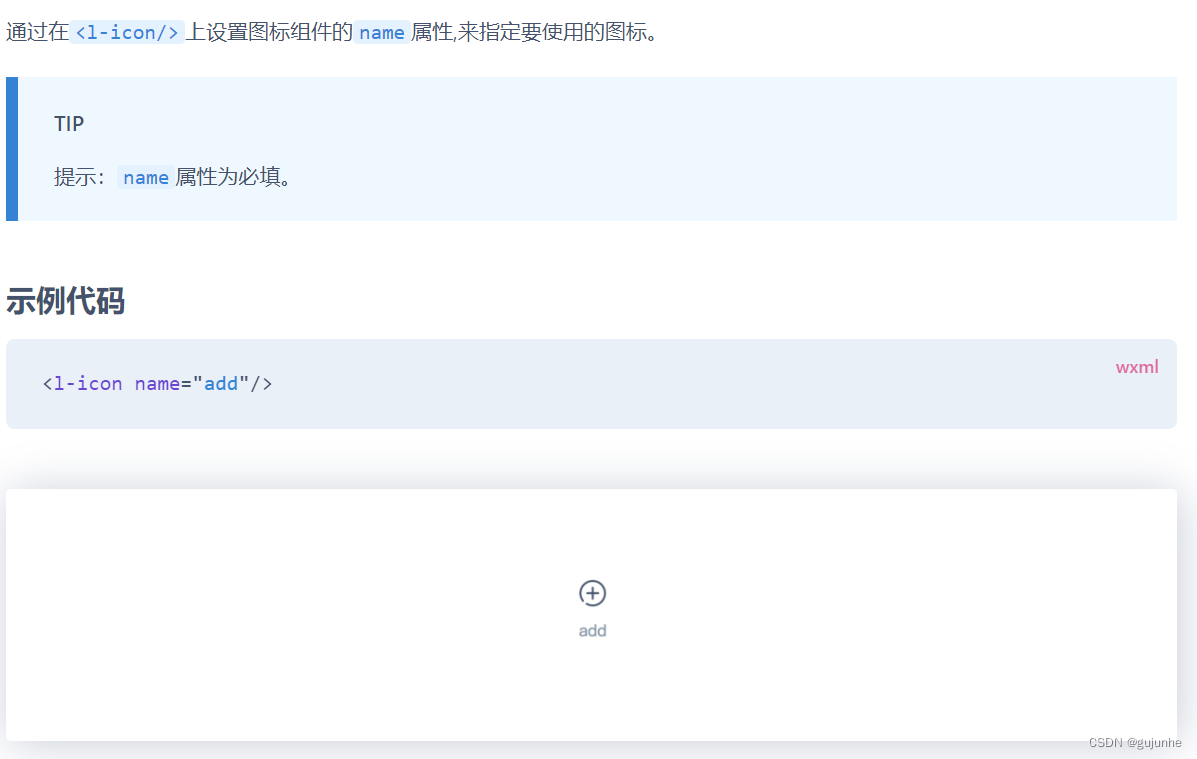
使用LinUI的Icon组件代替图片ICON
引入LinUI的icon库:
"usingComponents": {
"l-icon":"/miniprogram_npm/lin-ui/icon/index"
}
使用:

LinUIIcon组件的颜色和大小设置
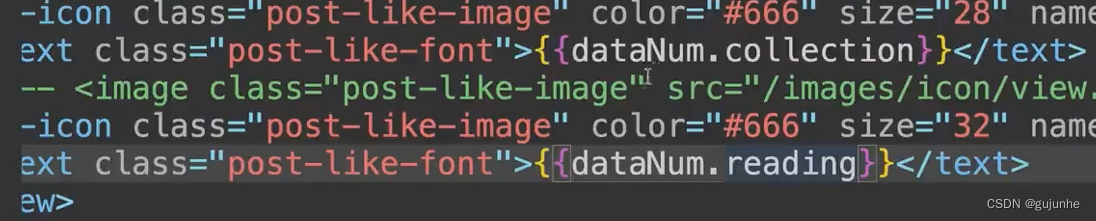
用l-icon修改之前编写的代码:
<view class="post-like">
<l-icon class="post-like-image"color="#666" size="32" name="favor"/>
<text class="post-like-font">92</text>
<l-icon class="post-like-image" color="#666" siz="32" name="eye"/>
<text class="post-like-font">104</text>
</view>
l-icon可以直接设置大小了,所以我们的css代码可以不用设置大小了。
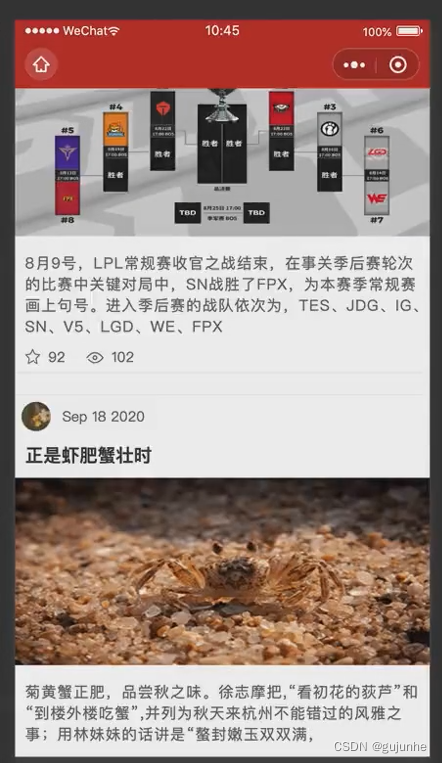
实现效果:

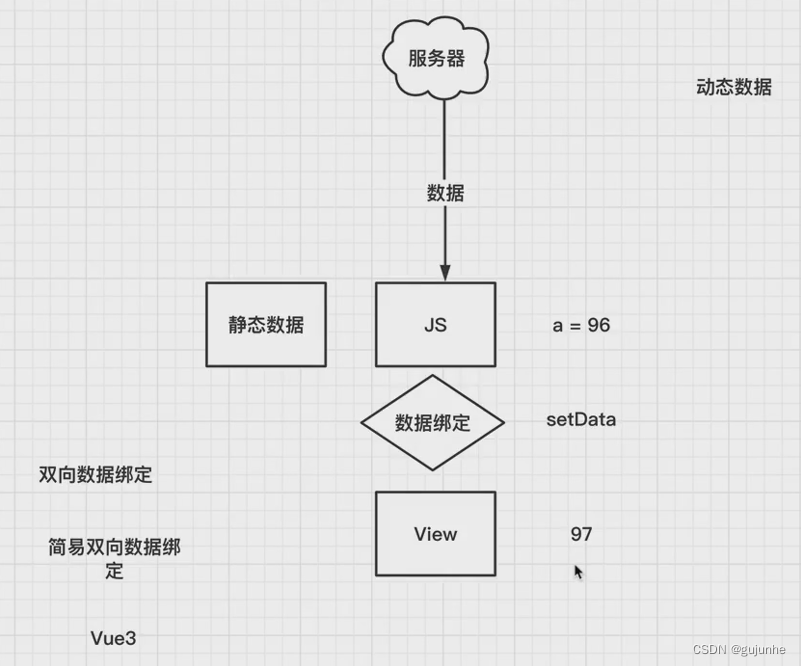
小程序开发数据的流向
单向数据绑定和双向数据绑定

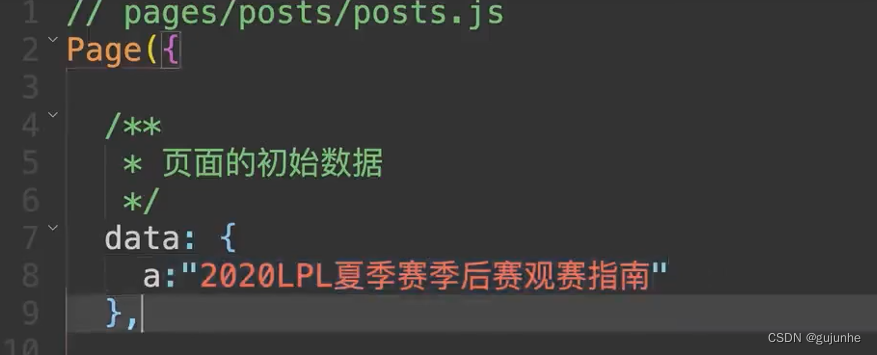
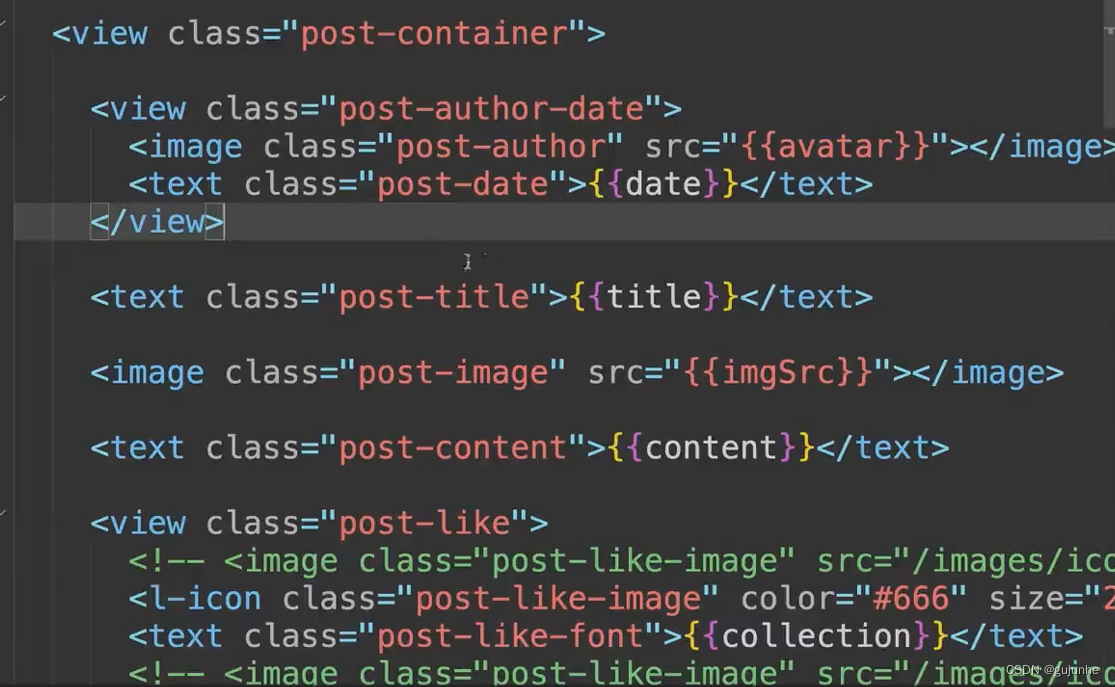
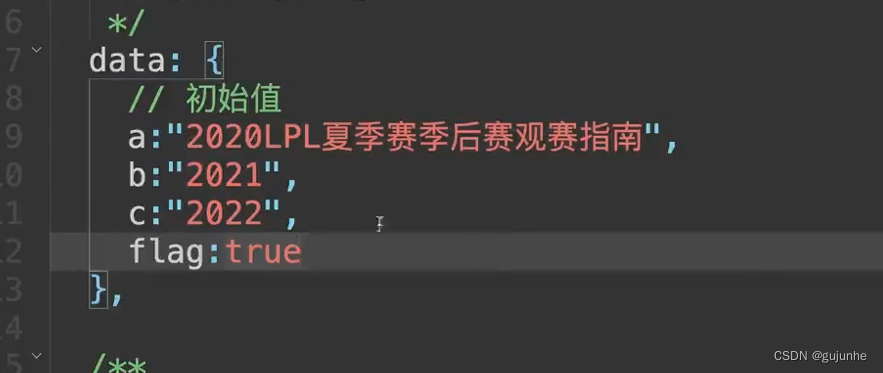
所有在js文件的data中定义的数据都可以在wxml中直接显示:


DOM优先VS数据优先
DOM:

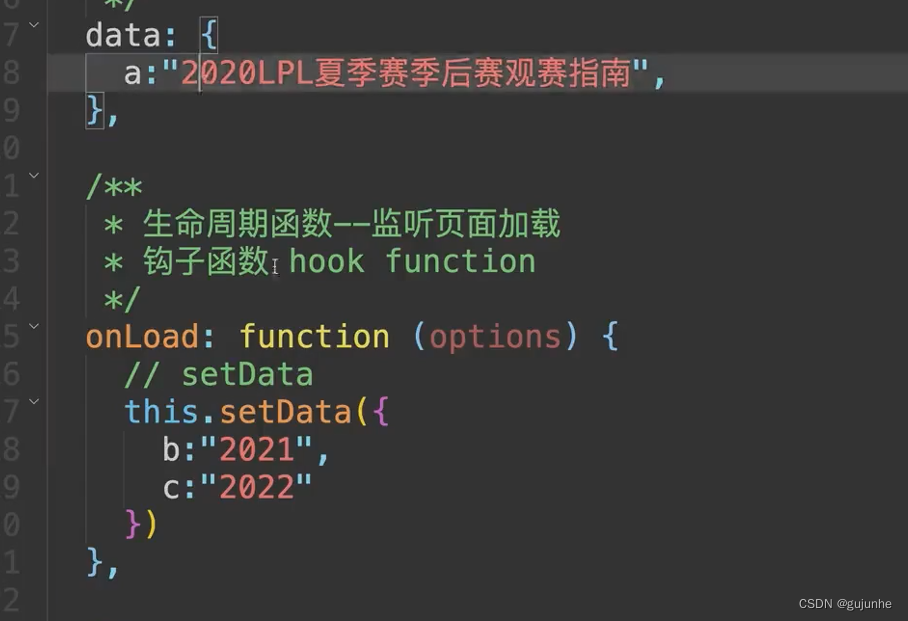
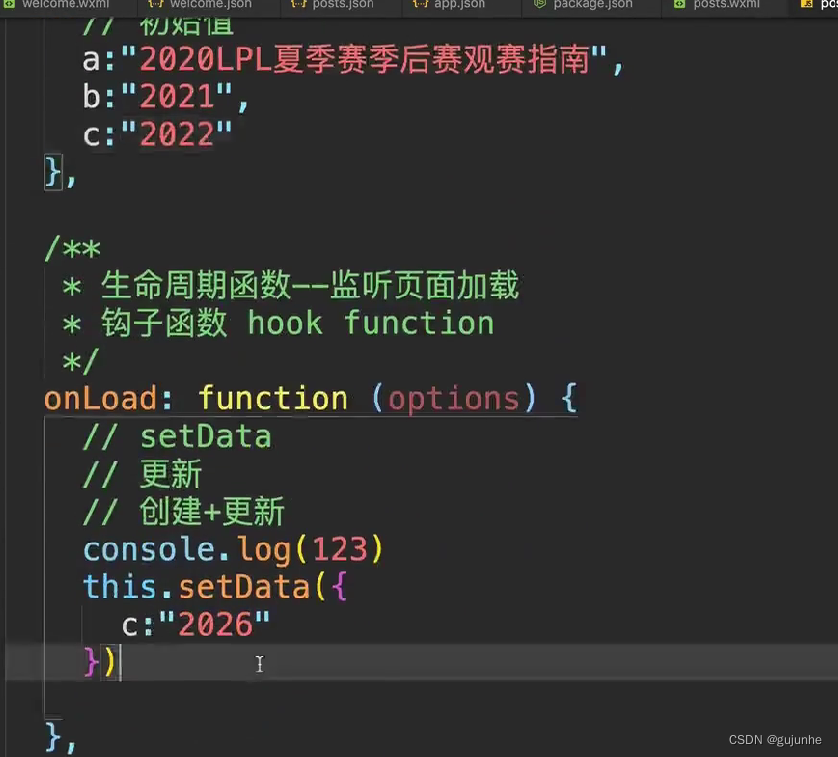
理解Page.data与this.SetData的关系
有两种方式:

setdata是将数据添加到data里面
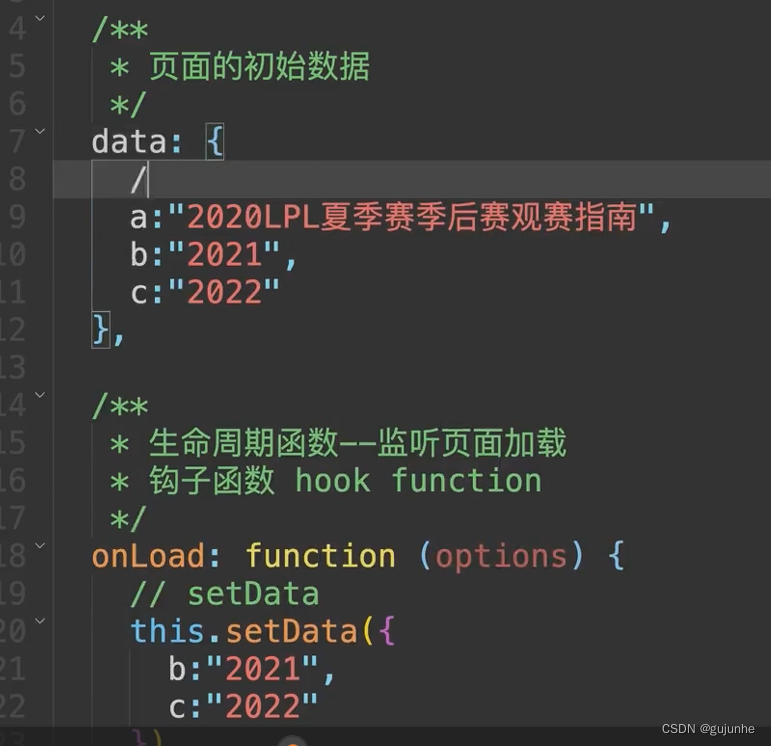
预先在data中定义绑定数据的初始值是值得推荐的做法


小程序的生命周期函数与特殊回调函数
生命周期函数加载顺序为 onLoad-> onShow()-> onReady
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
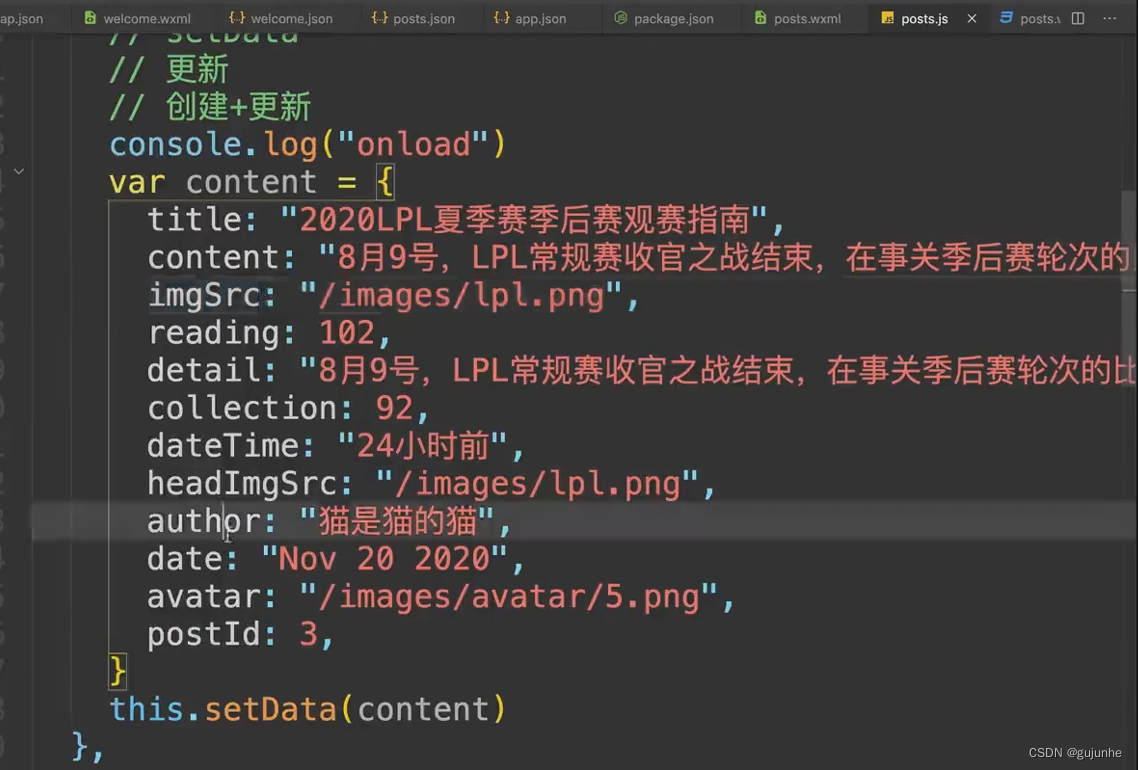
数据绑定的实战应用


实现的效果与之前写的静态页面一样。
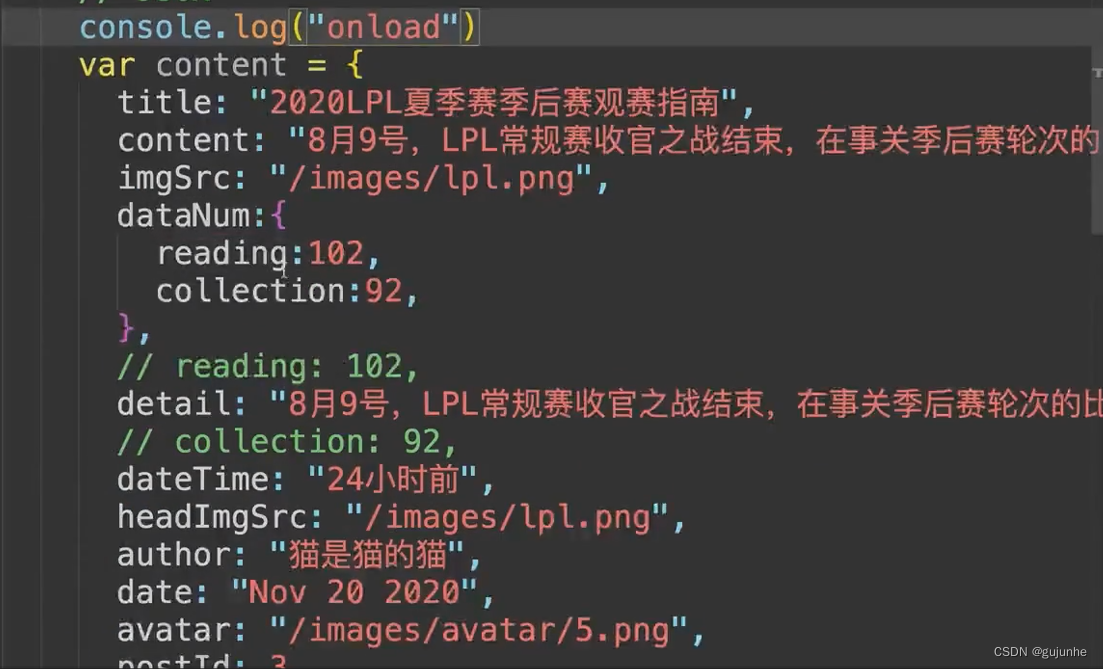
Mustache语法解析
当我们的数据不止一级的时候:

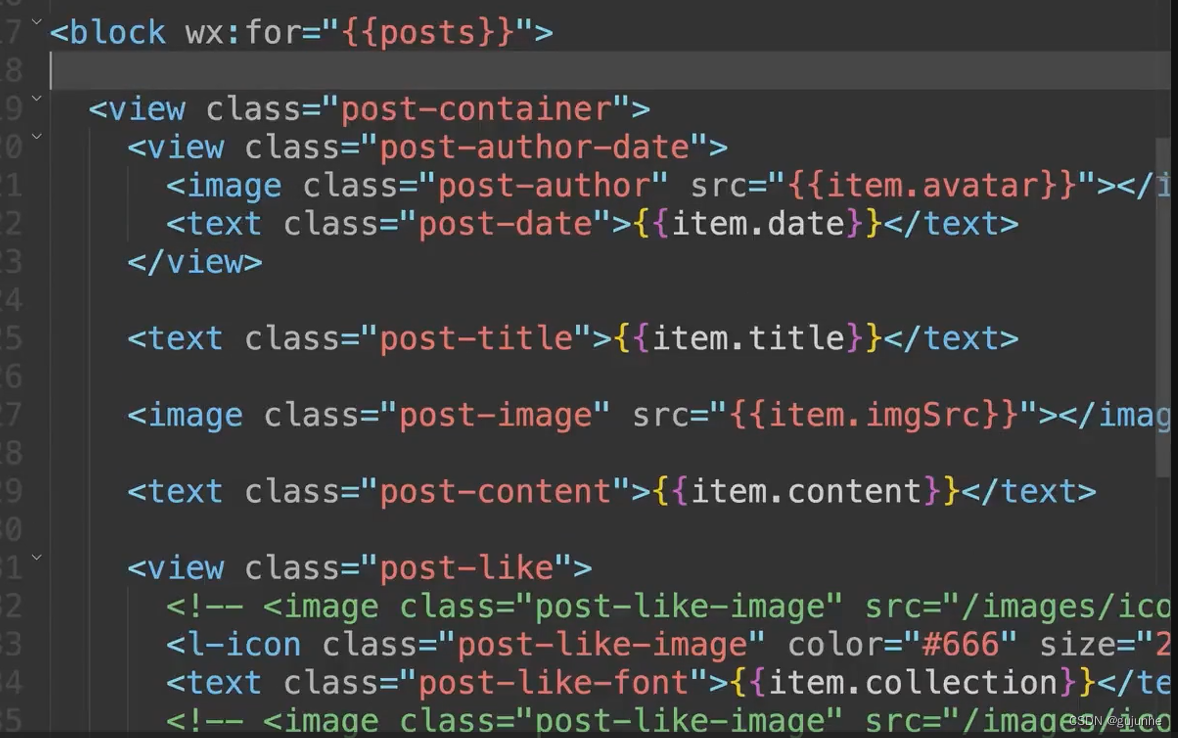
修改wxml:


具体参考微信小程序官方文档:https://developers.weixin.qq.com/miniprogram/dev/reference/wxml/data.html
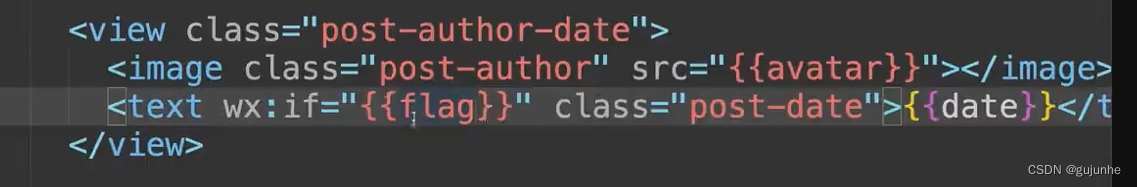
条件渲染
用flag来判断是否渲染,为true时渲染,为false的时候不渲染


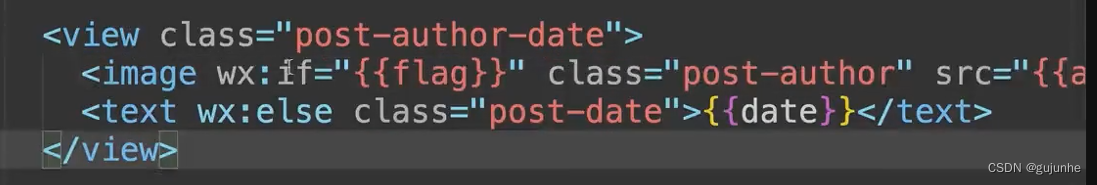
ifelse渲染(else可以不写条件):

列表渲染
现在我们拥有两个元素的数组:


在组件上使用 wx:for 控制属性绑定一个数组,即可使用数组中 各项的数据重复渲染该组件。默认数组的当前项的下标变量名默认为 index,数组当前项的变量名默认为 item。使用 wx:for-item 指定数组当前元素的变量名,使用 wx:for-index 指定数组当前下标的变量名。类似 block wx:if ,也可以将 wx:for 用在 标签上,以渲染一个包含多节点的结构块。


小程序事件
使用bind来捕捉事件执行回调函数
<view bind:tap="onTap " class="journey-container">
<text class="journey">开启小程序之旅</text>
</view>
onTap(params)
{
//跳转页面
}
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










