基于JSP完成的“智多星”智能手机销售网项目开发日志
信管1171 李静
一、系统开发
1.数据库设计与连接
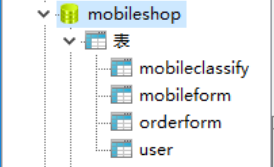
前台用到了四张表格

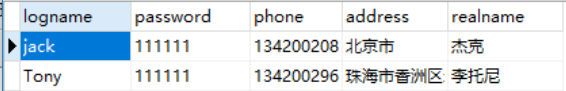
user表(用户表)

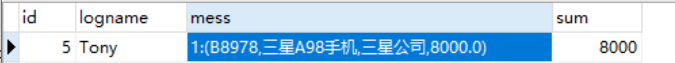
orderform表(订单表)

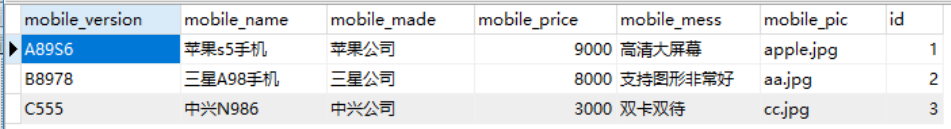
mobileform表(手机信息表)

mobileclassify表(手机类型表)

2.配置文件web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="3.0"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd">
<display-name></display-name>
<welcome-file-list>
<welcome-file>indexx.jsp</welcome-file>
</welcome-file-list>
<servlet>
<servlet-name>registerServlet</servlet-name>
<servlet-class>myservlet.control.HandleRegister</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>registerServlet</servlet-name>
<url-pattern>/registerServlet</url-pattern>
</servlet-mapping>
<servlet>
<servlet-name>loginServlet</servlet-name>
<servlet-class>myservlet.control.HandleLogin</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>loginServlet</servlet-name>
<url-pattern>/loginServlet</url-pattern>
</servlet-mapping>
<servlet>
<servlet-name>deleteServlet</servlet-name>
<servlet-class>myservlet.control.HandleDelete</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>deleteServlet</servlet-name>
<url-pattern>/deleteServlet</url-pattern>
</servlet-mapping>
<servlet>
<servlet-name>buyServlet</servlet-name>
<servlet-class>myservlet.control.HandleBuyGoods</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>buyServlet</servlet-name>
<url-pattern>/buyServlet</url-pattern>
</servlet-mapping>
<servlet>
<servlet-name>queryServlet</servlet-name>
<servlet-class>myservlet.control.QueryAllRecord</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>queryServlet</servlet-name>
<url-pattern>/queryServlet</url-pattern>
</servlet-mapping>
<servlet>
<servlet-name>putGoodsServlet</servlet-name>
<servlet-class>myservlet.control.PutGoodsToCar</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>putGoodsServlet</servlet-name>
<url-pattern>/putGoodsServlet</url-pattern>
</servlet-mapping>
<servlet>
<servlet-name>searchByConditionServlet</servlet-name>
<servlet-class>myservlet.control.SearchByCondition</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>searchByConditionServlet</servlet-name>
<url-pattern>/searchByConditionServlet</url-pattern>
</servlet-mapping>
<servlet>
<servlet-name>exitServlet</servlet-name>
<servlet-class>myservlet.control.HandleExit</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>exitServlet</servlet-name>
<url-pattern>/exitServlet</url-pattern>
</servlet-mapping>
</web-app>
二、系统各个功能进行讲述
1.首页

首页用到了树形菜单,将原本书上的导航菜单改成了树形菜单放在页面的左边,将首页图片从底部移动到了菜单的右边,使得看起来会更美观一些。
indexx.jsp
<%@ page contentType="text/html;charset=GB2312" %>
<HTML>
<HEAD>
<link rel="StyleSheet" href="dtree.css" type="text/css" />
<script type="text/javascript" src="dtree.js"></script>
</HEAD>
<title>首页</title>
<HR style="FILTER: alpha(opacity=100,finishopacity=0,style=1)" width="80%" color=#987cb9 SIZE=3>
<CENTER>
<h1><font Size=6 color=orange>
欢迎光临“智多星”智能手机销售网
</font>
</h1>
</CENTER>
<meta charset="UTF-8">
<title>树形菜单</title>
<BODY>
<HR style="FILTER: alpha(opacity=100,finishopacity=0,style=1)" width="80%" color=#987cb9 SIZE=3>
<div class="dtree">
<p><a href="javascript: d.openAll();">open all</a> | <a href="javascript: d.closeAll();">close all</a></p>
<script type="text/javascript">
<!--
d = new dTree('d');
d.add(0,-1,'“智多星”智能手机销售网');
d.add(2,0,'用户入口');
d.add(8,2,'注册','inputRegisterMess.jsp');
d.add(9,2,'登录','login.jsp');
d.add(3,0,'商品信息');
d.add(10,3,'浏览手机','lookMobile.jsp');
d.add(11,3,'查询手机','searMobile.jsp');
d.add(4,0,'查看购物车和订单');
d.add(12,4,'查看购物车','lookShoppingCar.jsp');
d.add(13,4,'查看订单','lookOrderForm.jsp');
d.add(5,0,'后台管理入口','index.jsp');
d.add(6,0,'退出','exitServlet');
d.add(7,0,'主页','indexx.jsp');
document.write(d);
//-->
</script>
</div>
<div class="zhi">
<img src="image/welcome.jpg" width=500 height=400 ></img>
</div>
</BODY></HTML>
因为使用了树形菜单所以还有两个文件,实现了菜单的样式和动画效果。
dtree.css
.dtree {
font-family: Verdana, Geneva, Arial, Helvetica, sans-serif;
font-size: 20px;
color: #666;
white-space: nowrap;
margin-left: 80px;
position: absolute;
}
.dtree img {
border: 0px;
vertical-align: middle;
}
.dtree a {
color: #333;
text-decoration: none;
}
.dtree a.node, .dtree a.nodeSel {
white-space: nowrap;
padding: 1px 2px 1px 2px;
}
.dtree a.node:hover, .dtree a.nodeSel:hover {
color: #333;
text-decoration: underline;
}
.dtree a.nodeSel {
background-color: #c0d2ec;
}
.dtree .clip {
overflow: hidden;
}
.zhi {
position: relative;
right: -100%;
margin-left: -850px;
}dtree.js
// Node object
function Node(id, pid, name, url, title, target, icon, iconOpen, open) {
this.id = id;
this.pid = pid;
this.name = name;
this.url = url;
this.title = title;
this.target = target;
this.icon = icon;
this.iconOpen = iconOpen;
this._io = open || false;
this._is = false;
this._ls = false;
this._hc = false;
this._ai = 0;
this._p;
};
// Tree object
function dTree(objName) {
this.config = {
target : null,
folderLinks : true,
useSelection : true,
useCookies : true,
useLines : true,
useIcons : true,
useStatusText : false,
closeSameLevel : false,
inOrder : false
}
this.icon = {
root : 'img/base.gif',
folder : 'img/folder.gif',
folderOpen : 'img/folderopen.gif',
node : 'img/page.gif',
empty : 'img/empty.gif',
line : 'img/line.gif',
join : 'img/join.gif',
joinBottom : 'img/joinbottom.gif',
plus : 'img/plus.gif',
plusBottom : 'img/plusbottom.gif',
minus : 'img/minus.gif',
minusBottom : 'img/minusbottom.gif',
nlPlus : 'img/nolines_plus.gif',
nlMinus : 'img/nolines_minus.gif'
};
this.obj = objName;
this.aNodes = [];
this.aIndent = [];
this.root = new Node(-1);
this.selectedNode = null;
this.selectedFound = false;
this.completed = false;
};
// Adds a new node to the node array
dTree.prototype.add = function(id, pid, name, url, title, target, icon, iconOpen, open) {
this.aNodes[this.aNodes.length] = new Node(id, pid, name, url, title, target, icon, iconOpen, open);
};
// Open/close all nodes
dTree.prototype.openAll = function() {
this.oAll(true);
};
dTree.prototype.closeAll = function() {
this.oAll(false);
};
// Outputs the tree to the page
dTree.prototype.toString = function() {
var str = '<div class="dtree">\n';
if (document.getElementById) {
if (this.config.useCookies) this.selectedNode = this.getSelected();
str += this.addNode(this.root);
} else str += 'Browser not supported.';
str += '</div>';
if (!this.selectedFound) this.selectedNode = null;
this.completed = true;
return str;
};
// Creates the tree structure
dTree.prototype.addNode = function(pNode) {
var str = '';
var n=0;
if (this.config.inOrder) n = pNode._ai;
for (n; n<this.aNodes.length; n++) {
if (this.aNodes[n].pid == pNode.id) {
var cn = this.aNodes[n];
cn._p = pNode;
cn._ai = n;
this.setCS(cn);
if (!cn.target && this.config.target) cn.target = this.config.target;
if (cn._hc && !cn._io && this.config.useCookies) cn._io = this.isOpen(cn.id);
if (!this.config.folderLinks && cn._hc) cn.url = null;
if (this.config.useSelection && cn.id == this.selectedNode && !this.selectedFound) {
cn._is = true;
this.selectedNode = n;
this.selectedFound = true;
}
str += this.node(cn, n);
if (cn._ls) break;
}
}
return str;
};
// Creates the node icon, url and text
dTree.prototype.node = function(node, nodeId) {
var str = '<div class="dTreeNode">' + this.indent(node, nodeId);
if (this.config.useIcons) {
if (!node.icon) node.icon = (this.root.id == node.pid) ? this.icon.root : ((node._hc) ? this.icon.folder : this.icon.node);
if (!node.iconOpen) node.iconOpen = (node._hc) ? this.icon.folderOpen : this.icon.node;
if (this.root.id == node.pid) {
node.icon = this.icon.root;
node.iconOpen = this.icon.root;
}
str += '<img id="i' + this.obj + nodeId + '" src="' + ((node._io) ? node.iconOpen : node.icon) + '" alt="" />';
}
if (node.url) {
str += '<a id="s' + this.obj + nodeId + '" class="' + ((this.config.useSelection) ? ((node._is ? 'nodeSel' : 'node')) : 'node') + '" href="' + node.url + '"';
if (node.title) str += ' title="' + node.title + '"';
if (node.target) str += ' target="' + node.target + '"';
if (this.config.useStatusText) str += ' onmouseover="window.status=\'' + node.name + '\';return true;" onmouseout="window.status=\'\';return true;" ';
if (this.config.useSelection && ((node._hc && this.config.folderLinks) || !node._hc))
str += ' onclick="javascript: ' + this.obj + '.s(' + nodeId + ');"';
str += '>';
}
else if ((!this.config.folderLinks || !node.url) && node._hc && node.pid != this.root.id)
str += '<a href="javascript: ' + this.obj + '.o(' + nodeId + ');" class="node">';
str += node.name;
if (node.url || ((!this.config.folderLinks || !node.url) && node._hc)) str += '</a>';
str += '</div>';
if (node._hc) {
str += '<div id="d' + this.obj + nodeId + '" class="clip" style="display:' + ((this.root.id == node.pid || node._io) ? 'block' : 'none') + ';">';
str += this.addNode(node);
str += '</div>';
}
this.aIndent.pop();
return str;
};
// Adds the empty and line icons
dTree.prototype.indent = function(node, nodeId) {
var str = '';
if (this.root.id != node.pid) {
for (var n=0; n<this.aIndent.length; n++)
str += '<img src="' + ( (this.aIndent[n] == 1 && this.config.useLines) ? this.icon.line : this.icon.empty ) + '" alt="" />';
(node._ls) ? this.aIndent.push(0) : this.aIndent.push(1);
if (node._hc) {
str += '<a href="javascript: ' + this.obj + '.o(' + nodeId + ');"><img id="j' + this.obj + nodeId + '" src="';
if (!this.config.useLines) str += (node._io) ? this.icon.nlMinus : this.icon.nlPlus;
else str += ( (node._io) ? ((node._ls && this.config.useLines) ? this.icon.minusBottom : this.icon.minus) : ((node._ls && this.config.useLines) ? this.icon.plusBottom : this.icon.plus ) );
str += '" alt="" /></a>';
} else str += '<img src="' + ( (this.config.useLines) ? ((node._ls) ? this.icon.joinBottom : this.icon.join ) : this.icon.empty) + '" alt="" />';
}
return str;
};
// Checks if a node has any children and if it is the last sibling
dTree.prototype.setCS = function(node) {
var lastId;
for (var n=0; n<this.aNodes.length; n++) {
if (this.aNodes[n].pid == node.id) node._hc = true;
if (this.aNodes[n].pid == node.pid) lastId = this.aNodes[n].id;
}
if (lastId==node.id) node._ls = true;
};
// Returns the selected node
dTree.prototype.getSelected = function() {
var sn = this.getCookie('cs' + this.obj);
return (sn) ? sn : null;
};
// Highlights the selected node
dTree.prototype.s = function(id) {
if (!this.config.useSelection) return;
var cn = this.aNodes[id];
if (cn._hc && !this.config.folderLinks) return;
if (this.selectedNode != id) {
if (this.selectedNode || this.selectedNode==0) {
eOld = document.getElementById("s" + this.obj + this.selectedNode);
eOld.className = "node";
}
eNew = document.getElementById("s" + this.obj + id);
eNew.className = "nodeSel";
this.selectedNode = id;
if (this.config.useCookies) this.setCookie('cs' + this.obj, cn.id);
}
};
// Toggle Open or close
dTree.prototype.o = function(id) {
var cn = this.aNodes[id];
this.nodeStatus(!cn._io, id, cn._ls);
cn._io = !cn._io;
if (this.config.closeSameLevel) this.closeLevel(cn);
if (this.config.useCookies) this.updateCookie();
};
// Open or close all nodes
dTree.prototype.oAll = function(status) {
for (var n=0; n<this.aNodes.length; n++) {
if (this.aNodes[n]._hc && this.aNodes[n].pid != this.root.id) {
this.nodeStatus(status, n, this.aNodes[n]._ls)
this.aNodes[n]._io = status;
}
}
if (this.config.useCookies) this.updateCookie();
};
// Opens the tree to a specific node
dTree.prototype.openTo = function(nId, bSelect, bFirst) {
if (!bFirst) {
for (var n=0; n<this.aNodes.length; n++) {
if (this.aNodes[n].id == nId) {
nId=n;
break;
}
}
}
var cn=this.aNodes[nId];
if (cn.pid==this.root.id || !cn._p) return;
cn._io = true;
cn._is = bSelect;
if (this.completed && cn._hc) this.nodeStatus(true, cn._ai, cn._ls);
if (this.completed && bSelect) this.s(cn._ai);
else if (bSelect) this._sn=cn._ai;
this.openTo(cn._p._ai, false, true);
};
// Closes all nodes on the same level as certain node
dTree.prototype.closeLevel = function(node) {
for (var n=0; n<this.aNodes.length; n++) {
if (this.aNodes[n].pid == node.pid && this.aNodes[n].id != node.id && this.aNodes[n]._hc) {
this.nodeStatus(false, n, this.aNodes[n]._ls);
this.aNodes[n]._io = false;
this.closeAllChildren(this.aNodes[n]);
}
}
}
// Closes all children of a node
dTree.prototype.closeAllChildren = function(node) {
for (var n=0; n<this.aNodes.length; n++) {
if (this.aNodes[n].pid == node.id && this.aNodes[n]._hc) {
if (this.aNodes[n]._io) this.nodeStatus(false, n, this.aNodes[n]._ls);
this.aNodes[n]._io = false;
this.closeAllChildren(this.aNodes[n]);
}
}
}
// Change the status of a node(open or closed)
dTree.prototype.nodeStatus = function(status, id, bottom) {
eDiv = document.getElementById('d' + this.obj + id);
eJoin = document.getElementById('j' + this.obj + id);
if (this.config.useIcons) {
eIcon = document.getElementById('i' + this.obj + id);
eIcon.src = (status) ? this.aNodes[id].iconOpen : this.aNodes[id].icon;
}
eJoin.src = (this.config.useLines)?
((status)?((bottom)?this.icon.minusBottom:this.icon.minus):((bottom)?this.icon.plusBottom:this.icon.plus)):
((status)?this.icon.nlMinus:this.icon.nlPlus);
eDiv.style.display = (status) ? 'block': 'none';
};
// [Cookie] Clears a cookie
dTree.prototype.clearCookie = function() {
var now = new Date();
var yesterday = new Date(now.getTime() - 1000 * 60 * 60 * 24);
this.setCookie('co'+this.obj, 'cookieValue', yesterday);
this.setCookie('cs'+this.obj, 'cookieValue', yesterday);
};
// [Cookie] Sets value in a cookie
dTree.prototype.setCookie = function(cookieName, cookieValue, expires, path, domain, secure) {
document.cookie =
escape(cookieName) + '=' + escape(cookieValue)
+ (expires ? '; expires=' + expires.toGMTString() : '')
+ (path ? '; path=' + path : '')
+ (domain ? '; domain=' + domain : '')
+ (secure ? '; secure' : '');
};
// [Cookie] Gets a value from a cookie
dTree.prototype.getCookie = function(cookieName) {
var cookieValue = '';
var posName = document.cookie.indexOf(escape(cookieName) + '=');
if (posName != -1) {
var posValue = posName + (escape(cookieName) + '=').length;
var endPos = document.cookie.indexOf(';', posValue);
if (endPos != -1) cookieValue = unescape(document.cookie.substring(posValue,
endPos));
else cookieValue = unescape(document.cookie.substring(posValue));
}
return (cookieValue);
};
// [Cookie] Returns ids of open nodes as a string
dTree.prototype.updateCookie = function() {
var str = '';
for (var n=0; n<this.aNodes.length; n++) {
if (this.aNodes[n]._io && this.aNodes[n].pid != this.root.id) {
if (str) str += '.';
str += this.aNodes[n].id;
}
}
this.setCookie('co' + this.obj, str);
};
// [Cookie] Checks if a node id is in a cookie
dTree.prototype.isOpen = function(id) {
var aOpen = this.getCookie('co' + this.obj).split('.');
for (var n=0; n<aOpen.length; n++)
if (aOpen[n] == id) return true;
return false;
};
// If Push and pop is not implemented by the browser
if (!Array.prototype.push) {
Array.prototype.push = function array_push() {
for(var i=0;i<arguments.length;i++)
this[this.length]=arguments[i];
return this.length;
}
};
if (!Array.prototype.pop) {
Array.prototype.pop = function array_pop() {
lastElement = this[this.length-1];
this.length = Math.max(this.length-1,0);
return lastElement;
}
};2.用户注册

提交注册信息后

Register.java【放在mybean-data文件夹下】
package mybean.data;
public class Register{
String logname="" , phone="",
address="",realname="",backNews="请输入信息";
public void setLogname(String logname){
this.logname=logname;
}
public String getLogname(){
return logname;
}
public void setPhone(String phone){
this.phone=phone;
}
public String getPhone(){
return phone;
}
public void setAddress(String address){
this.address=address;
}
public String getAddress(){
return address;
}
public void setRealname(String realname){
this.realname=realname;
}
public String getRealname(){
return realname;
}
public void setBackNews(String backNews){
this.backNews=backNews;
}
public String getBackNews(){
return backNews;
}
}
inputRegisterMess.jsp 【放在myservlet-control文件夹下】
<%@ page contentType="text/html;charset=GB2312" %>
<jsp:useBean id="userBean" class="mybean.data.Register" scope="request"/>
<HEAD><%@ include file="head.txt" %></HEAD>
<title>注册页面</title>
<HTML><BODY bgcolor=pink><Font size=2>
<div align="center">
<FORM action="registerServlet" method="post" name=form>
<table>
用户名由字母、数字、下划线构成,*注释的项必须填写。
<tr><td>*用户名称:</td><td><Input type=text name="logname" ></td>
<td>*用户密码:</td><td><Input type=password name="password">
</td></tr>
<tr><td>*重复密码:</td><td>
<Input type=password name="again_password"></td>
<td>联系电话:</td><td><Input type=text name="phone"></td></tr>
<tr><td>邮寄地址:</td><td><Input type=text name="address"></td>
<td>真实姓名:</td><td><Input type=text name="realname"></td>
<td><Input type=submit name="g" value="提交"></td> </tr>
</table>
</Form>
</div >
<div align="center">
<p> 注册反馈:
<jsp:getProperty name="userBean" property="backNews" />
<table border=3>
<tr><td>会员名称:</td>
<td><jsp:getProperty name="userBean" property="logname"/></td>
</tr>
<tr><td>姓名:</td>
<td><jsp:getProperty name="userBean" property="realname"/></td>
</tr>
<tr><td>地址:</td>
<td><jsp:getProperty name="userBean" property="address"/></td>
</tr>
<tr><td>电话:</td>
<td><jsp:getProperty name="userBean" property="phone"/></td>
</tr>
</table></div >
</Body></HTML>
HandleRegister.java【放在myservlet-control文件夹下】
package myservlet.control;
import mybean.data.*;
import java.sql.*;
import java.io.*;
import javax.servlet.*;
import javax.servlet.http.*;
public class HandleRegister extends HttpServlet {
public void init(ServletConfig config) throws ServletException {
super.init(config);
try { Class.forName("com.mysql.jdbc.Driver");
}
catch(Exception e){}
}
public String handleString(String s)
{ try{ byte bb[]=s.getBytes("iso-8859-1");
s=new String(bb);
}
catch(Exception ee){}
return s;
}
public void doPost(HttpServletRequest request,HttpServletResponse response)
throws ServletException,IOException {
String uri="jdbc:mysql://127.0.0.1/mobileshop?"+
"user=root&password=&characterEncoding=gb2312";
Connection con;
PreparedStatement sql;
Register userBean=new Register(); //创建的Javabean模型
request.setAttribute("userBean",userBean);
String logname=request.getParameter("logname").trim();
String password=request.getParameter("password").trim();
String again_password=request.getParameter("again_password").trim();
String phone=request.getParameter("phone").trim();
String address=request.getParameter("address").trim();
String realname=request.getParameter("realname").trim();
if(logname==null)
logname="";
if(password==null)
password="";
if(!password.equals(again_password)) {
userBean.setBackNews("两次密码不同,注册失败,");
RequestDispatcher dispatcher=
request.getRequestDispatcher("inputRegisterMess.jsp");
dispatcher.forward(request, response);//转发
return;
}
boolean isLD=true;
for(int i=0;i<logname.length();i++){
char c=logname.charAt(i);
if(!((c<='z'&&c>='a')||(c<='Z'&&c>='A')||(c<='9'&&c>='0')))
isLD=false;
}
boolean boo=logname.length()>0&&password.length()>0&&isLD;
String backNews="";
try{ con=DriverManager.getConnection(uri);
String insertCondition="INSERT INTO user VALUES (?,?,?,?,?)";
sql=con.prepareStatement(insertCondition);
if(boo)
{ sql.setString(1,handleString(logname));
sql.setString(2,handleString(password));
sql.setString(3,handleString(phone));
sql.setString(4,handleString(address));
sql.setString(5,handleString(realname));
int m=sql.executeUpdate();
if(m!=0){
backNews="注册成功";
userBean.setBackNews(backNews);
userBean.setLogname(logname);
userBean.setPhone(handleString(phone));
userBean.setAddress(handleString(address));
userBean.setRealname(handleString(realname));
}
}
else {
backNews="信息填写不完整或名字中有非法字符";
userBean.setBackNews(backNews);
}
con.close();
}
catch(SQLException exp){
backNews="该会员名已被使用,请您更换名字"+exp;
userBean.setBackNews(backNews);
}
RequestDispatcher dispatcher=
request.getRequestDispatcher("inputRegisterMess.jsp");
dispatcher.forward(request, response);//转发
}
public void doGet(HttpServletRequest request,HttpServletResponse response)
throws ServletException,IOException {
doPost(request,response);
}
}
3.用户登录


登录模块的login.jsp
<%@ page contentType="text/html;charset=GB2312" %>
<jsp:useBean id="loginBean" class="mybean.data.Login" scope="session"/>
<HTML><HEAD><%@ include file="head.txt" %></HEAD>
<BODY bgcolor=pink><font size=2>
<div align="center">
<table border=2>
<tr> <th>登录</th></tr>
<FORM action="loginServlet" Method="post">
<tr><td>登录名称:<Input type=text name="logname"></td></tr>
<tr><td>输入密码:<Input type=password name="password"></td></tr>
</table>
<Input type=submit name="g" value="提交">
</form>
</div >
<div align="center" >
登录反馈信息:<br>
<jsp:getProperty name="loginBean" property="backNews"/>
<br>登录名称:<br><jsp:getProperty name="loginBean" property="logname"/>
<div >
</font>
</BODY></HTML>
Login.java【放在mybean-data文件夹下】
package mybean.data;
import java.util.*;
public class Login {
String logname="",
backNews="未登录";
LinkedList<String> car; //用户的购物车
public Login() {
car = new LinkedList<String>();
}
public void setLogname(String logname){
this.logname = logname;
}
public String getLogname(){
return logname;
}
public void setBackNews(String s) {
backNews = s;
}
public String getBackNews(){
return backNews;
}
public LinkedList<String> getCar() {
return car;
}
}
HandleLogin.java【放在myservlet-control文件夹下】
package myservlet.control;
import mybean.data.*;
import java.sql.*;
import java.io.*;
import javax.servlet.*;
import javax.servlet.http.*;
import java.util.*;
public class HandleLogin extends HttpServlet{
public void init(ServletConfig config) throws ServletException{
super.init(config);
try{
Class.forName("com.mysql.jdbc.Driver");
}
catch(Exception e){}
}
public String handleString(String s){
try{ byte bb[]=s.getBytes("iso-8859-1");
s=new String(bb);
}
catch(Exception ee){}
return s;
}
public void doPost(HttpServletRequest request,HttpServletResponse response)
throws ServletException,IOException{
Connection con;
Statement sql;
String logname=request.getParameter("logname").trim(),
password=request.getParameter("password").trim();
logname=handleString(logname);
password=handleString(password);
String uri="jdbc:mysql://127.0.0.1/mobileshop?"+
"user=root&password=&characterEncoding=gb2312";
boolean boo=(logname.length()>0)&&(password.length()>0);
try{
con=DriverManager.getConnection(uri);
String condition="select * from user where logname = '"+logname+
"' and password ='"+password+"'";
sql=con.createStatement();
if(boo){
ResultSet rs=sql.executeQuery(condition);
boolean m=rs.next();
if(m==true){
//调用登录成功的方法:
success(request,response,logname,password);
RequestDispatcher dispatcher=
request.getRequestDispatcher("login.jsp");//转发
dispatcher.forward(request,response);
}
else{
String backNews="您输入的用户名不存在,或密码不般配";
//调用登录失败的方法:
fail(request,response,logname,backNews);
}
}
else{
String backNews="请输入用户名和密码";
fail(request,response,logname,backNews);
}
con.close();
}
catch(SQLException exp){
String backNews=""+exp;
fail(request,response,logname,backNews);
}
}
public void doGet(HttpServletRequest request,HttpServletResponse response)
throws ServletException,IOException{
doPost(request,response);
}
public void success(HttpServletRequest request,HttpServletResponse response
,String logname,String password) {
Login loginBean=null;
HttpSession session=request.getSession(true);
try{ loginBean=(Login)session.getAttribute("loginBean");
if(loginBean==null){
loginBean=new Login(); //创建新的数据模型
session.setAttribute("loginBean",loginBean);
loginBean=(Login)session.getAttribute("loginBean");
}
String name =loginBean.getLogname();
if(name.equals(logname)) {
loginBean.setBackNews(logname+"已经登录了");
loginBean.setLogname(logname);
}
else { //数据模型存储新的登录用户
loginBean.setBackNews(logname+"登录成功");
loginBean.setLogname(logname);
}
}
catch(Exception ee){
loginBean=new Login();
session.setAttribute("loginBean",loginBean);
loginBean.setBackNews(logname+"登录成功");
loginBean.setLogname(logname);
}
}
public void fail(HttpServletRequest request,HttpServletResponse response
,String logname,String backNews) {
response.setContentType("text/html;charset=GB2312");
try {
PrintWriter out=response.getWriter();
out.println("<html><body>");
out.println("<h2>"+logname+"登录反馈结果<br>"+backNews+"</h2>") ;
out.println("返回登录页面或主页<br>");
out.println("<a href =login.jsp>登录页面</a>");
out.println("<br><a href =index.jsp>主页</a>");
out.println("</body></html>");
}
catch(IOException exp){}
}
}
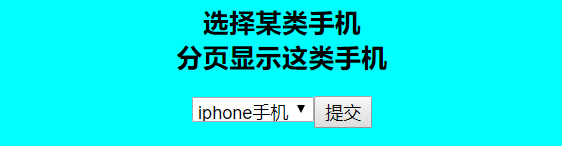
4.浏览手机

简单制作了一个树形菜单,可以分类查看不同手机品牌的不同手机型号。(具体实现内容与主页相同,这里不做重复)

选中需要查找的手机品牌,点击提交

点击查看细节

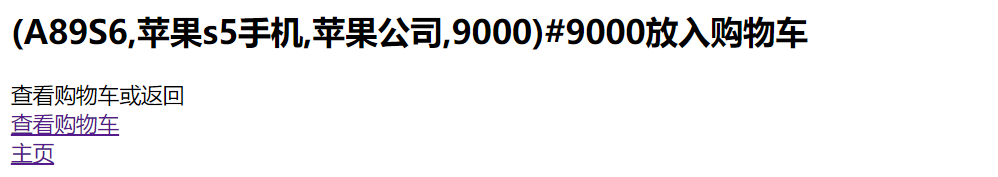
点击放入购物车

lookMobile.jsp
<%@ page contentType="text/html;charset=GB2312" %>
<%@ page import="java.sql.*" %>
<HTML>
<HEAD>
<%@ include file="head.txt" %>
<link rel="StyleSheet" href="dtree.css" type="text/css" />
<script type="text/javascript" src="dtree.js"></script>
</HEAD>
<meta charset="UTF-8">
<title>树形菜单</title>
<BODY bgcolor=cyan><font size=2>
<div align="center">
<h2>选择某类手机<br>分页显示这类手机</h2>
<% try { Class.forName("com.mysql.jdbc.Driver");
}
catch(Exception e){}
String uri="jdbc:mysql://127.0.0.1/mobileshop?"+
"user=root&password=777777&characterEncoding=gb2312";
Connection con;
Statement sql;
ResultSet rs;
try {
con=DriverManager.getConnection(uri);
sql=con.createStatement();
//读取mobileClassify表,获得分类:
rs=sql.executeQuery("SELECT * FROM mobileClassify ");
out.print("<form action='queryServlet' method ='post'>") ;
out.print("<select name='fenleiNumber'>") ;
while(rs.next()){
int id = rs.getInt(1);
String mobileCategory = rs.getString(2);
out.print("<option value ="+id+">"+mobileCategory+"</option>");
}
out.print("</select>");
out.print("<input type ='submit' value ='提交'>");
out.print("</form>");
con.close();
}
catch(SQLException e){
out.print(e);
}
%>
</div></font>
<div class="dtree">
<p><a href="javascript: d.openAll();">open all</a> | <a href="javascript: d.closeAll();">close all</a></p>
<script type="text/javascript">
<!--
d = new dTree('d');
d.add(0,-1,'“智多星”智能手机销售网');
d.add(2,0,'苹果手机');
d.add(8,2,'苹果s5手机','apple5s.jsp');
d.add(9,2,'苹果x手机','login.jsp');
d.add(3,0,'安卓手机');
d.add(10,3,'三星A98手机','lookMobile.jsp');
d.add(11,3,'华为P30手机','searMobile.jsp');
d.add(4,0,'微软手机');
d.add(12,4,'中兴N986手机','lookShoppingCar.jsp');
d.add(13,4,'中兴N988手机','lookOrderForm.jsp');
document.write(d);
//-->
</script>
</div>
</BODY></HTML>
byPageShow.jsp
<%@ page contentType="text/html;charset=GB2312" %>
<%@ page import="mybean.data.DataByPage" %>
<%@ page import="com.sun.rowset.*" %>
<jsp:useBean id="dataBean" class="mybean.data.DataByPage" scope="session"/>
<%@ include file="head.txt" %></HEAD>
<HTML><Body bgcolor=#66FFAA><center>
<BR>当前显示的内容是:
<table border=2>
<tr>
<th>手机标识号</th>
<th>手机名称</th>
<th>手机制造商</th>
<th>手机价格</th>
<th>查看详情</th>
<td><font color=blue>添加到购物车</font></td>
</tr>
<jsp:setProperty name="dataBean" property="pageSize" param="pageSize"/>
<jsp:setProperty name="dataBean" property="currentPage" param="currentPage"/>
<%
CachedRowSetImpl rowSet=dataBean.getRowSet();
if(rowSet==null) {
out.print("没有查询到结果,无法浏览");
return;
}
rowSet.last();
int totalRecord=rowSet.getRow();
out.println("全部记录数"+totalRecord); //全部记录数
int pageSize=dataBean.getPageSize(); //每页显示的记录数
int totalPages = dataBean.getTotalPages();
if(totalRecord%pageSize==0)
totalPages = totalRecord/pageSize;//总页数
else
totalPages = totalRecord/pageSize+1;
dataBean.setPageSize(pageSize);
dataBean.setTotalPages(totalPages);
if(totalPages>=1) {
if(dataBean.getCurrentPage()<1)
dataBean.setCurrentPage(dataBean.getTotalPages());
if(dataBean.getCurrentPage()>dataBean.getTotalPages())
dataBean.setCurrentPage(1);
int index=(dataBean.getCurrentPage()-1)*pageSize+1;
rowSet.absolute(index); //查询位置移动到currentPage页起始位置
boolean boo=true;
for(int i=1;i<=pageSize&&boo;i++) {
String number=rowSet.getString(1);
String name=rowSet.getString(2);
String maker=rowSet.getString(3);
String price=rowSet.getString(4);
String goods =
"("+number+","+name+","+maker+
","+price+")#"+price;//便于购物车计算价格,尾缀上"#价格值"
goods = goods.replaceAll("\\p{Blank}","");
String button="<form action='putGoodsServlet' method = 'post'>"+
"<input type ='hidden' name='java' value= "+goods+">"+
"<input type ='submit' value='放入购物车' ></form>";
String detail="<form action='showDetail.jsp' method = 'post'>"+
"<input type ='hidden' name='xijie' value= "+number+">"+
"<input type ='submit' value='查看细节' ></form>";
out.print("<tr>");
out.print("<td>"+number+"</td>");
out.print("<td>"+name+"</td>");
out.print("<td>"+maker+"</td>");
out.print("<td>"+price&#







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2092
2092











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








