一.数组对象
JavaScript中的数组对象可以使用new Array 或字面量“[ ]”来创建,在创建以后,就可以调用数组对象提供的一些方法来实现对数组的操作。
1.1数组类型检测
数组类型检测有两种常用的方式,分别是使用
instanceof
运算符
和使用
Array.isArray()
方法
。
实例代码:
var arr = [];
var obj = {};
// 第一种方式
console.log(arr instanceof Array);//输出结果:true
console.log(arr instanceof Array);//输出结果:false
// 第二种方式
console.log(Array.isArray(arr));//输出结果:true
console.log(Array.isArray(obj));//输出结果:false1.2添加或删除数组元素
JavaScript
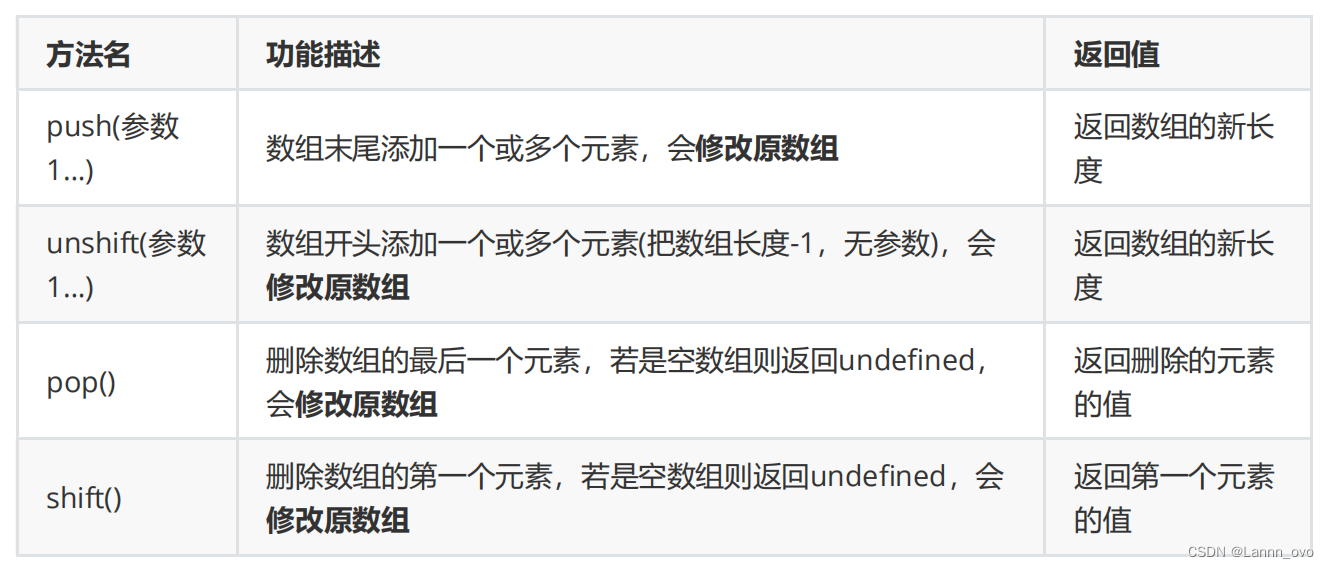
数组对象提供了添加或删除元素的方法,可以实现在数组的末尾或开头添加新的数组元
素,或在数组的末尾或开头移出数组元素。
方法如下:

示例代码:
// push
var arr = ['pink', 'black', 'white', 'yellow']
console.log(arr.push('red'));// 返回的是数组长度 输出结果为:5
console.log(arr);// 修改了原来的数组 输出结果为['pink', 'black', 'white', 'yellow',
'red']
// unshift
var arr = ['pink', 'black', 'white', 'yellow']
console.log(arr.unshift('red', 'blue'));// 返回的是数组长度 输出结果为:6
console.log(arr);// 修改了原来的数组 输出结果为['red', 'blue', 'pink', 'black',
'white', 'yellow']
// pop
var arr = ['pink', 'black', 'white', 'yellow']
console.log(arr.pop());// 返回的是删除的元素 输出结果为:yellow
console.log(arr);// 修改了原来的数组 输出结果为['pink', 'black', 'white']
// shift
var arr = ['pink', 'black', 'white', 'yellow']
console.log(arr.shift());// 返回的是删除的元素(第一个) 输出结果为:pink
console.log(arr);// 修改了原来的数组 输出结果为['pink', 'black', 'white']注意:
push()和unshift()方法的返回值是新数组的长度,而pop()和shift()方法返回的是移出的数组元素。
1.3【案例】筛选数组
案例需求:
要求在包含工资的数组中,剔除工资达到
2000
或以上的数据,把小于
2000
的数重新放
到新的数组里面。
代码如下:
var arr = [1500, 1200, 2000, 2100, 1800];
var newArr = [];
for (var i = 0; i < arr.length; i++) {
if (arr[i] < 2000) {
newArr.push(arr[i]);// 相当于:newArr[newArr.length] = arr[i];
}
}
console.log(newArr);1.4 数组排序
JavaScript
数组对象提供了
数组排序
的方法,可以实现数组元素排序或者颠倒数组元素的顺序等。
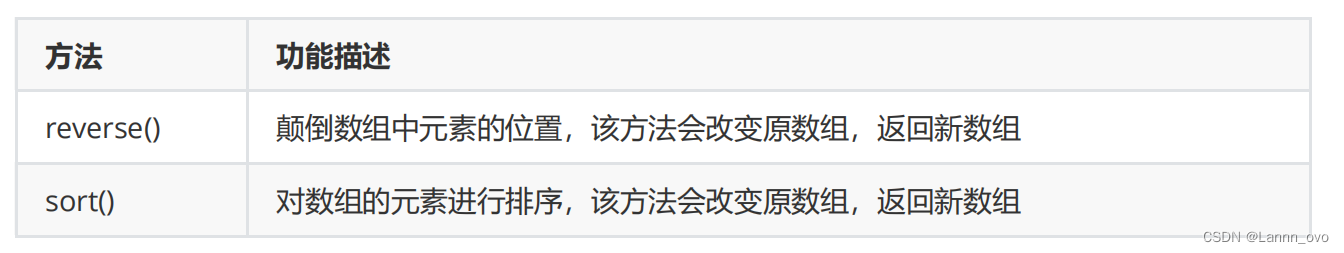
排序
方法如下:

示例代码:
// reverse
var arr = ['red', 'blue', 'green']
console.log(arr.reverse());//输出的结果为:['green', 'blue', 'red']
console.log(arr);// 改变原数组['green', 'blue', 'red']
sort有两种情况:
1. 不传参数
2. 传参数:参数是用来指定按某种顺序进行排列的函数
// sort: 如果调用该方法时没有使用参数,按照字符编码的顺序进行排序。
var arr1 = [1, 4, 5, 6, 73, 32, 22, 15];
// 不传参数的情况
console.log(arr1.sort());//输出的结果为:[1, 15, 22, 32, 4, 5, 6, 73]
// 传参数:参数是用来指定按某种顺序进行排列的函数
/*
即 a 和 b 是两个将要被比较的元素:
*/
arr1.sort(function (a, b) {
// return b - a;//降序 // [73, 32, 22, 15, 6, 5, 4, 1]
return a - b;//升序 // [1, 4, 5, 6, 15, 22, 32, 73]
})
console.log(arr1);
注意:
需要注意的是:reverse()和sort()方法的返回值是排序后的数组
sort 如果调用该方法时没有使用参数,按照字符编码的顺序进行排序。

1.5数组索引
在开发中,若要查找指定的元素在数组中的位置,可以利用
Array
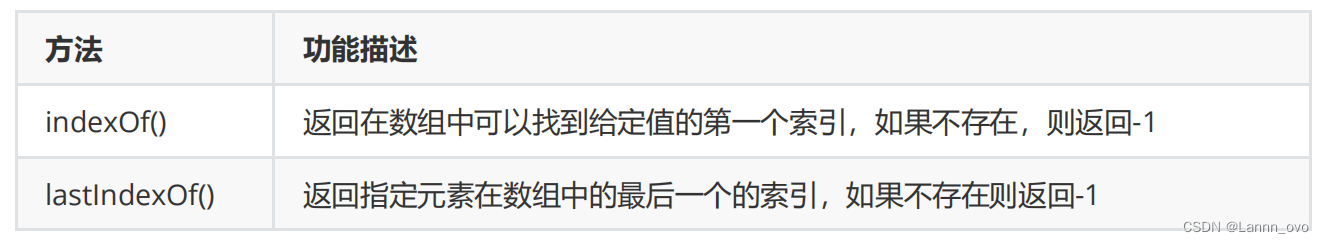
对象提供的检索方法。
检索方法如下:

示例代码:
indexOf()
--
参数
1
:要查找的元素
--
参数
2
:开始查找的位置
--
注意: 如果第二个参数是
-1
表示从最后一个元素开始查找,
-2
表示从倒数第二个元素开始查
找,以此类推。
var beasts = ['ant', 'bison', 'camel', 'duck', 'bison'];
console.log(beasts.indexOf('bison'));
// 输出结果为: 1
// 找到第二个bison的索引
console.log(beasts.indexOf('bison', 2));
// 输出结果为: 4
console.log(beasts.indexOf('giraffe'));
// 输出结果为: -1
lastIndexOf()
--
如果该值大于或等于数组的长度,则整个数组会被查找。
--
如果为负值,将其视为从数组末尾向前的偏移。即使该值为负,数组仍然会被从后向前查找。
--
如果该值为负时,其绝对值大于数组长度,则方法返回
-1
,即数组不会被查找。
var animals = ['Dodo', 'Tiger', 'Penguin', 'Dodo'];
console.log(animals.lastIndexOf('Dodo'));
// 输出结果为: 3
console.log(animals.lastIndexOf('Tiger'));
// 输出结果为: 1
注意:
默认都是从指定数组索引的位置开始检索,并且检索方式与运算符“===”相同,即只有全等时才会
返回比较成功的结果。
1.6【案例】数组去除重复元素
案例需求:要求在一组数据中,去除重复的元素
// 声明数组
function unique(arr) {
var newArr = [];
// 遍历数组
for (var i = 0; i < arr.length; i++) {
// 判断新数组中是否有原数组中的元素
// indexOf 结果为-1表示没有该元素
if (newArr.indexOf(arr[i]) === -1) {
// 没有的话就把该元素push到新数组中
newArr.push(arr[i])
}
}
return newArr;
}
// 调用数组
var res = unique([1, 2, 3, 4, 3, 2])
console.log(res);1. 7 数组转换为字符串
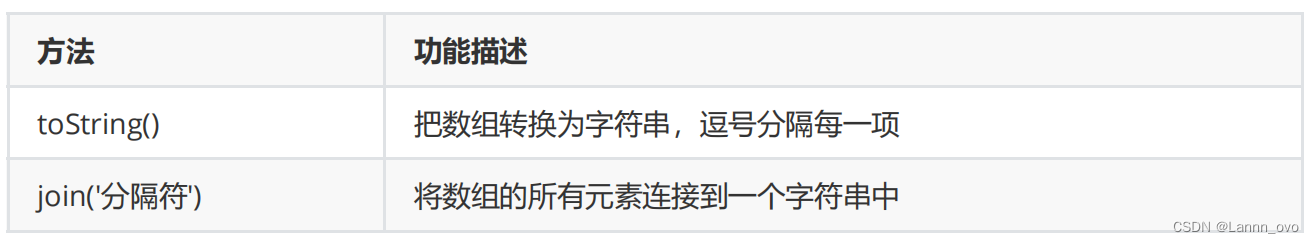
在开发中,可以利用数组对象的join()和toString()方法,将数组转换为字符串。
方法如下:

示例代码:
// toString
var arr = ['a', 'b', 'c']
console.log(arr.toString());// 输出结果为:a,b,c
join
--
参数可选
:
指定一个字符串来分隔数组的每个元素
--
如果需要,将分隔符转换为字符串
()
小括号里面填写的是指定的分隔符
--
如果省略,数组元素用逗号(,)分隔。
--
如果
separator
是空字符串(''),则所有元素之间都没有任何字符。
// join
console.log(arr.join());// 输出结果为:a,b,c
console.log(arr.join(''));// 输出结果为:abc
console.log(arr.join('-'));// 输出结果为:a-b-c
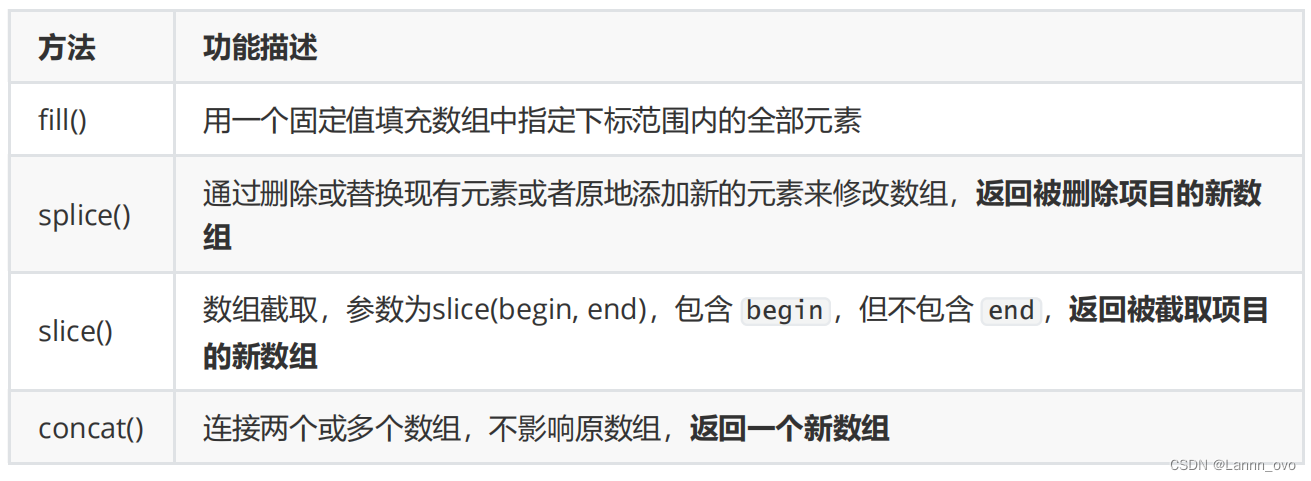
1.8 其他方法
JavaScript
还提供了很多其他常用的数组方法。例如,填充数组、连接数组、截取数组元素等。
方法如下:

注意:
slice()和concat()方法在执行后返回一个新的数组,不会对原数组产生影响,剩余的方法在执行后
皆会对原数组产生影响。
示例代码:
fifill
--
参数
:value start end
-- value:
用来填充数组元素的值
-- start:
基于零的索引,从此开始填充,转换为整数。
-- end:
基于零的索引,在此结束填充,转换为整数。
fifill()
填充到但不包含
end
索引。
// fill
const array1 = [1, 2, 3, 4];
// 填充0,从数组索引2(包含)开始到4(不包含)结束
console.log(array1.fill(0, 2, 4));
// 输出结果为: Array [1, 2, 0, 0]
// 填充5,从数组索引1(包含)开始
console.log(array1.fill(5, 1));
// 输出结果为: Array [1, 5, 5, 5]
// 填充6
console.log(array1.fill(6));
// 输出结果为: Array [6, 6, 6, 6]
splice
--
参数
:start deleteCount item1...
-- start:
执行修改的开始位置
(
从
0
计数
)
-- deleteCount:
整数
,
表示要移除的数组元素的个数
-- item1:
要添加进去数组的元素
// 从索引 2 的位置开始删除 0 个元素,插入“drum”
var myFish = ["小米", "小明", "小张", "小李"];
var removed = myFish.splice(2, 0, "小红");
console.log(myFish);
console.log(removed);
// 运算后的 myFish: ["小米", "小明", "小红", "小张", "小李"]
// 被删除的元素:[], 没有元素被删除
// 从索引 2 的位置开始删除 0 个元素,插入“drum”和 "guitar"
var myFish = ["小米", "小明", "小张", "小李"];
var removed = myFish.splice(2, 0, '小刚', '小蔡');
console.log(myFish);
console.log(removed);
// 运算后的 myFish: ["小米", "小明", "小刚", "小蔡", "小张", "小李"]
// 被删除的元素:[], 没有元素被删除
// 从索引 3 的位置开始删除 1 个元素
var myFish = ["小米", "小明", "小刚", "小蔡", "小张", "小李"];
var removed = myFish.splice(3, 1);
console.log(myFish);
console.log(removed);
// 运算后的 myFish: ['小米', '小明', '小刚', '小张', '小李']
// 被删除的元素:['小蔡']
// 从索引 2 的位置开始删除 1 个元素,插入“trumpet”
var myFish = ["小米", "小明", "小刚", "小蔡", "小张", "小李"];
var removed = myFish.splice(2, 1, "小兰");
console.log(myFish);
console.log(removed);
// 运算后的 myFish: ['小米', '小明', '小兰', '小蔡', '小张', '小李']
// 被删除的元素:["小刚"]
// 从索引 0 的位置开始删除 2 个元素,插入"parrot"、"anemone"和"blue"
var myFish = ["小米", "小明", "小张", "小李"];
var removed = myFish.splice(0, 2, '小兰', '小蔡', '小刚');
console.log(myFish);
console.log(removed);
// 运算后的 myFish: ['小兰', '小蔡', '小刚', '小张', '小李']
// 被删除的元素:['小米', '小明']
// 从索引 2 的位置开始删除 2 个元素
var myFish = ['小兰', '小蔡', '小刚', '小张', '小李'];
var removed = myFish.splice(myFish.length - 3, 2);
console.log(myFish);
console.log(removed);
// 运算后的 myFish: ['小兰', '小蔡', '小李']
// 被删除的元素: ['小兰', '小蔡', '小李']
// 从索引 2 的位置开始删除所有元素
var myFish = ['小兰', '小蔡', '小刚', '小张', '小李'];
var removed = myFish.splice(2);
console.log(myFish);
console.log(removed);
// 运算后的 myFish: ['小兰', '小蔡']
// 被删除的元素:['小刚', '小张', '小李']
slice
--
参数
:begin end
-- begin :
从该索引开始提取原数组元素
(
包含
)
-- end :
在该索引处结束提取原数组元素
(
不包含
)
// 从索引 2 的位置开始截取
var array3 = ['小兰', '小蔡', '小刚', '小张', '小李'];
var getArr = array3.slice(2);
console.log(array3);
console.log(getArr);
// 运算后的 array3:['小兰', '小蔡', '小刚', '小张', '小李'];
// 被截取的元素: ['小刚', '小张', '小李']
// 从索引 2 的位置开始 截取到 索引4 的位置(包含2 不包含4)
var array3 = ['小兰', '小蔡', '小刚', '小张', '小李'];
var getArr = array3.slice(2, 4);
console.log(array3);
console.log(getArr);
// 运算后的 array3:['小兰', '小蔡', '小刚', '小张', '小李'];
// 被截取的元素: ['小刚', '小张']
// 从索引 2 的位置开始 截取到 数组的倒数第一个元素(不包含)
var array3 = ['小兰', '小蔡', '小刚', '小张', '小李'];
var getArr = array3.slice(2, -1);
console.log(array3);
console.log(getArr);
// 运算后的 array3:['小兰', '小蔡', '小刚', '小张', '小李'];
// 被截取的元素: ['小刚', '小张']
// 截取后两个元素
var array3 = ['小兰', '小蔡', '小刚', '小张', '小李'];
var getArr = array3.slice(-2);
console.log(array3);
console.log(getArr);
// 运算后的 array3:['小兰', '小蔡', '小刚', '小张', '小李'];
// 被截取的元素: ['小张', '小李']
concat
// 连接两个数组
const letters = ['a', 'b', 'c'];
const numbers = [1, 2, 3];
const concatArr = letters.concat(numbers);
console.log(letters);//['a', 'b', 'c']
console.log(concatArr);//['a', 'b', 'c', 1, 2, 3]
// 连接三个数组
const num1 = [1, 2, 3];
const num2 = [4, 5, 6];
const num3 = [7, 8, 9];
const numArr = num1.concat(num2, num3);
console.log(numArr);//[1, 2, 3, 4, 5, 6, 7, 8, 9]
// 将值连接到数组
const arr1 = ['a', 'b', 'c'];
const newArr1 = letters.concat(1, [2, 3]);
console.log(newArr1);//['a', 'b', 'c', 1, 2, 3]
练习:
var url = '
http://www.martinhan.com/login?name=zs&age=18
';
最后的输出结果为
{name:zs;age:18}
var url = 'http://www.martinhan.com/login?name=zs&age=18';
function getParams(url) {
// 1. 首先把 网址分为2部分 用 ? 分割
// 2. 得到 ?+ 1 的索引位置
var index = url.indexOf('?') + 1;
// 3. 得到 ? 后面的字符串
var params = url.substr(index);
console.log(params); // name=zs&age=18
// 4. 把 得到 这串字符 继续用 & 分隔开
var arr = params.split('&');
// console.log(arr);
var o = {};
// 5. 把 数组里面的每一项,继续用 = 分割
for (var i = 0; i < arr.length; i++) {
var newArr = arr[i].split('=');
// console.log(newArr);
// 完成赋值 操作
o[newArr[0]] = newArr[1];
}
return o;
}
console.log(getParams(url));二.字符串对象
2.1字符串对象的使用
字符串对象使用
new String()
来创建,在
String
构造函数中传入字符串,这样就会在返回的字符串
对象中保存这个字符串。
语法:
var str = new String('送你一朵小红花')
console.log(str)
console.log(str.length);//输出结果为:7
// 看不到常见的属性和方法
var str1 = '送你一朵小红花'
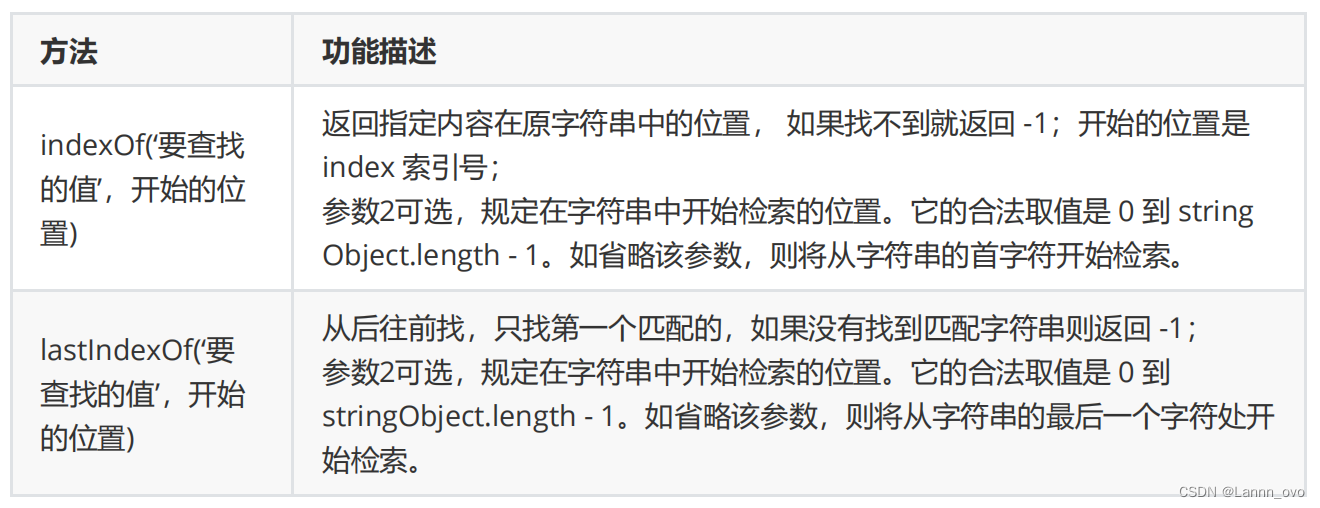
console.log(str1)2..2 根据字符返回位置
字符串对象提供了用于检索元素的属性和方法,字符串对象的常用属性和方法如下:
 示例代码:
示例代码:
// indexOf:参数1:要搜索的子字符串;参数2:可选
var str = new String('送你一朵小红花,送你一朵小红花');
// 查找 花 首次出现的位置
var res = str.indexOf('花');
// 查找 花 从第七个位置查找 花 ,第一次出现的位置
var res2 = str.indexOf('花', 7);
console.log(str);
console.log(str.length);//7
console.log(res);//输出结果:6
console.log(res2);//输出结果:14
// lastIndexOf:参数1:要搜索的子字符串;参数2:可选
var str1 = new String('to be or not to be');
// 查找 e 从最后一个字符开始,第一次出现的位置
var res1 = str1.lastIndexOf('e');
// 查找 e 从第8个位置开始倒数,第一次出现的位置
var res3 = str1.lastIndexOf('e', 8);
console.log(str1);
console.log(str1.length);//15
console.log(res1);//输出结果:17
console.log(res3);//输出结果:4
注意:
indexOf和lastIndexOf都区分大小写
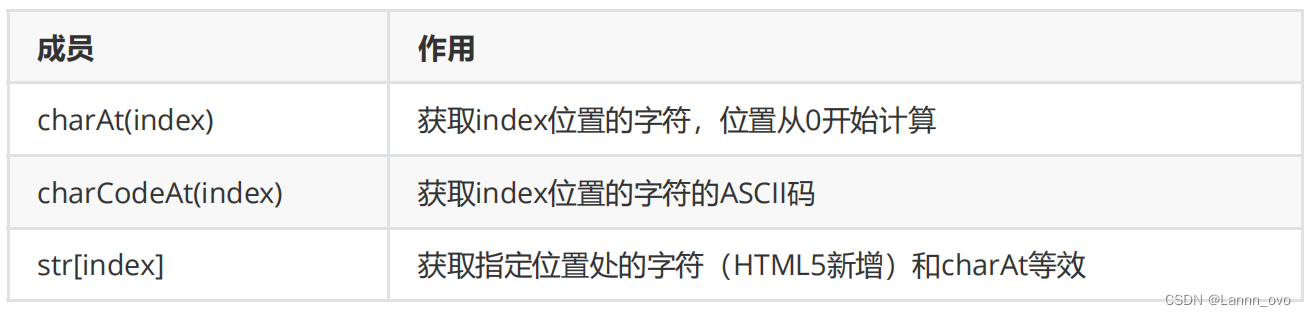
2.3 根据位置返回字符
字符串对象提供了用于获取字符串中的某一个字符的方法。
方法如下:

示例代码:
var str = 'andy';
// 获取index位置的字符
console.log(str.charAt(0));//输出的结果为;a
// 获取index位置的字符的ASCII码
console.log(str.charCodeAt(0));//输出结果为:97(a的ASCII码是97)
for (var i = 0; i < str.length; i++) {
// 获取指定位置处的字符
console.log(str[i]);
}
2.4 【案例】统计出现最多的字符和次数
案例需求:使用charAt()方法通过程序来统计字符串中出现最多的字符和次数。
for (var i = 0; i < str.length; i++) {
// 3. 利用chars保存字符串中的每一个字符
var chars = str.charAt(i);
console.log(chars);
// 4. 利用对象的属性来方便查找元素
// obj[chars]获取对象的属性的属性值
if (obj[chars] != true) {//如果没有获取到当前字符串,值为undefined(转为布尔值为
false)
obj[chars] = 1;//给当前对象的属性对应的属性值赋值为1
} else {
obj[chars]++; //如果获取到了当前字符串,即对应的属性值+1
}
}
console.log(obj);
// 2. 统计出现最多的字母
var max = 0; // 保存出现次数最大值
var maxStr = ''; // 保存出现次数最多的字符
// 2.1 遍历对象的属性和方法
for (var key in obj) {
// 2.2 将对象中属性的值和max进行比较
if (obj[key] > max) {
max = obj[key];
maxStr = key
}
}
console.log('出现最多的字符是:' + maxStr + ' ,共出现了' + max + '次')2.5 字符串操作方法
字符串对象提供了一些用于截取字符串、连接字符串、替换字符串的属性和方法。字符串对象的
常用属性和方法如下:

示例代码:
var str = 'HelloWord';
// concat
var res = str.concat('!!');
console.log(res);//HelloWord!!
// slice
var res1 = str.slice(1, 5);
console.log(res1); //ello
// substring
var res2 = str.substring(3);//截取从下标为3开始,之后的内容
console.log(res2);//loWord
var res3 = str.substring(3, 7);//截取从下标为3开始,到7结束的内容(不包含7)
console.log(res3);//loWo
// substr
var res4 = str.substr(2, 5);
console.log(res4);//lloWo
// toLowerCase
var res5 = str.toLocaleLowerCase();
console.log(res5);//helloword
// toUpperCase
var res6 = str.toLocaleUpperCase();
console.log(res6);//HELLOWORD
// split
var str1 = 'How are you doing today?'
var res7 = str1.split(' ');
console.log(res7);// ['How', 'are', 'you', 'doing', 'today?']
var res8 = str1.split();
console.log(res8);//['How are you doing today?']
var res9 = str1.split(' ', 3);
console.log(res9);// ['How', 'are', 'you']
// replace
var res10 = str1.replace(' ', ',');
console.log(res10);//How,are you doing today?
2.6
案例:判断用户名是否合法
案例需求:用户名长度在3~10范围内,不能出现敏感词admin的任何大小写形式。
var res = prompt('请您输入用户名')
if (res.length < 3 || res.length > 10) {
alert('用户名长度为3—10位,请您重新输入')
} else if (res.toLocaleLowerCase().indexOf('admin') != -1 ||
res.toUpperCase().indexOf('admin') != -1) {
alert('不能出现敏感词admin')
} else {
alert('恭喜您,该用户名可以使用');
}
数组对象和字符串对象的内容到这里就结束了,谢谢你的观看!





















 4265
4265











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








