使用 koa 删除数据库里面的数据,一般都是用 post 获取对应的 id 然后操作数据,虽然通用易懂但使用 delete 在性能上有一定的提升,虽然小的项目影响不大,但本着反正不要钱,多少学一点的精神研究了一下
出现场景
在使用koa-body 做文件上传的时候,发现使用DELETE请求时,request.body中的内容为空对象{}
原因
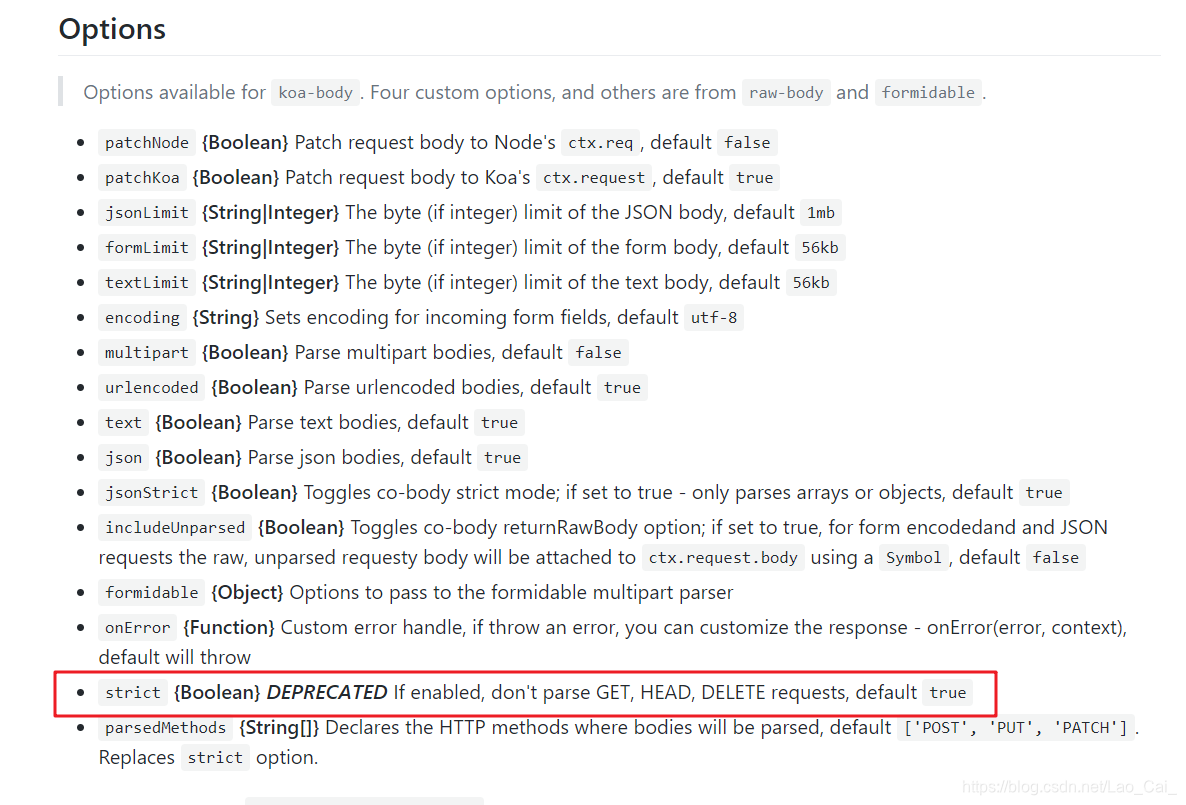
查阅官方文档找到原因

strict {Boolean} DEPRECATED If enabled, don’t parse GET, HEAD, DELETE requests, default true
strict 参数:如果启用,则不解析GET,HEAD,DELETE请求,默认为true
一般方法
const Koa = require('koa');
const koaBody = require('koa-body');
// koa配置设置
app.use(koaBody({
multipart: true,
strict:false,//设为false
formidable: {
maxFileSize: 200 * 1024 * 1024
}
}))
接下来即可正常解析body中的内容
// 前端请求(jquery)
$.ajax({
url:`${baseUrl}/xxx`,
type:"DELETE",
headers:{
"content-type":"application/json"
},
data:{
name:"小明",
age:18
}
}).then(res=>{
console.log(res);
})
// 后端处理函数部分
const fn_testDelete=async(ctx,next)=>{
const {name,age}=ctx.request.body;
console.log(name,age);//小明 18
ctx.response.body={
code:200,
errMsg:"OK"
}
}
二般方法
上面的一般方法我使用了,但并没有左右,还是获取不到数据,所以我想到了这个二般的办法。
因为 delete 的主要作用就是获取 id 然后删除对应的数据,所以我们只要能获取 id 就可以了,而 koa 就有一个动态路由的法子
$.ajax({
url:`/koa/1`,
type:"DELETE",
headers:{
"content-type":"application/json"
},
}).then(res=>{
console.log(res);
})
//koa路由
router.delete('/koa/:id',async (ctx, next) => {
console.log(ctx.params) //{ id: '1' }
})
https://gitee.com/lcai/node_vue_wechat_mysql这里有案例代码,如果有需要可以直接看代码























 1116
1116











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








