目录
4.排序
1.HTML DOM setTimeout() 方法
setTimeout() 方法用于在指定的毫秒数后调用函数或计算表达式。1000毫秒=1秒。可以用500毫秒,可以在后台看到1秒执行了2次。
setTimeout() 只执行 code 一次。如果要多次调用,请使用 setInterval() 或者让 code 自身再次调用 setTimeout()。
setTimeout("alert('hello')",2000); //第一个参数是字符串setTimeout(function(){alert('word');},2000); //第一个参数是函数,推荐使用1.1 一个JavaScript小时钟
<html>
<head>
<script type="text/javascript">
function startTime()
{
var today=new Date()
var h=today.getHours()
var m=today.getMinutes()
var s=today.getSeconds()
// add a zero in front of numbers<10 函数后定义
m=checkTime(m)
s=checkTime(s)
document.getElementById('txt').innerHTML=h+":"+m+":"+s
var t=setTimeout('startTime()',500)
}
function checkTime(i)
{
if (i<10)
{i="0" + i}
return i
}
</script>
</head>
<body onload="startTime()"> //onload事件
<div id="txt"></div>
</body>
</html>
1.2 无穷循环中的计时,带有一个停止按钮 (推荐用这种方法模拟间歇调用)
<html>
<head>
<script type="text/javascript">
var c=0
var t
function timedCount()
{
document.getElementById('txt').value=c
c=c+1
t=setTimeout("timedCount()",1000)
}
function stopCount()
{
clearTimeout(t)
}
</script>
</head>
<body>
<form>
<input type="button" value="开始计时!" onClick="timedCount()">
<input type="text" id="txt">
<input type="button" value="停止计时!" onClick="stopCount()">
</form>
<p>
请点击上面的“开始计时”按钮。输入框会从 0 开始一直进行计时。点击“停止计时”可停止计时。
</p>
</body>
</html>
2.正则表达式
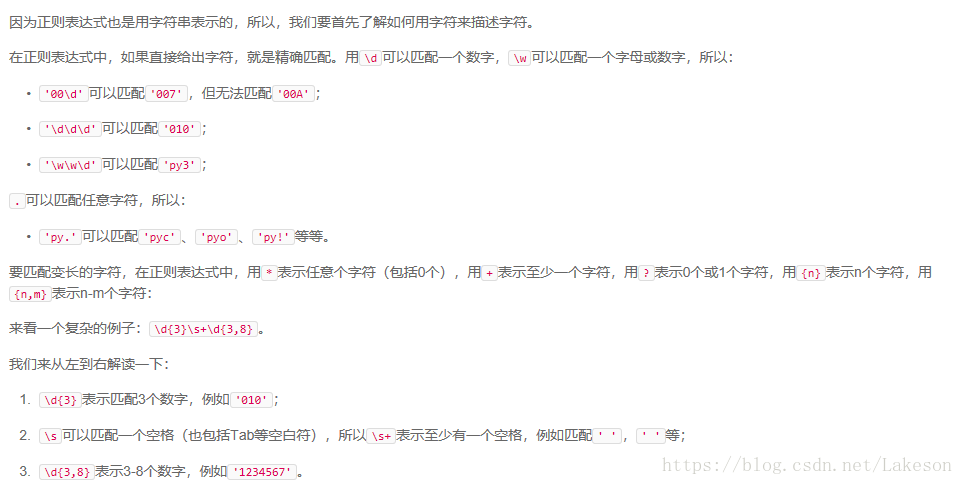
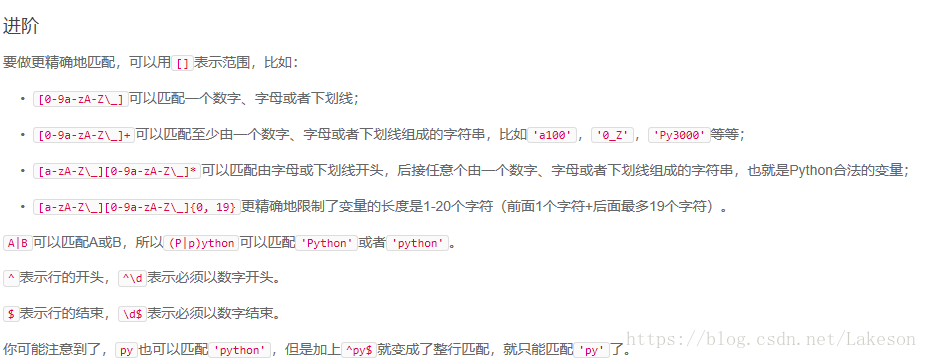
正则表达式(英语:Regular Expression,在代码中常简写为regex、regexp或RE)使用单个字符串来描述、匹配一系列符合某个句法规则的字符串搜索模式。正则表达式可用于文本搜索和文本替换的操作。
https://www.cnblogs.com/lizhenlin/p/6654934.html


3.递归函数
递归函数就是在函数体内调用本函数。使用递归函数一定要注意,处理不当就会进入死循环。递归函数只有在特定的情况下使用,比如阶乘问题。
递归阶乘计算的小例子:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>js中递归函数的使用</title>
<script type="text/javascript">
function f(num){
if(num<1){
return 1;
}else{
return f(num-1)*num;
}
}
</script>
</head>
<body>
<script type="text/javascript">
alert("10!的结果为:"+f(10));
</script>
</body>
</html>
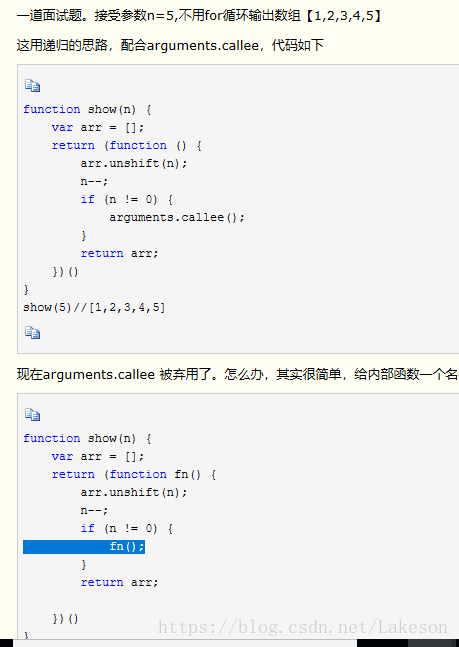
这个函数的执行与函数名 f 紧紧耦合在了一起,因而使用arguments.callee消除这种紧密耦合的现象。代码耦合的表现是改了一点毛发而牵动了全身,或者是想要改点东西,需要在一堆代码里面找半天。
function factorial(num){
if (num <=1) {
return 1;
} else {
return num * arguments.callee(num-1);
}
}
Question1 经典问题:斐波那契数列 (兔子问题)
斐波那契数列指的是这样一个数列1, 1, 2, 3, 5, 8, 13, 21, 34........
斐波那契数列特别指出:第1项是第一个1。
方法①:循环实现
var fib = function (n){
var a1=1,a2=1,a3=0;
if(n<=2){
return 1;
}
for(var i = 0;i < n-1;i++){
a3 = a1 + a2;
a1 = a2;
a2 = a3;
}
return a3;
}
console.log(a3); 方法②:递归实现
var fib = function (n){
if(n<=2){
return 1;
}
return fib(n-1) + fib(n-2);
}
console.log(fib(5)); Question2 一共10级楼梯,每次可以走一步或两步,求一共多少种走法。
var fib = function (n){
if(n == 1){
return 1;
}else if(n==2){
return 2;
}else if(n>2){
return fib(n-1) + fib(n-2);
}
}
console.log(fib(10));4.排序
冒泡排序原理:比较两个相邻的元素,将值大的元素交换至右端。
N个数字要排序完成,总共进行N-1趟排序,每i趟的排序次数为(N-i)次,所以可以用双重循环语句,外层控制循环多少趟,内层控制每一趟的循环次数
function bubbleSort(arr) {
var len = arr.length;
for (var i = 0; i < len - 1; i++) {
for (var j = 0; j < len - 1 - i; j++) {
if (arr[j] > arr[j+1]) { // 相邻元素两两对比
var temp = arr[j+1]; // 元素交换
arr[j+1] = arr[j];
arr[j] = temp;
}
}
}
return arr;
}选择排序原理:每一趟从待排序的记录中选出最小的元素,顺序放在已排好序的序列最后,直到全部记录排序完毕。
function selectionSort(arr) {
var len = arr.length;
var minIndex, temp;
for (var i = 0; i < len - 1; i++) {
minIndex = i;
for (var j = i + 1; j < len; j++) {
if (arr[j] < arr[minIndex]) { // 寻找最小的数
minIndex = j; // 将最小数的索引保存
}
}
temp = arr[i];
arr[i] = arr[minIndex];
arr[minIndex] = temp;
}
return arr;
} 插入排序原理:通常的做法就是将第一个元素看做是有序的元素(即待排序列的第一个元素看做是有序序列),然后我们将第二个元素和有序序列(即 第一个元素)作比较,按正确的序列插入到序列中去。
void insertSort(int *arr[],int len){
int i;
int j;
int temp; //定义一个临时变量,用于交换数据时存储
for(i=1;i<len;i++){ //因为我们要对该待排序列的每一个元素都和前面的已排好序的序列进行插入,所以我们会对序列进行遍历
for(j=0;j<i;j++){ //第二层循环主要用于对已排好序的序列进行扫描,和要插入进来的数据进行逐一比较,然后决定插入到哪里
if(arr[j]>arr[i]){//从前往后对已排好序的元素和待插入元素进行大小比较,然后直到找到一个元素比被插入元素大,则交换位置
temp=arr[i];
arr[i]=arr[j];
arr[j]=temp;
}
}
}
}快速排序:https://blog.csdn.net/morewindows/article/details/6684558 左边这个博主讲得太好了,肃然起敬
该方法的基本思想是:
1.先从数列中取出一个数作为基准数。
2.分区过程,将比这个数大的数全放到它的右边,小于或等于它的数全放到它的左边。
3.再对左右区间重复第二步,直到各区间只有一个数。
//快速排序
void quick_sort(int s[], int l, int r)
{
if (l < r)
{
//Swap(s[l], s[(l + r) / 2]); //将中间的这个数和第一个数交换 参见注1
int i = l, j = r, x = s[l];
while (i < j)
{
while(i < j && s[j] >= x) // 从右向左找第一个小于x的数
j--;
if(i < j)
s[i] = s[j]; //将s[j]填到s[i]中,s[j]就形成了一个新的坑
i++;
while(i < j && s[i] < x) // 从左向右找第一个大于等于x的数
i++;
if(i < j)
s[j] = s[i]; //将s[i]填到s[j]中,s[i]就形成了一个新的坑
j--;
}
s[i] = x;
quick_sort(s, l, i - 1); // 递归调用
quick_sort(s, i + 1, r);
}
}






















 597
597

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








