面试的时候被问到如何用CSS绘制三角形,可以用三角形图片不过为了减少服务器的请求次数所以一般采用绘制,恩,回去捣鼓了一番,今天来分享一下。
先来看三角形箭头方向分别为上下左右的情形。
原理:
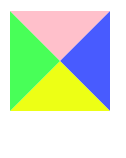
1.当使用border时border框住的内容元素设置宽高分别为0(即width=0px,height=0px).就只剩下border。将其四
条边分别设置不同的颜色得效果如下图
.triangle{ width: 0; height: 0; border-top:50px solid pink ; border-right: 50px solid #485bff; border-bottom: 50px solid #edff15; border-left: 50px solid #48ff58;
观察可发现有对角线分布,且像是被切了四块,这时候进行一下思考,如果我只要其中一块,那是不是除了那块之外其余的背景色设置为与页面背景色一致或是直接设置为透明(transparent)就可以?实践不就晓得了。
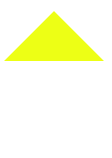
箭头向上的三角形:
.triangleTop{ width: 0; height: 0; border-left: 50px solid transparent; border-right: 50px solid transparent; border-bottom: 50px solid #edff15;箭头向下的三角形:
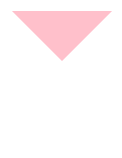
.triangleBottom{ width: 0; height: 0; border-top:50px solid pink ; border-right: 50px solid transparent; border-left: 50px solid transparent;箭头向左的三角形:
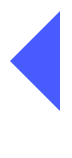
.triangleLeft{ width: 0; height: 0;








 本文介绍了如何使用CSS来绘制三角形,通过将元素的宽高设为0,并设置不同边的颜色,利用背景透明的特性来创建各种方向的三角形箭头。这种方法可以减少服务器请求,提高网页性能。
本文介绍了如何使用CSS来绘制三角形,通过将元素的宽高设为0,并设置不同边的颜色,利用背景透明的特性来创建各种方向的三角形箭头。这种方法可以减少服务器请求,提高网页性能。




 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 725
725

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








