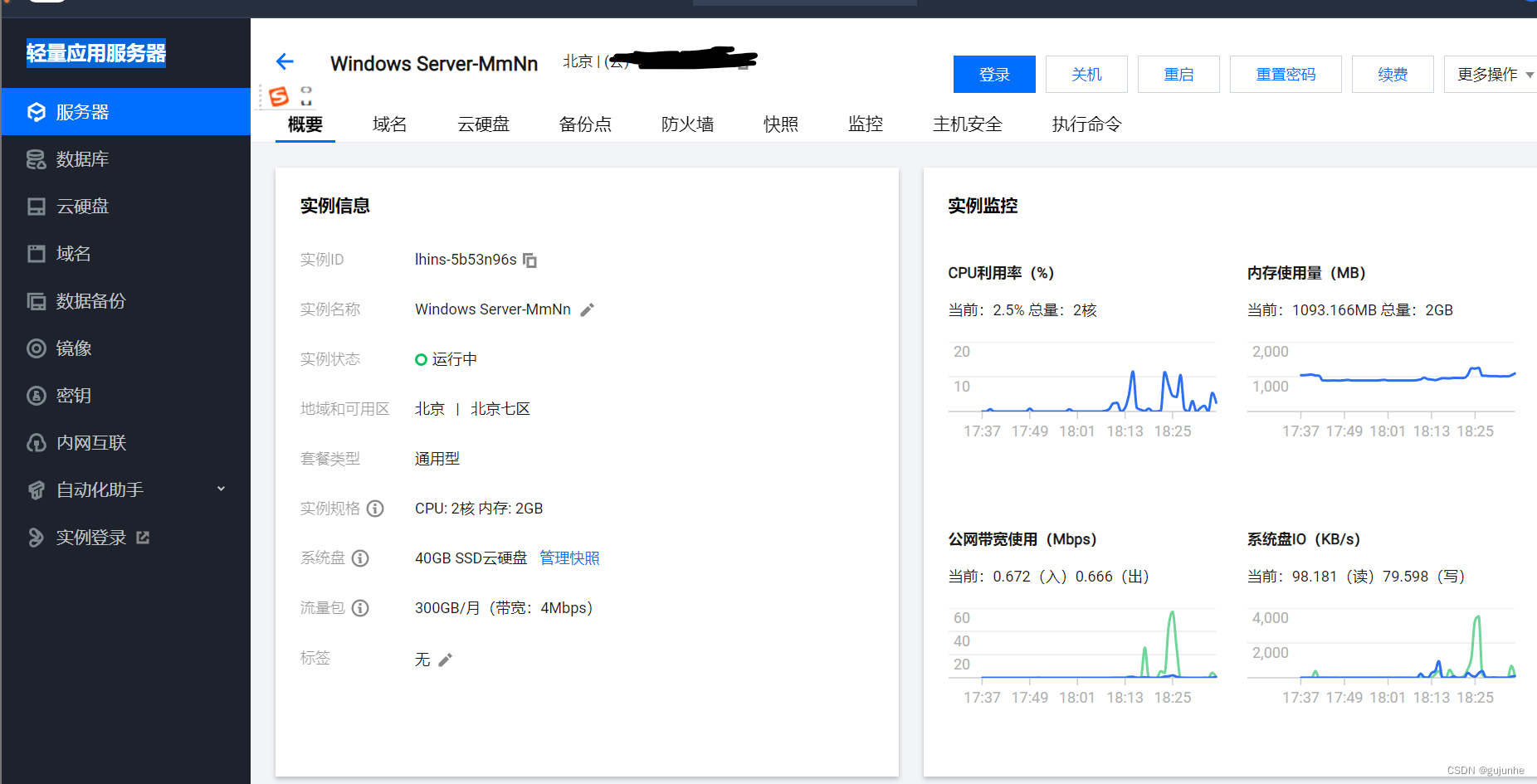
首先我已经拥有一个轻量云服务器了.windows2012的版本:

1.搭建 FTP 服务
为了将我们打包好的vue项目传到服务器,我们要先在服务器搭建FTP服务。
具体步骤可以参考官方文档,官方文档的教程十分清楚详细,按照步骤来就不会出错:https://cloud.tencent.com/document/product/1207/47639
要记得自己创建好的用户名和密码,之后建立FTP连接的时候需要。
2.设置防火墙
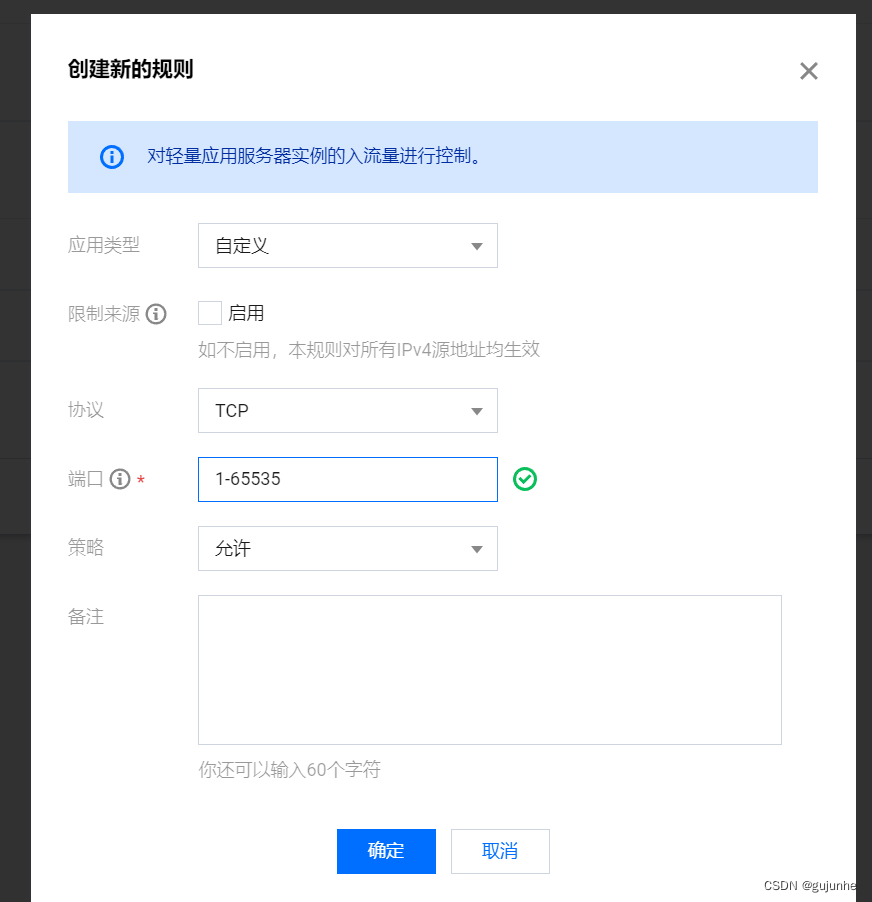
在服务器的防火墙选项中添加一个开放所有端口的的规则:


3.打包vue项目为dist
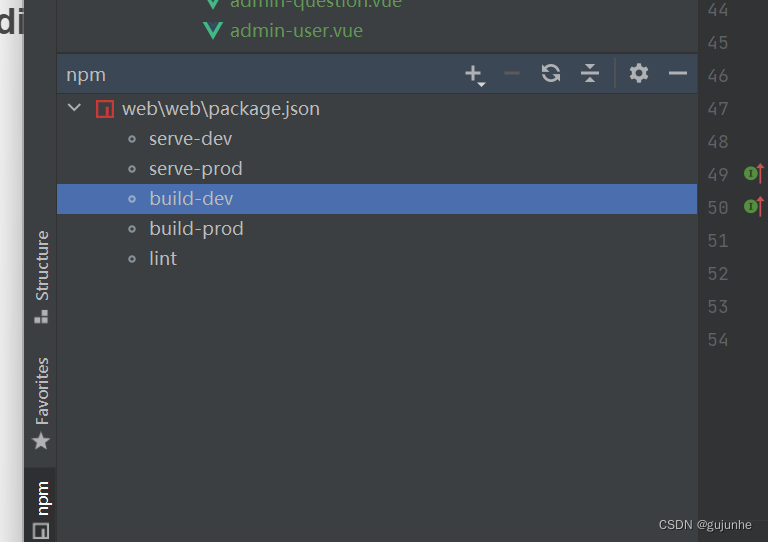
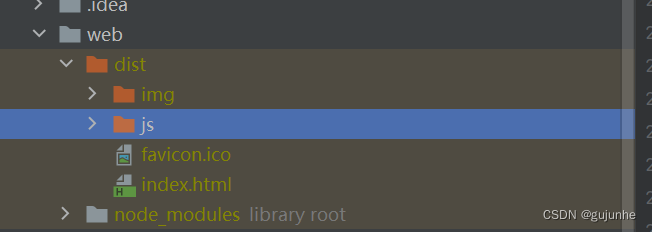
运行npm命令打包vue项目,打包完后会生成一个dits文件夹,这个文件夹就是我们之后要上传到服务器运行的文件夹:


4.与轻量应用服务器建立FTP连接
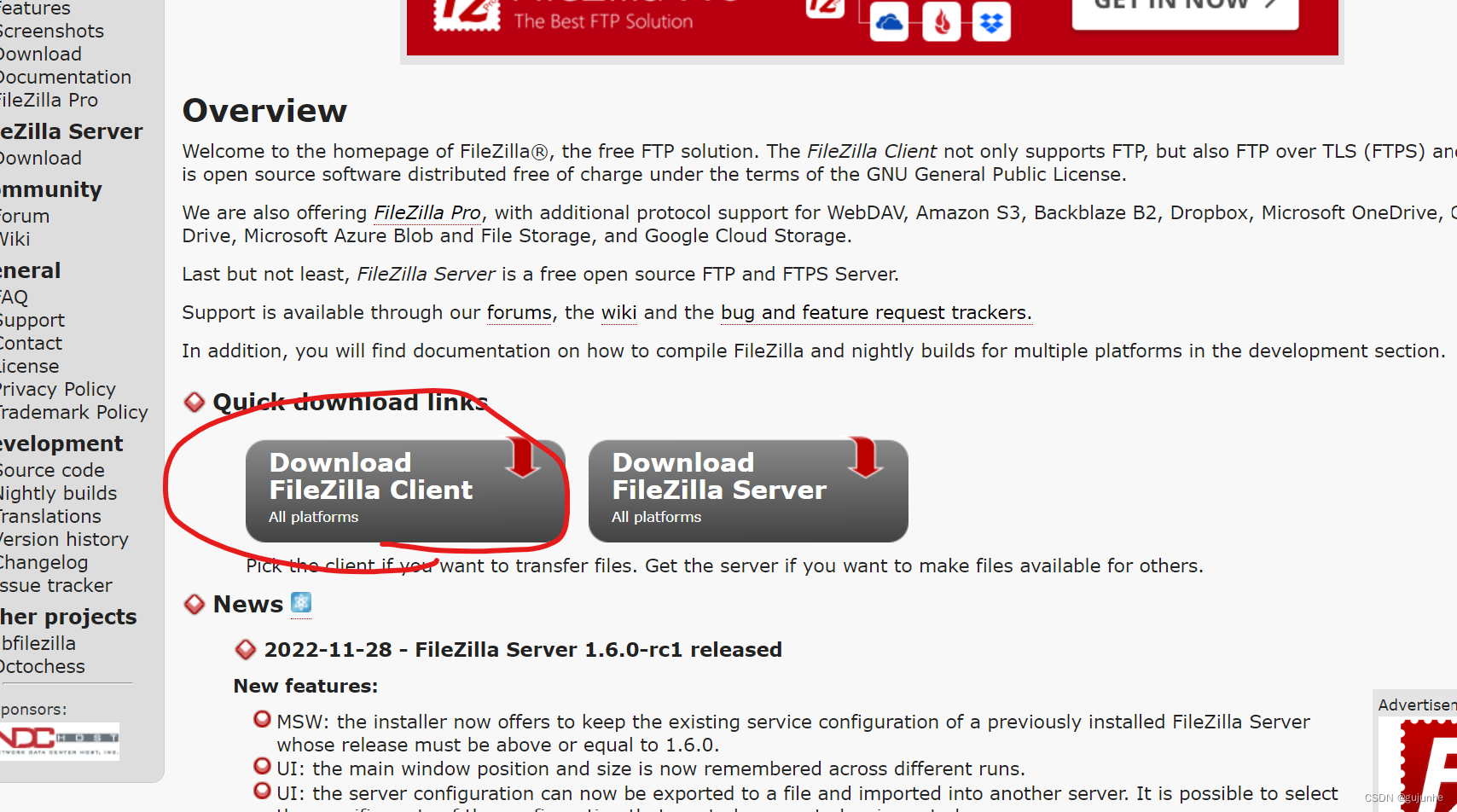
首先要下载 File Zilla:https://filezilla-project.org/,选client的下载

安装时全部选择默认即可。安装完成后
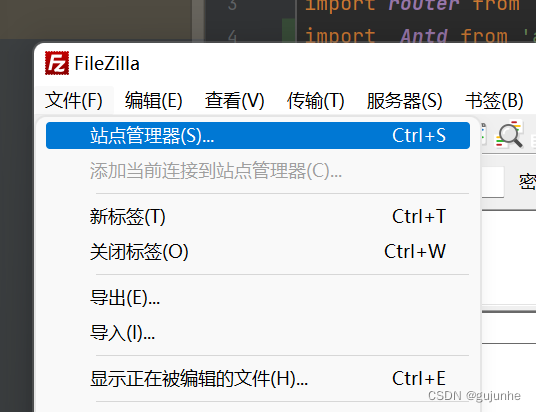
打开File Zilla

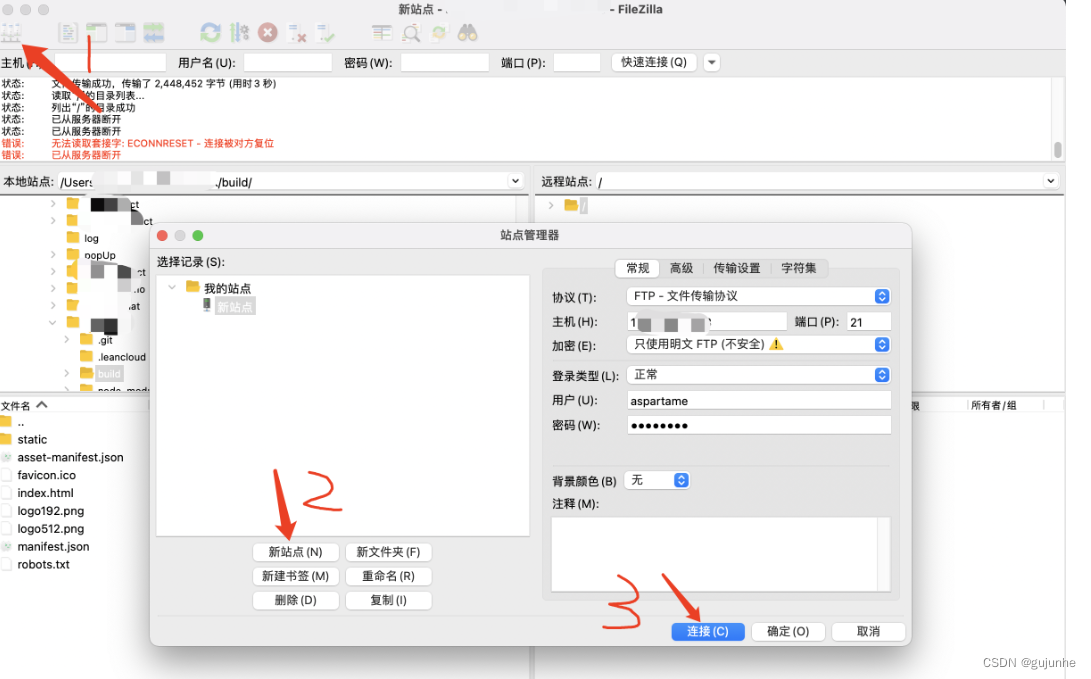
新建站点,输入服务器的公网ip,端口号为21,输入之前设置的账号密码,就能建立连接了:

5 上传dist文件夹到服务器
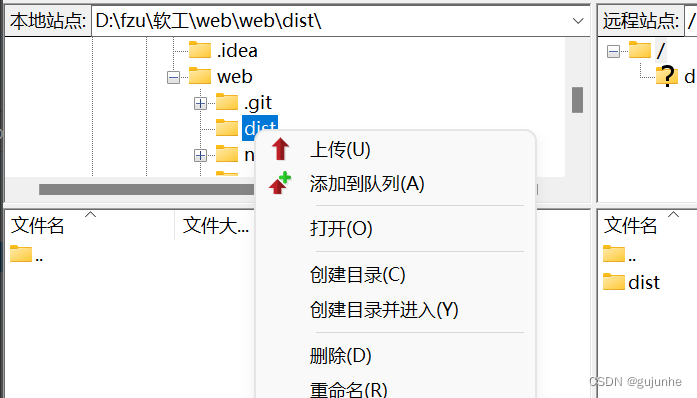
建立完链接后,我们就可以来到打包好的dist路径,右键选择上传:

上传成功后,我们登陆服务器就能看见设置的文件夹下有我们打包好的dist文件夹:

6.下载nginx
官网:http://nginx.org/en/download.html 可以下载Stable version
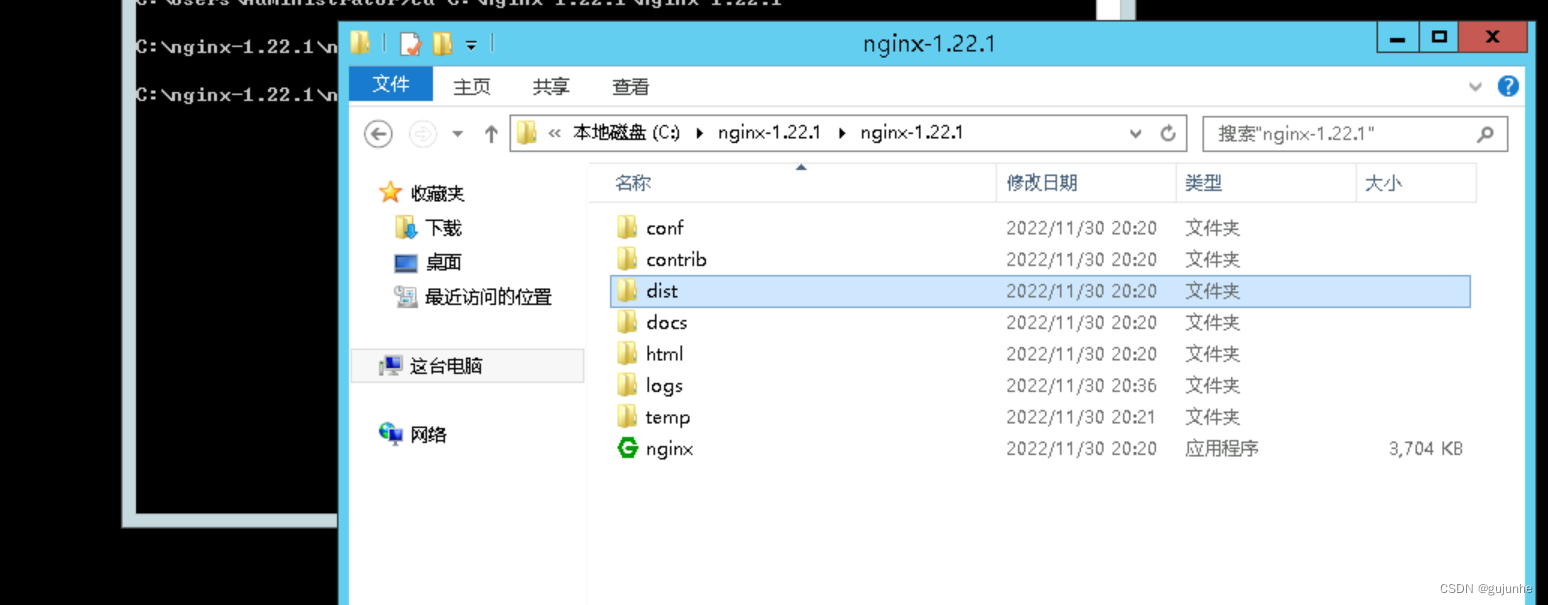
解压下载下来的压缩包,将dist文件夹复制到与nginx.exe平级的目录,如图:

7.修改nginx.conf文件
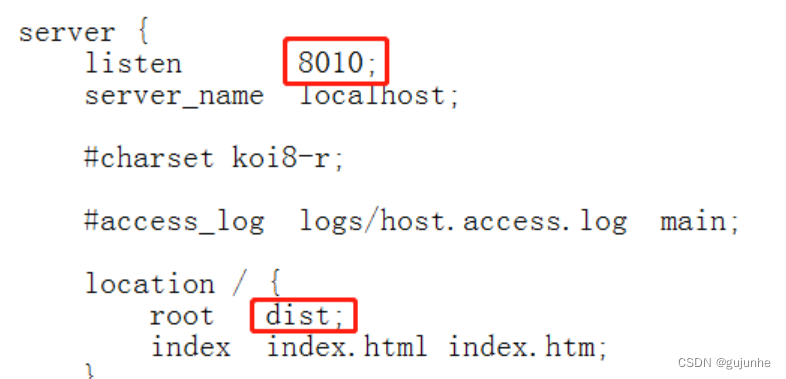
修改conf文件夹下的nginx.conf文件,修改端口号和根路径:

如果只修改了这些配置的话,在部署好项目后如果在二级页面进行刷新操作,会报错404,所以我们还需要配置:
server {
listen YYYY; //自己设置的端口号
server_name 192.168.XXX.XXX; //在黑窗口下ipconifg后出现的IPv4地址复制
location /{
root E:/website_wap/dist/; //项目打包后的路径
index index.html index.htm;
try_files $uri $uri/ /index.html; //解决刷新页面变成404问题的代码
}
}
这样我们就解决了刷新页面变成404的问题啦。
运行项目
回到nginx.exe目录下,cmd运行start nginx命令 ,我们的项目就运行起来了,通过服务器的公网ip加端口号就能访问到我们打包好的项目。下面是一些常见的nginx的命令:
其他相关常用命令
start nginx 启动nginx
nginx -s quit 安全关闭
nginx -s stop 强制关闭
nginx -s reload 改变配置文件时,重启nginx工作进程,使配置生效
nginx -s reopen 打开日志文件
nginx -v 查看版本
nginx -h 查看帮助信息























 6433
6433











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










