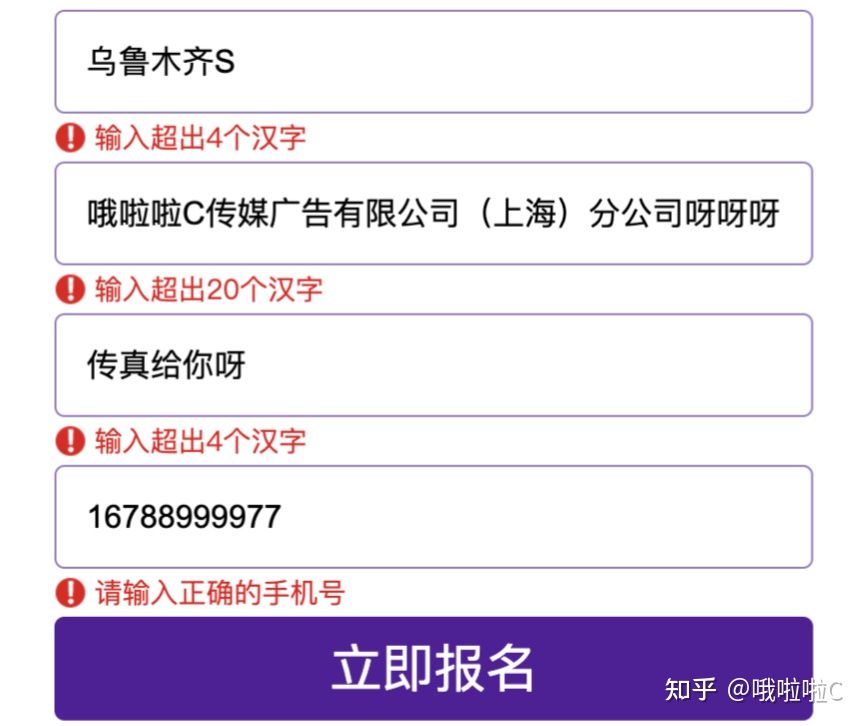
一、实现效果如图

二、实现步骤
建立表单,注意ID标签,后续在rules中引用
<script type="text/javascript" src="src/libs/jquery-3.6.1.min.js"></script>
<script type="text/javascript" src="src/libs/jquery.validate.min.js"></script>
<form id="signup_valid" name="signup_form" action="" method="get">
<a class="signup_btn_close" href="javascript:" onclick="signupLayer('signup_layer', false)"></a>
<h1 class="signup_top">
<em class="l"></em>报名资料<em class="r"></em>
</h1>
<div class="signup_center">
<div class="el">
<input id="signup_city" class="in" name="signup_city" type="text" placeholder="城市" />
</div>
<div class="el">
<input id="signup_com" class="in" name="signup_com" type="text" placeholder="公司全称" />
</div>
<div class="el">
<input id="signup_name" class="in" name="signup_name" type="text" placeholder="联系人姓名" />
</div>
<div class="el">
<input id="signup_tel" class="in" name="signup_tel" type="text" placeholder="联系电话" />
</div>
</div>
<div class="signup_bottom">
<input id="signup_submit" class="signup_btn" type="submit" value="立即报名">
</div>
</form>
<div id="signup_sucess" class="popup_wrap" style="display: none;">
<div class="signup_suc">
<a class="signup_sucess_close" href="javascript:" onclick="signupLayer('signup_sucess', false)"></a>
</div>
</div>
<div id="layer_back_drop" class="layer_back_drop" style="display: none;"></div>- validate校验
function signupLayer(el, dis) {
var isShow = dis ? "block" : "none";
$("#" + el).css('display', isShow);
$("#layer_back_drop").css('display', isShow);
}
// validate 自定义手机号码的校验
jQuery.validator.addMethod("mobile", function(value, element) {
var length = value.length;
var res = /^(0|86|17951)?(13[0-9]|15[012356789]|16[6]|19[89]]|17[01345678]|18[0-9]|14[579])[0-9]{8}$/;
return this.optional(element) || res.test(value);
})
$().ready(function() {
$("#signup_valid").validate({
errorElement : "label", // 错误提示元素
errorClass: "error", // 错误提示元素class
rules: {
// 此处规定校验规则
signup_city: {
required: true,
maxlength: 4
},
signup_com: {
required: true,
maxlength: 20
},
signup_name: {
required: true,
maxlength: 4
},
// 手机号码校验使用自定义规则
signup_tel: {
required: true,
mobile: true // 与 addMethod 对应
}
},
messages: {
// 校验错误的提示
signup_city: {
required: "请输入城市",
maxlength: "输入超出4个汉字"
},
signup_com: {
required: "请输入公司全称",
maxlength: "输入超出20个汉字"
},
signup_name: {
required: "请输入姓名",
maxlength: "输入超出4个汉字"
},
signup_tel: {
required: "请输入手机号",
mobile: "请输入正确的手机号"
}
},
submitHandler: function(form) {
// 表单提交执行此处
$('#signup_sucess .signup_suc p').remove();
$('#signup_sucess .signup_suc').append('<p>报名成功</p>');
$('#signup_sucess').show().delay(3000).fadeOut();
$('#layer_back_drop').delay(3000).fadeOut();
}
});
});






















 5104
5104











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








