QListWidget 继承 QListView。QListWidget 类提供了一个基于项的列表小部件。QListWidg
et 是一个便捷的类,它提供了一个类似于 QListView(下一小节将讲到)提供的列表视图,但
是提供了一个用于添加和删除项目的基于项目的经典接口。QListWidget 使用内部模型来管理列
表中的每个 QListWidgetItem。
我们今天来做一个 仿qq好友列表的界面:
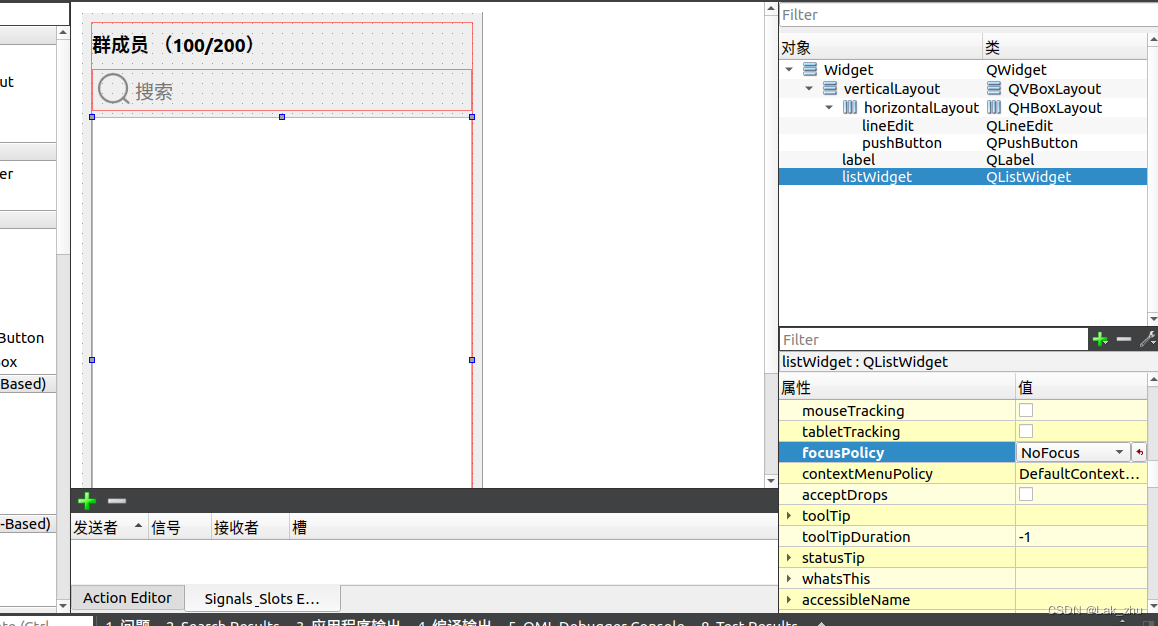
首先创建好项目打开,ui 界面,添加好资源文件,然后打开 ui 界面。添加 pushbutton lineEdit label listwidget 。 构建好布局:
主界面 400x600
按钮 40x40 lineedit 高度40 l abel 高度40 粗体 大小 14
按钮样式表:
QPushButton{border-image:url(:/icons/search.png)}
lineedit 样式表:
QLineEdit{background:transparent; border:none}
界面就设计好了。接下来我们只需要在 Listwidget 里面添加好友信息就可以了。
但是双击 listwidget 我们只能添加文字信息,不能添加其他的图片。所以我们就要自己创建 项 类来显示好友信息。
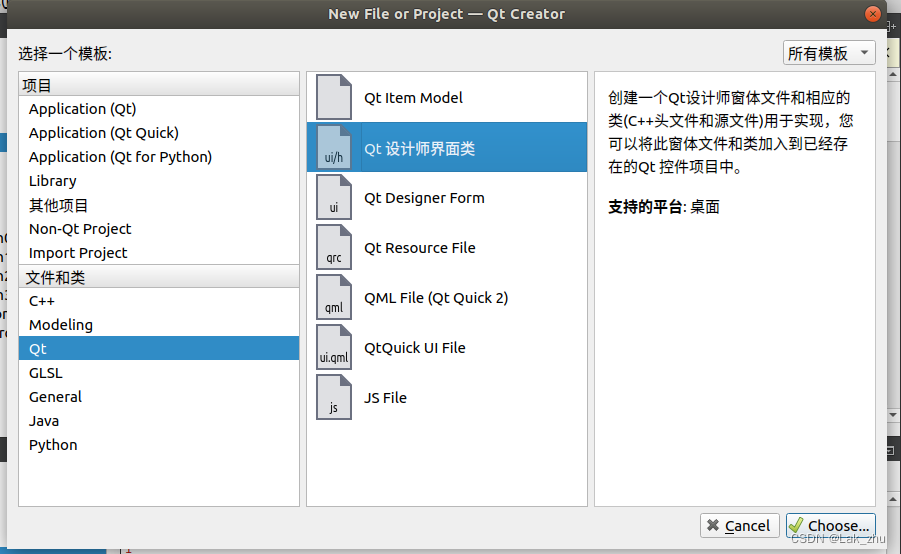
添加新类

选择 widget 名字自己取就好了。
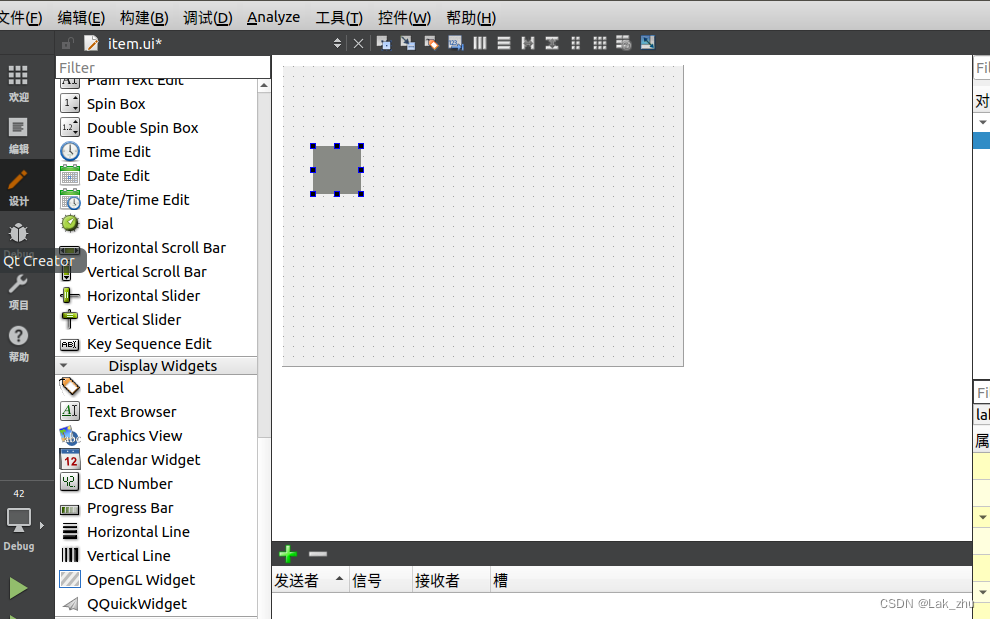
创建完了之后我们就会跳转到这个类的 ui 界面,我们要在 这个 ui 类里面设计好好友头像和名字信息、在线状态的显示。

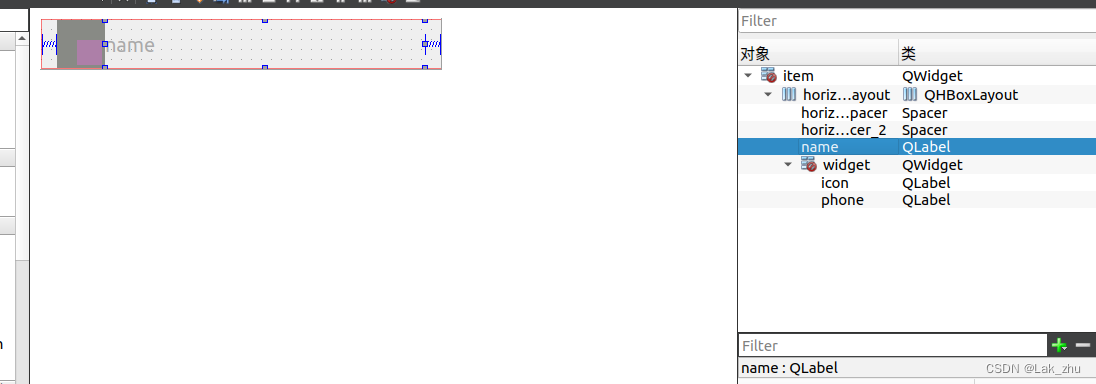
r然后添加 两个 label 作为头像和在线状态,并把他们放到同一个 控件 widget 里面:

再添加一个 label 作为用户名。构成水平布局。再加两个弹簧。

然后给 item 添加图片。
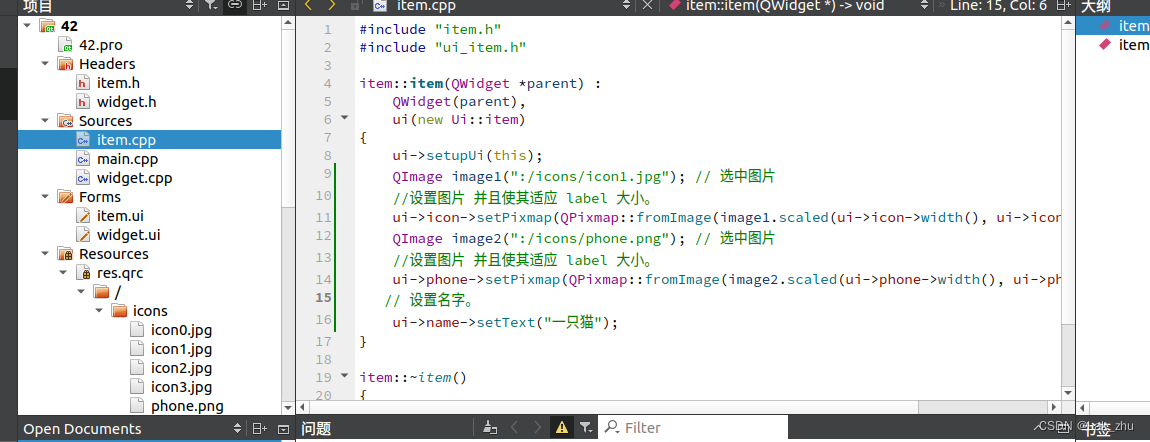
在 item.cpp 中
ui->setupUi(this);
QImage image1(":/icons/icon1.jpg"); // 选中图片
//设置图片 并且使其适应 label 大小。
ui->icon->setPixmap(QPixmap::fromImage(image1.scaled(ui->icon->width(), ui->icon->height())));
QImage image2(":/icons/phone.png"); // 选中图片
//设置图片 并且使其适应 label 大小。
ui->phone->setPixmap(QPixmap::fromImage(image2.scaled(ui->phone->width(), ui->phone->height())));
// 设置名字。
ui->name->setText("一只猫");
改 widget.cpp 看看效果


改一下函数让他变得通用:
item.h
#ifndef ITEM_H
#define ITEM_H
#include <QWidget>
namespace Ui {
class item;
}
class item : public QWidget
{
Q_OBJECT
public:
explicit item(QString icon,bool flag, QString name, QWidget *parent = nullptr);
~item();
private:
Ui::item *ui;
};
#endif // ITEM_Hitem.cpp
#include "item.h"
#include "ui_item.h"
item::item(QString icon,bool flag, QString name, QWidget *parent) :
QWidget(parent),
ui(new Ui::item)
{
ui->setupUi(this);
QImage image1(icon); // 选中图片
//设置图片 并且使其适应 label 大小。
ui->icon->setPixmap(QPixmap::fromImage(image1.scaled(ui->icon->width(), ui->icon->height())));
QImage image2(":/icons/phone.png"); // 选中图片
//设置图片 并且使其适应 label 大小。
ui->phone->setPixmap(QPixmap::fromImage(image2.scaled(ui->phone->width(), ui->phone->height())));
ui->phone->setVisible(flag);
// 设置名字。
ui->name->setText(name);
}
item::~item()
{
delete ui;
}
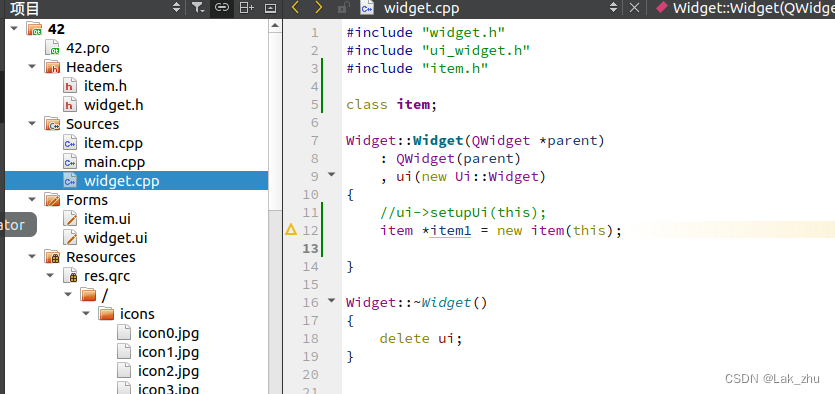
同时 widget.cpp 调用的也要改。
#include "widget.h"
#include "ui_widget.h"
#include "item.h"
class item;
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
//ui->setupUi(this);
item *item1 = new item(":/icons/icon1.jpg", true, "一只猫",this);
}
Widget::~Widget()
{
delete ui;
}
运行看看能不能行:

是没有问题的。
接下来就只要把好友添加到列表里面去就可以了
在 widget.cpp 里面引进 #include <QListWidgetItem> 并创建 QListWidgetItem
#include "widget.h"
#include "ui_widget.h"
#include "item.h"
#include <QListWidgetItem>
class item;
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//创建信息
item *qqitem0 = new item(":/icons/icon1.jpg", true, "一只猫");
//创建项
QListWidgetItem *item0 = new QListWidgetItem();
//在Listwidget 里面添加一个项
ui->listWidget->addItem(item0);
//把 qqitem0 导入到 listwidget item0
ui->listWidget->setItemWidget(item0, qqitem0);
}
Widget::~Widget()
{
delete ui;
}
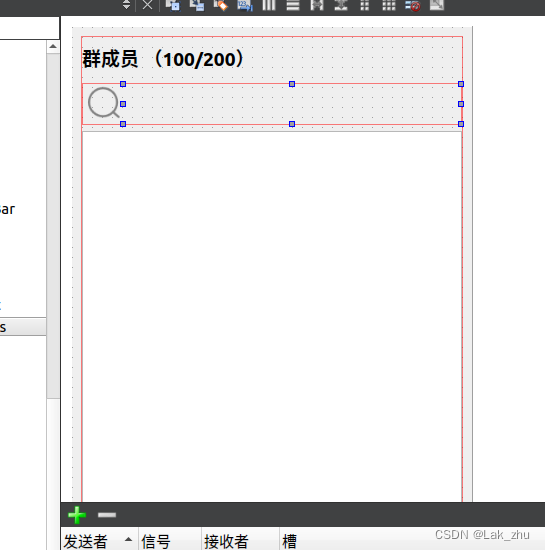
运行看看效果:

可以看到这个项比较小,需要我们给他改大一点,进入 ui 界面, 改变 listwidget 的样式表。
QListWidget::item{height: 50px}看看效果:

就是这样,然后重复添加一些项目,改一下 listwidget 的样式表 和 focuspolicy 就好了。
widget.cpp
#include "widget.h"
#include "ui_widget.h"
#include "item.h"
#include <QListWidgetItem>
class item;
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//创建信息
item *qqitem0 = new item(":/icons/icon1.jpg", true, "一只猫");
item *qqitem1 = new item(":/icons/icon0.jpg", false, "asfa");
item *qqitem2 = new item(":/icons/icon2.jpg", true, "萨法");
item *qqitem3 = new item(":/icons/icon3.jpg", false, "阿斯顿飞尽");
//创建项
QListWidgetItem *item0 = new QListWidgetItem();
QListWidgetItem *item1 = new QListWidgetItem();
QListWidgetItem *item2 = new QListWidgetItem();
QListWidgetItem *item3 = new QListWidgetItem();
//在Listwidget 里面添加一个项
ui->listWidget->addItem(item0);
ui->listWidget->addItem(item1);
ui->listWidget->addItem(item2);
ui->listWidget->addItem(item3);
//把 qqitem0 导入到 listwidget item0
ui->listWidget->setItemWidget(item0, qqitem0);
ui->listWidget->setItemWidget(item1, qqitem1);
ui->listWidget->setItemWidget(item2, qqitem2);
ui->listWidget->setItemWidget(item3, qqitem3);
}
Widget::~Widget()
{
delete ui;
}
listwidget 样式表:
QListWidget::item{height: 50px}
QListWidget::item:selected{background-color: rgb(200,200,200)}
QListWidget::item:hover{background-color: rgb(220,220,220)}
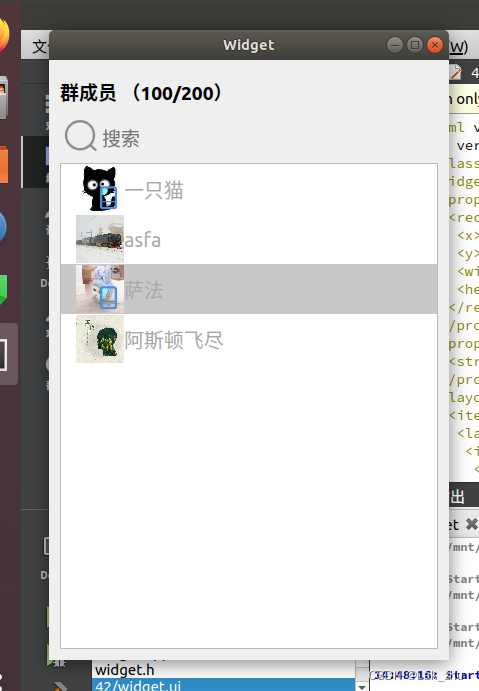
最后效果:






















 5981
5981











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








