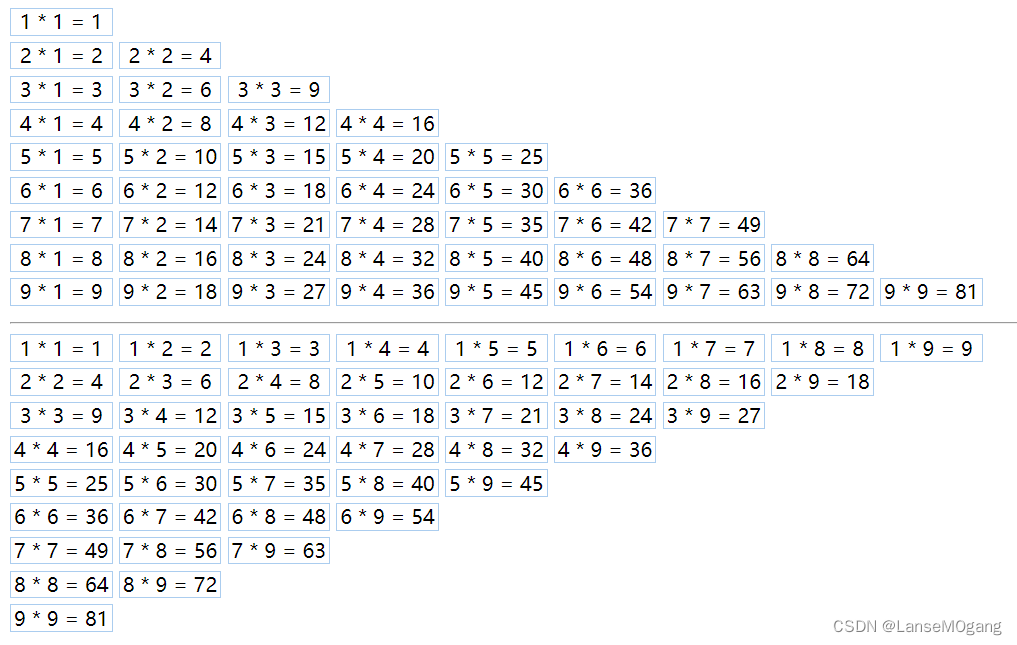
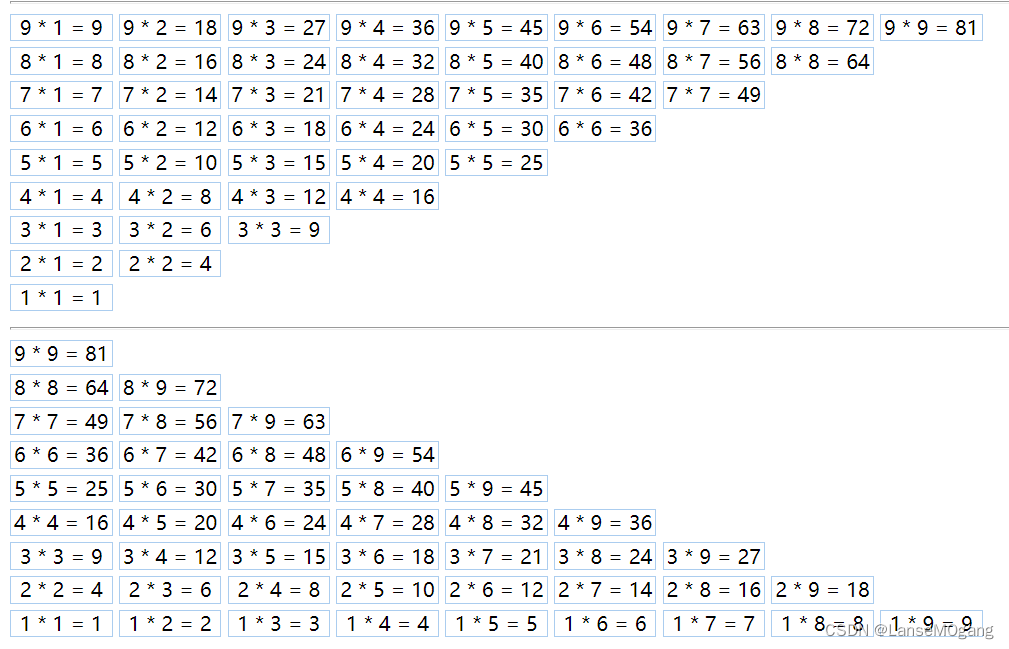
直接先上效果图:


主要展示for循环的使用,样式并没有多精致!
<style>
#wrap .box span {
display: inline-block;
width: 80px;
height: 20px;
line-height: 20px;
text-align: center;
margin: 0 5px 5px 0;
border: 1px solid #abcdef;
}
</style><body>
<div id="wrap">
<div class="box"></div>
</div>
<script>
let box = document.getElementsByClassName("box")[0],
html = "";
//第一个乘法表
for(let i = 1; i < 10; i++){
for(let j = 1; j <= i; j++){
html += `<span>${i} * ${j} = ${i*j}</span>`
}
html += `<br/>`
}
html += `<hr/>` // 简单用水平线分隔一下
//第二个乘法表
for(let i = 1; i < 10; i++){
for(let j = i; j < 10; j++){
html += `<span>${i} * ${j} = ${i*j}</span>`
}
html += `<br/>`
}
html += `<hr/>` // 简单用水平线分隔一下
//第三个乘法表
for(let i = 9; i > 0;i--){
for(let j = 1; j <= i; j++){
html += `<span>${i} * ${j} = ${i*j}</span>`
}
html += `<br/>`
}
html += `<hr/>` // 简单用水平线分隔一下
//第四个乘法表
for(let i = 9; i > 0; i--){
for(let j = i; j < 10; j++){
html += `<span>${i} * ${j} = ${i*j}</span>`
}
html += `<br/>`
}
// i代表了行数,j代表了每行的个数
box.innerHTML += html;
</script>
</body>for循环是javascript中很重要的一部分要学会怎么使用!






















 1758
1758

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








