
npm i element-ui
(4)在一个项目中为了方便管理,直接用在utils文件夹新建一个elementui.js文件,专门按需引入组件并注册。
比如elementui.js
import Vue from 'vue';
import { Button, Select } from 'element-ui';
Vue.use(Button);
Vue.use(Select);
(5)并且要在main.js入口文件,去引入这个elementui.js文件,
import "./utils/elementui"
遇到的问题总结
(1)npm run serve时出现了报错:
Error: Cannot find module ‘babel-preset-es2015’ from’E:\qianduan\qianduan\vue.js\project\juejin’
解决方法:
1.安装@babel/preset-env;项目目录下,运行命令行
2.修改.babelrc文件,把es2015改成@babel/preset-env
(2)These dependencies were not found:
-
element-ui/lib/button in ./src/utils/elementui.js
-
element-ui/lib/select in ./src/utils/elementui.js
-
element-ui/lib/theme-chalk/base.css in ./src/utils/elementui.js
-
element-ui/lib/theme-chalk/button.css in ./src/utils/elementui.js
-
element-ui/lib/theme-chalk/select.css in ./src/utils/elementui.js
安装npm i element-ui就可以。
二、按需引入element插件
(1)打开所在项目,输入以下命令
vue add element
(2)接着会提示你是要全局引入还是局部引入,选择局部引入–import on demand
? How do you want to import Element? (Use arrow keys)
❯ Fully import
Import on demand
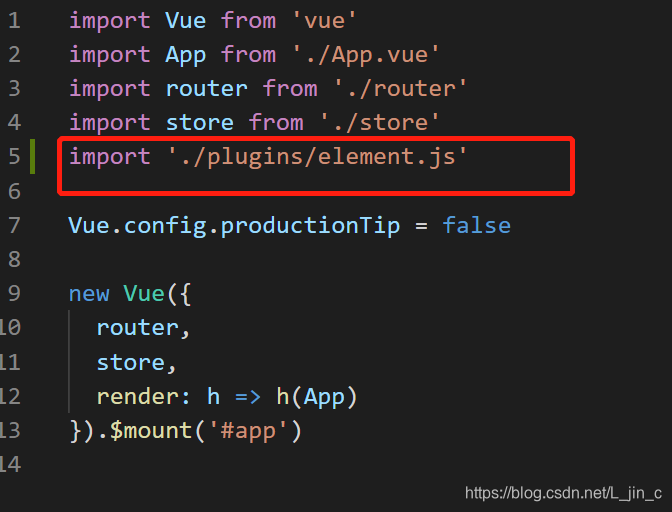
(3)接着可以观察到App.vue会自动引入element的js文件,另外src目录下多了一个plugins的文件夹,我们可以在这个文件夹按需引入需要的组件。
App.vue
 src目录
src目录









 本文详细介绍了在Vue项目中如何按需引入ElementUI组件,通过babel-plugin-component实现组件按需加载,减少项目体积。在实践中,作者遇到了模块找不到、依赖未安装等问题,并给出了解决方案。此外,还提供了按需引入element插件的方法,包括局部导入和管理组件的步骤。
本文详细介绍了在Vue项目中如何按需引入ElementUI组件,通过babel-plugin-component实现组件按需加载,减少项目体积。在实践中,作者遇到了模块找不到、依赖未安装等问题,并给出了解决方案。此外,还提供了按需引入element插件的方法,包括局部导入和管理组件的步骤。














 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








