项目1 Hoverbox图像画廊
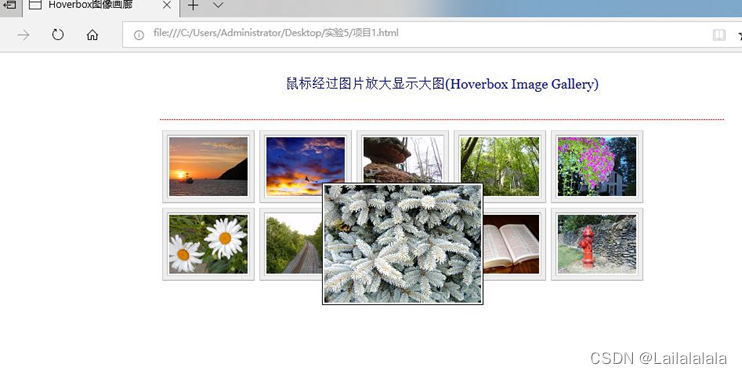
页面效果图:

要求:
鼠标经过的图片显示大图。
HTML代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hoverbox图像画廊</title>
<link type="text/css" rel="stylesheet" href='hoverbox.css'>
</link>
</head>
<body>
<div id="" class="">
<h1>鼠标经过图片放大显示大图(Hoverbox Image Gallery)</h1>
<u1 class="hoverbox">
<li><a href="#">
<img src="img/photo01.jpg" alt="description" class="preview"/>
<img src="img/photo01.jpg" alt="description"/>
</a></li>
<li>
<a href="#">
<img src="img/photo02.jpg" alt="description" class="preview"/>
<img src="img/photo02.jpg" alt="description"/>
</a>
</li>
<li>
<a href="#">
<img src="img/photo03.jpg" alt="description" class="preview"/>
<img src="img/photo03.jpg" alt="description"/>
</a>
</li>
<







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1022
1022











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








