效果如图

这里是ant-design-vue table组件 详情见文档 重点
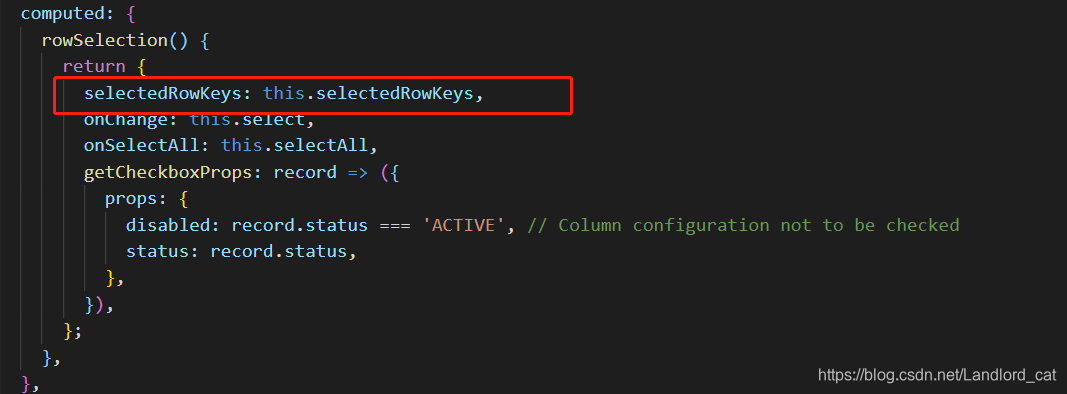
左侧勾选框 你需要配置 :row-selection="rowSelection"
如图

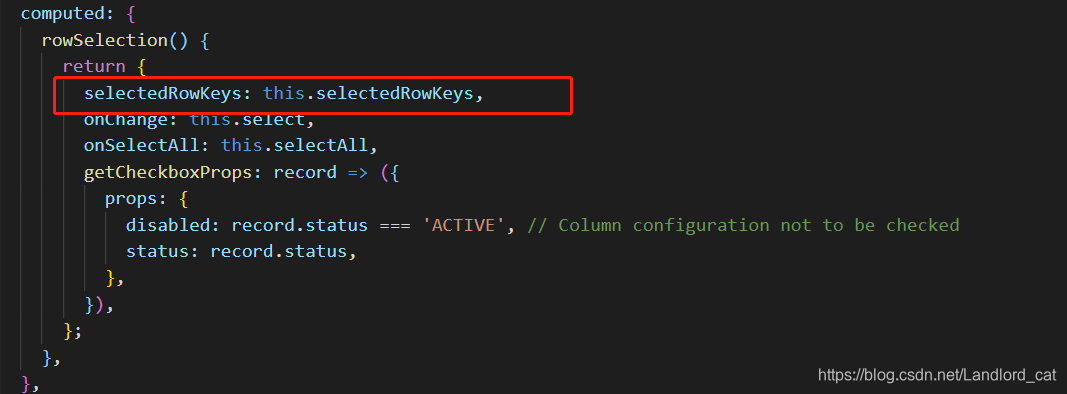
它就是通过控制selectedRowKeys :[ ] 来控制选中 不选中状态

仔细想了下这些方法不用导出 就放在Computed 挺好


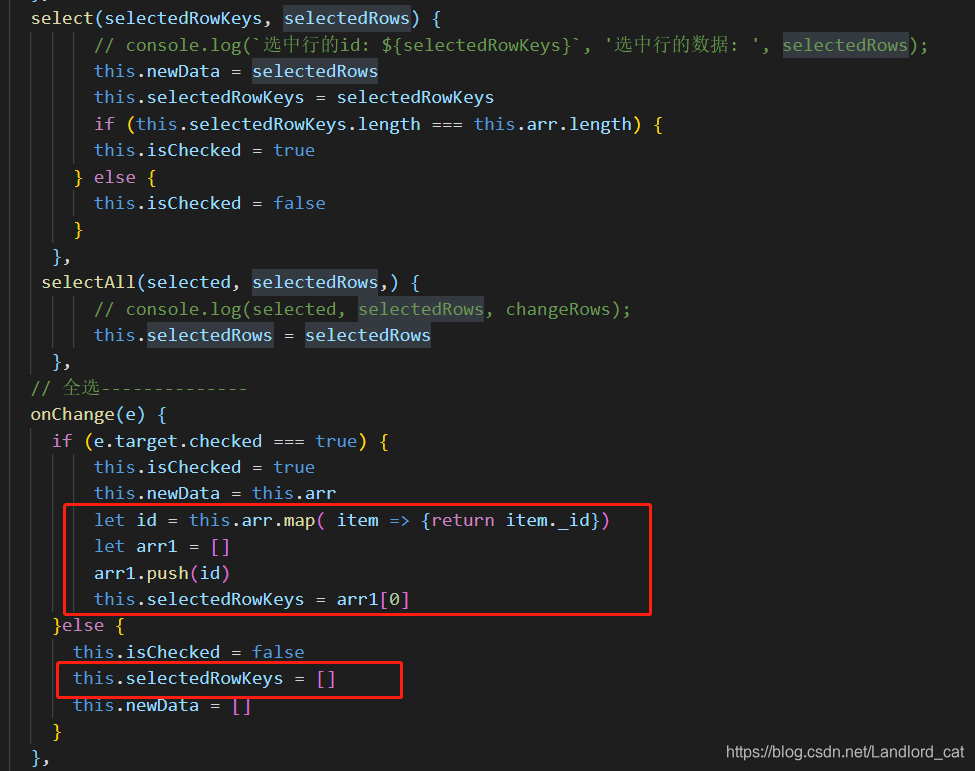
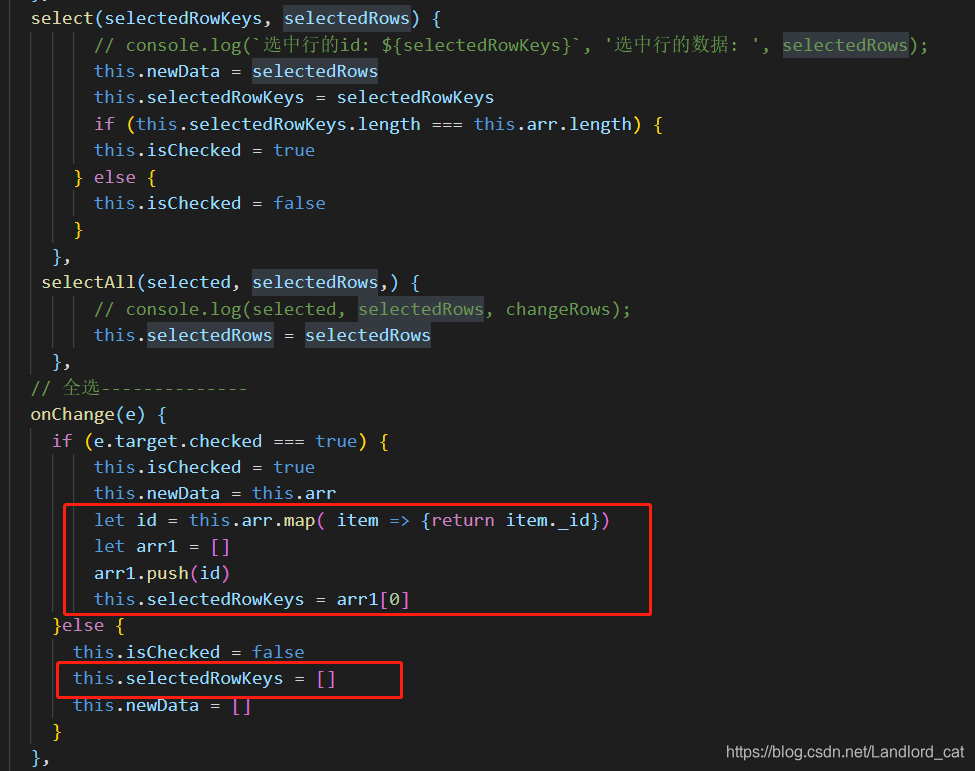
这样就完成全选功能了 重点是上图 如何将数据的id拿出来存到新数组arr里 然后赋值 其实也没啥
效果如图

这里是ant-design-vue table组件 详情见文档 重点
左侧勾选框 你需要配置 :row-selection="rowSelection"
如图

它就是通过控制selectedRowKeys :[ ] 来控制选中 不选中状态

仔细想了下这些方法不用导出 就放在Computed 挺好


这样就完成全选功能了 重点是上图 如何将数据的id拿出来存到新数组arr里 然后赋值 其实也没啥











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


