
一、DynamicDataDisplay下载和引用
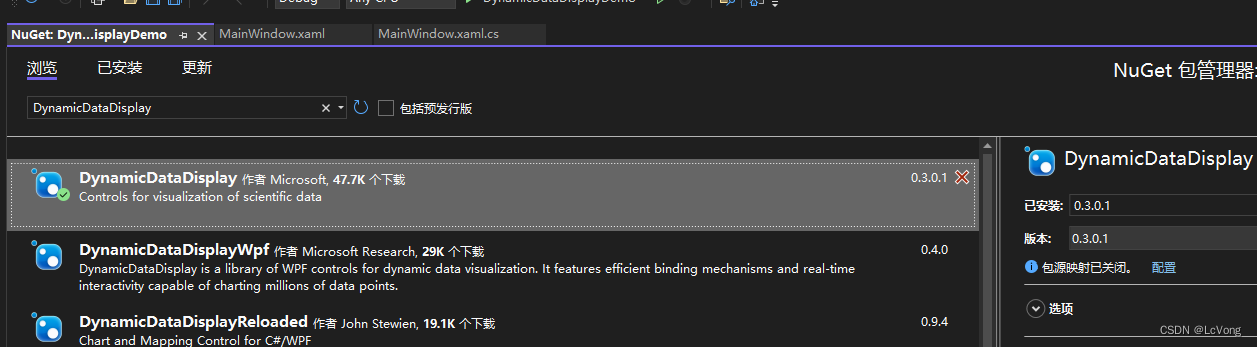
1.新建项目,下载DynamicDataDisplay引用:
如下图:


二、前端开发:
<Border Grid.Row="0" Grid.Column="2" BorderBrush="Purple" BorderThickness="1" Margin="2">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="20"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<CheckBox Grid.Row="0" Name="ShowMark" Content="ShowMark" IsChecked="True" Click="ShowMark_Click"/>
<d3:ChartPlotter Grid.Row="1" Name="chartdemo">
</d3:ChartPlotter>
</Grid>
</Border>

三、后端开发:
1、定义两条曲线:
//曲线1
private LineAndMarker<ElementMarkerPointsGraph> line1 = null;
//曲线2
private LineAndMarker<ElementMarkerPointsGraph> line2 = null;
2、设置曲线属性:
//定义X轴数据
var exds = new EnumerableDataSource<double>(Listx);
exds.SetXMapping(p => p);
//定义Y轴数据
var eyds = new EnumerableDataSource<double>(Listy);
eyds.SetYMapping(p => p);
//定义鼠标点位显示值
eyds.AddMapping(ShapeElementPointMarker.ToolTipTextProperty, p => string.Format("温度{0}", p));
//定义数据
IPointDataSource chartds1 = new CompositeDataSource(exds, eyds);
3、曲线赋值:
line1 = chartdemo.AddLineGraph(chartds1,new Pen(Brushes.LimeGreen, 3),//曲线数据,曲线颜色,曲线宽度
new CircleElementPointMarker { Size = 10, Fill = Brushes.Orange, Brush = Brushes.Red },//曲线标点的点大小和颜色
new PenDescription("温度曲线"));//曲线的名称
4、控件刷新显示:
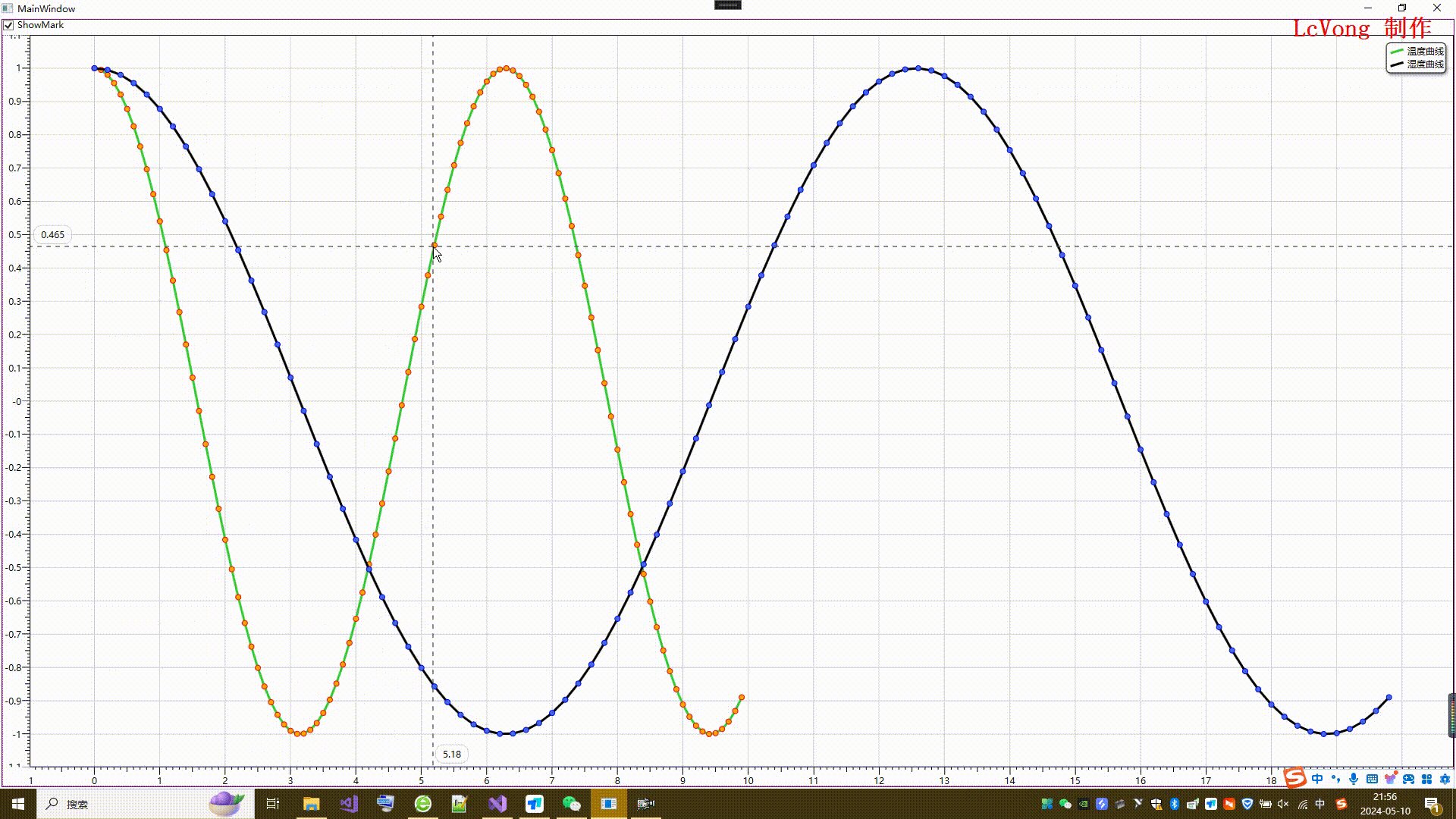
chartdemo.Children.Add(new CursorCoordinateGraph());
chartdemo.FitToView();
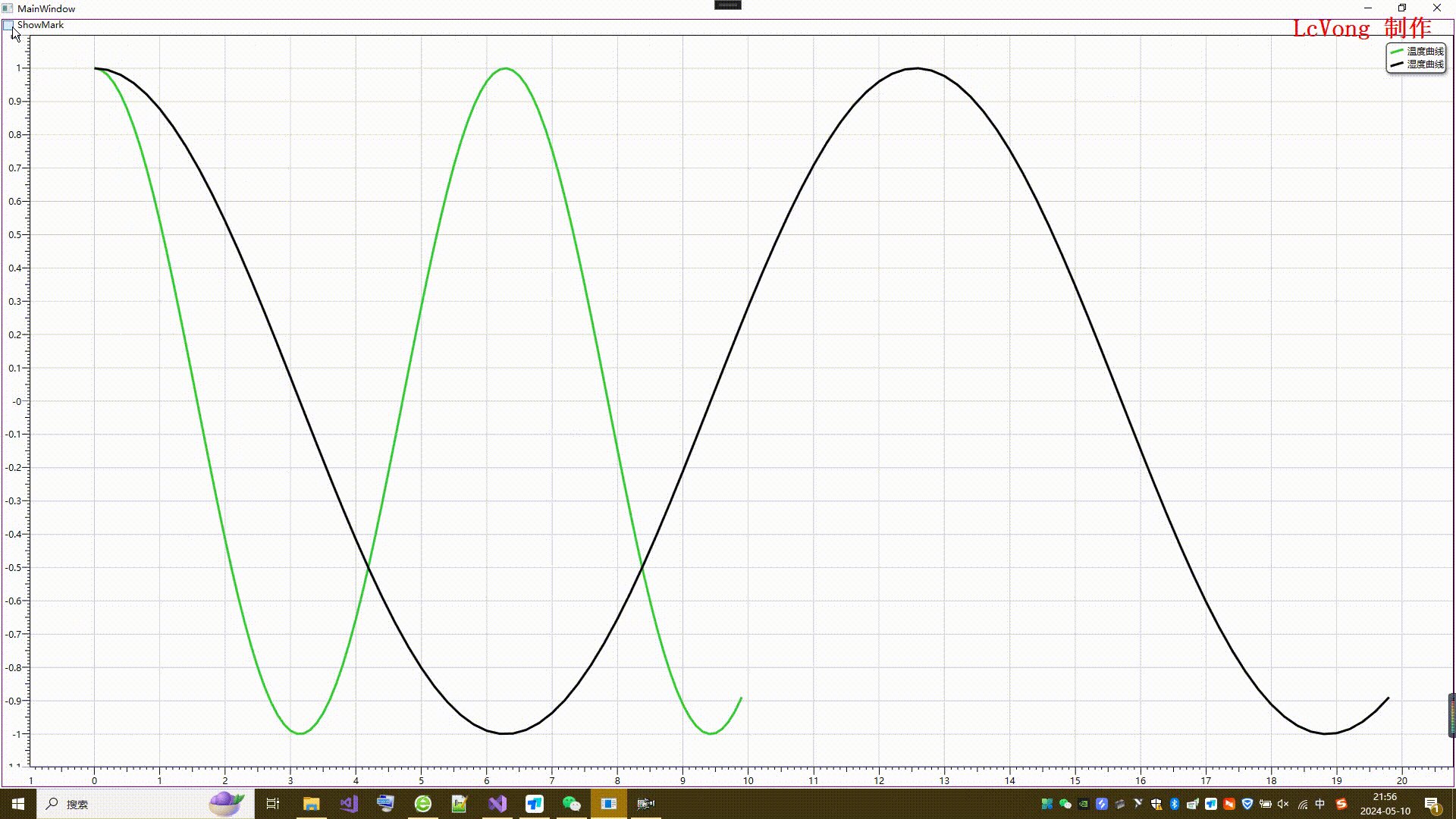
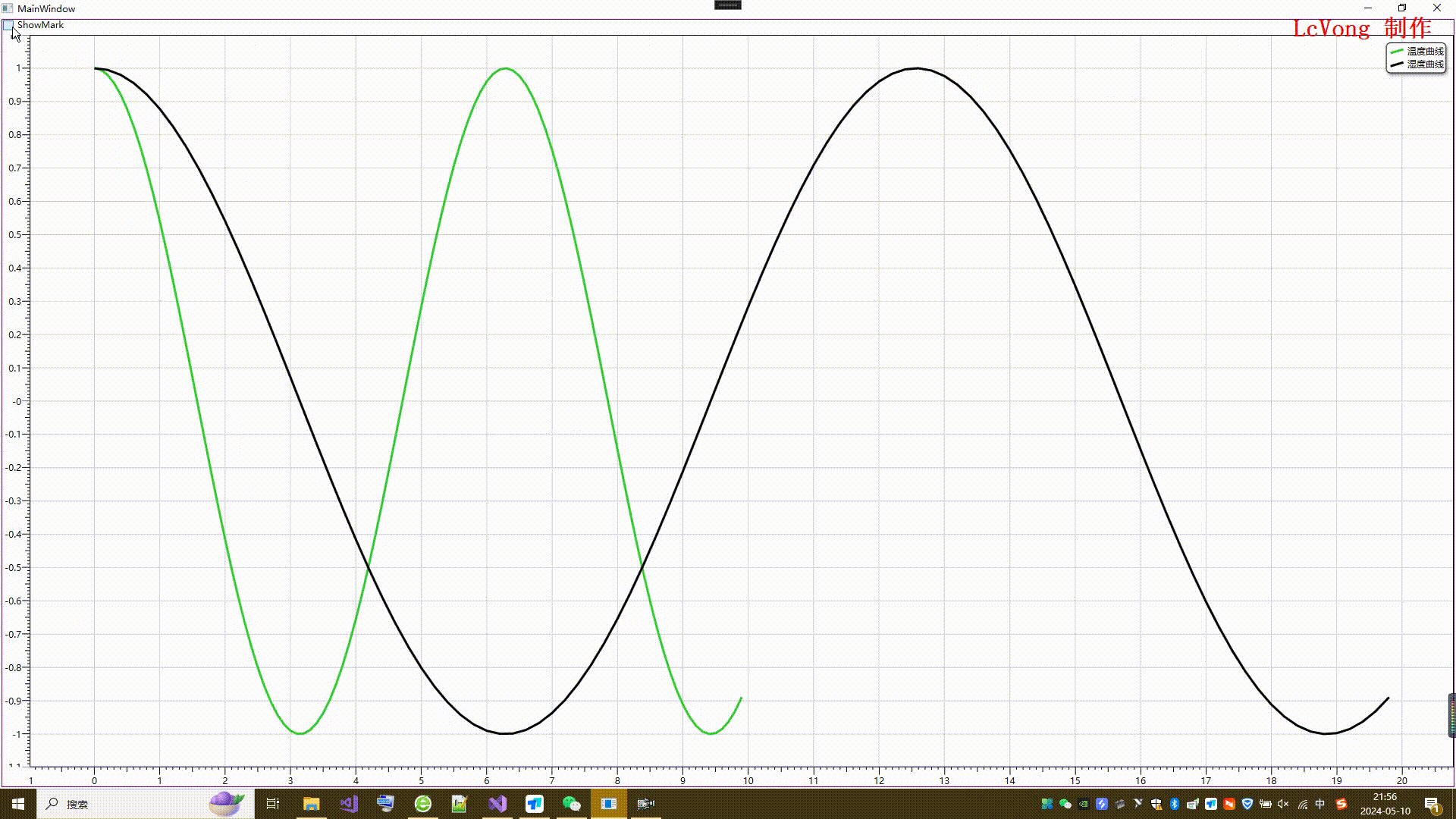
5、控制曲线是否显示标点:
if (ShowMark.IsChecked == true)
{
line1.MarkerGraph.DataSource = chartds1;
}
else
{
line1.MarkerGraph.DataSource = null;
}
6、清除某条曲线:
if (line1 != null)
{
chartdemo.Children.Remove(line1.LineGraph);
}
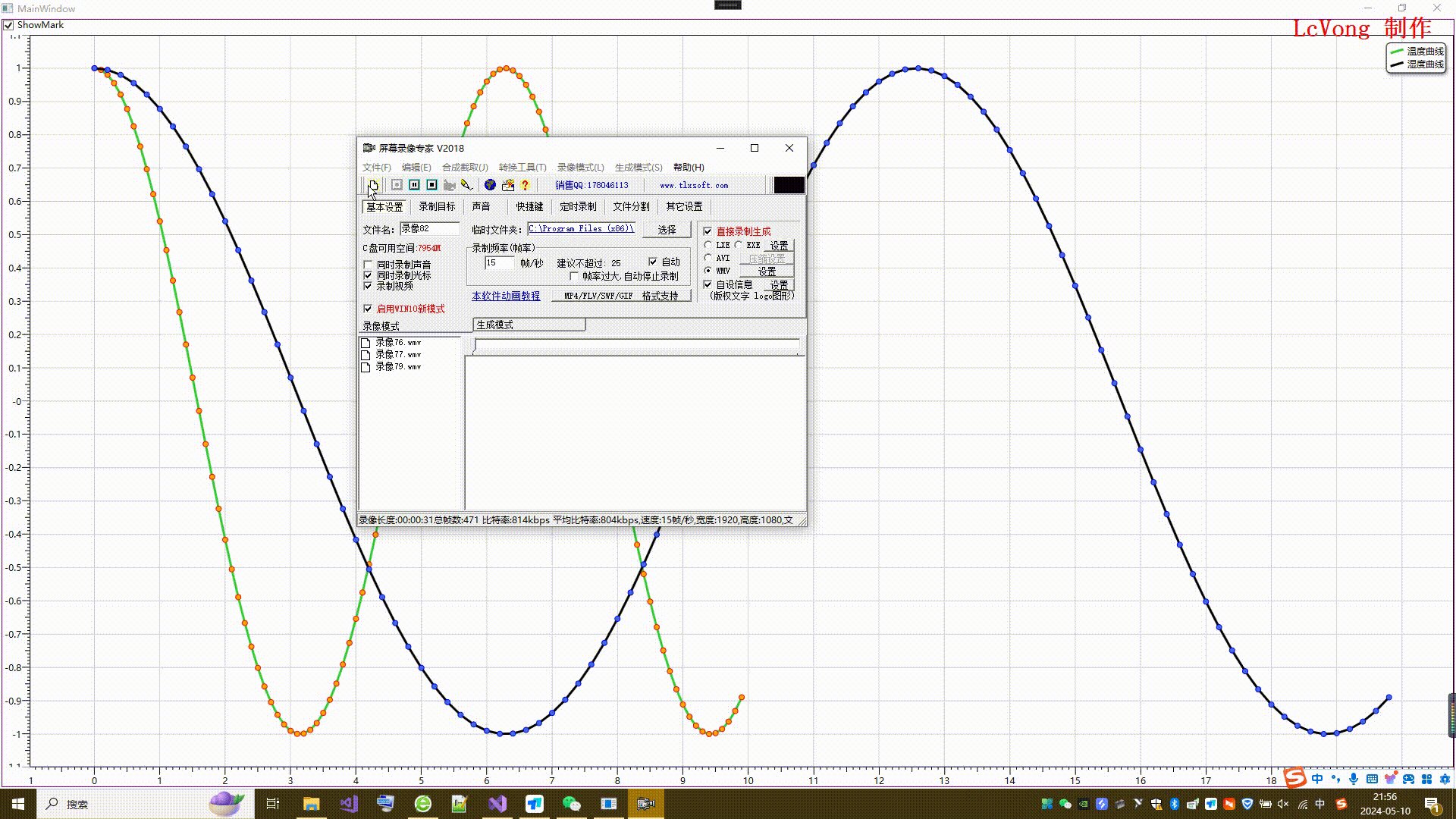
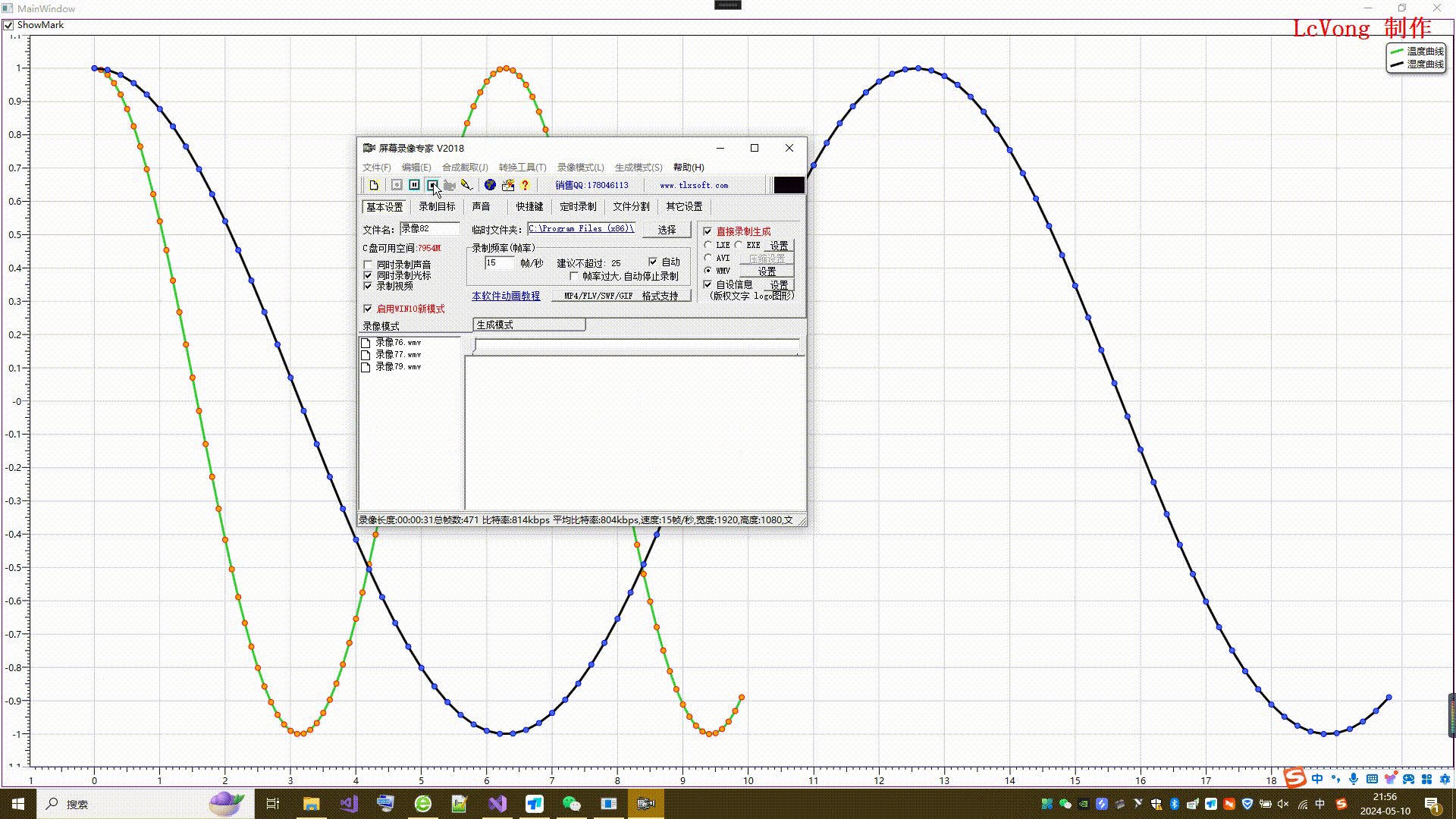
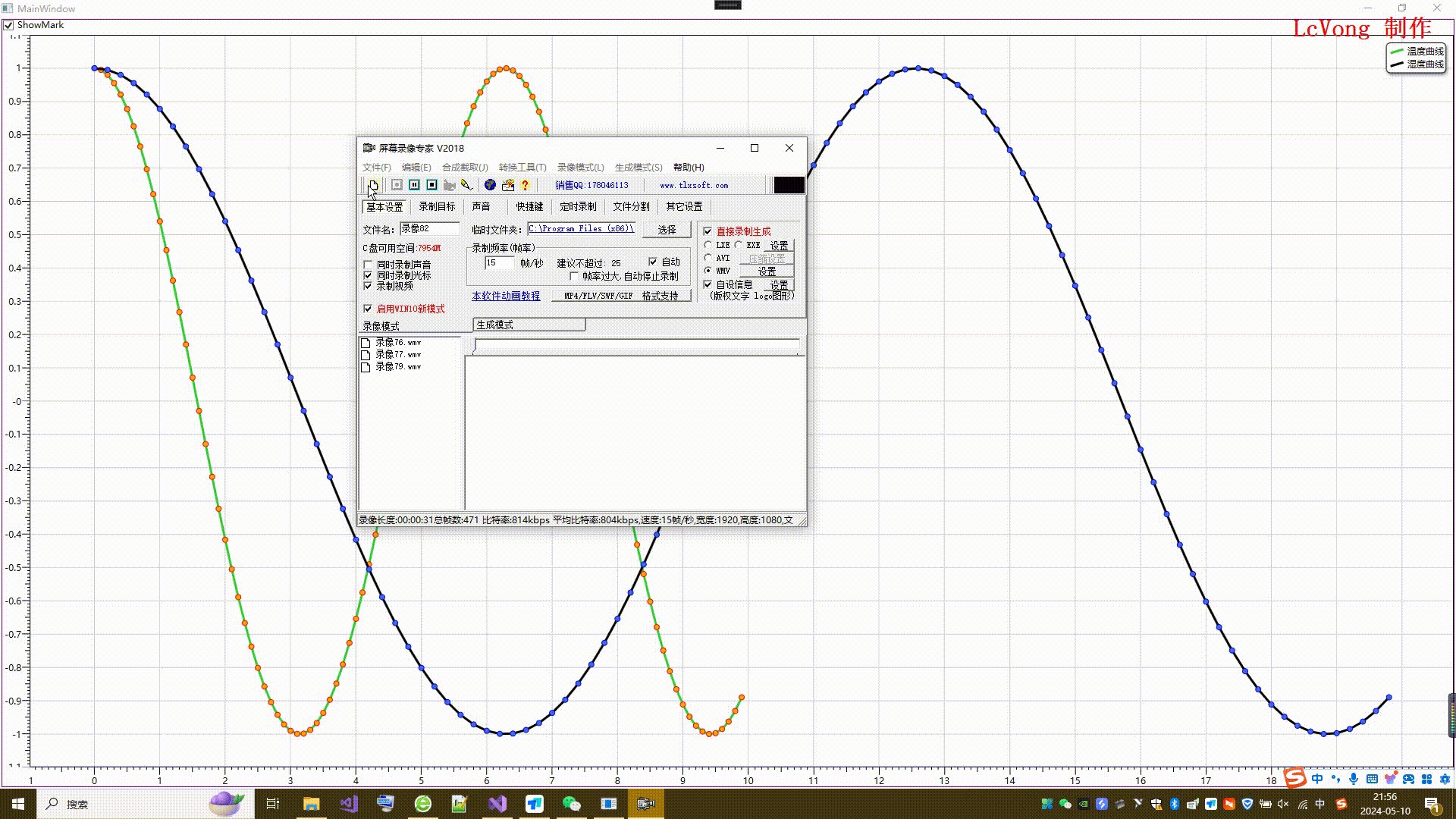
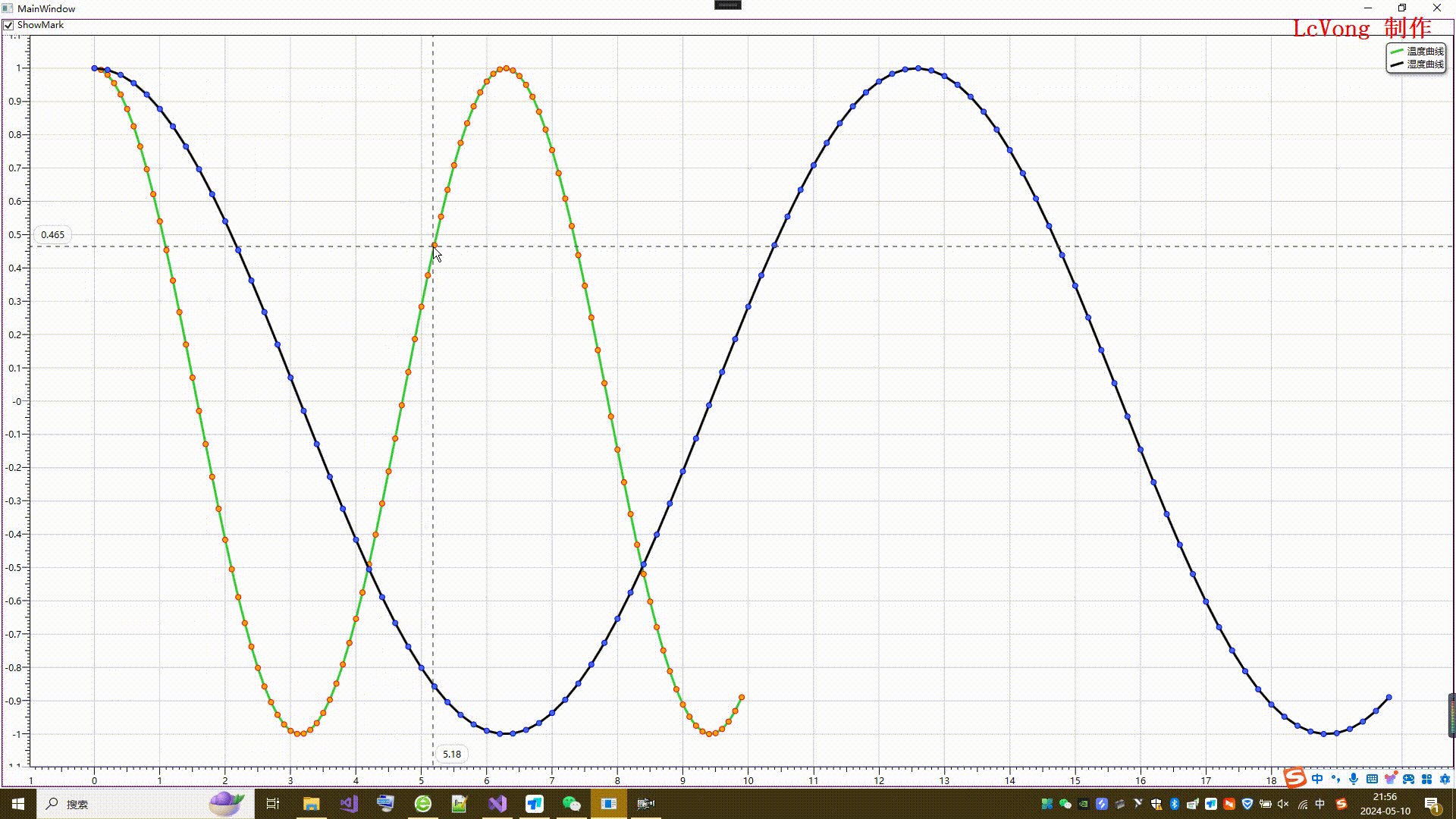
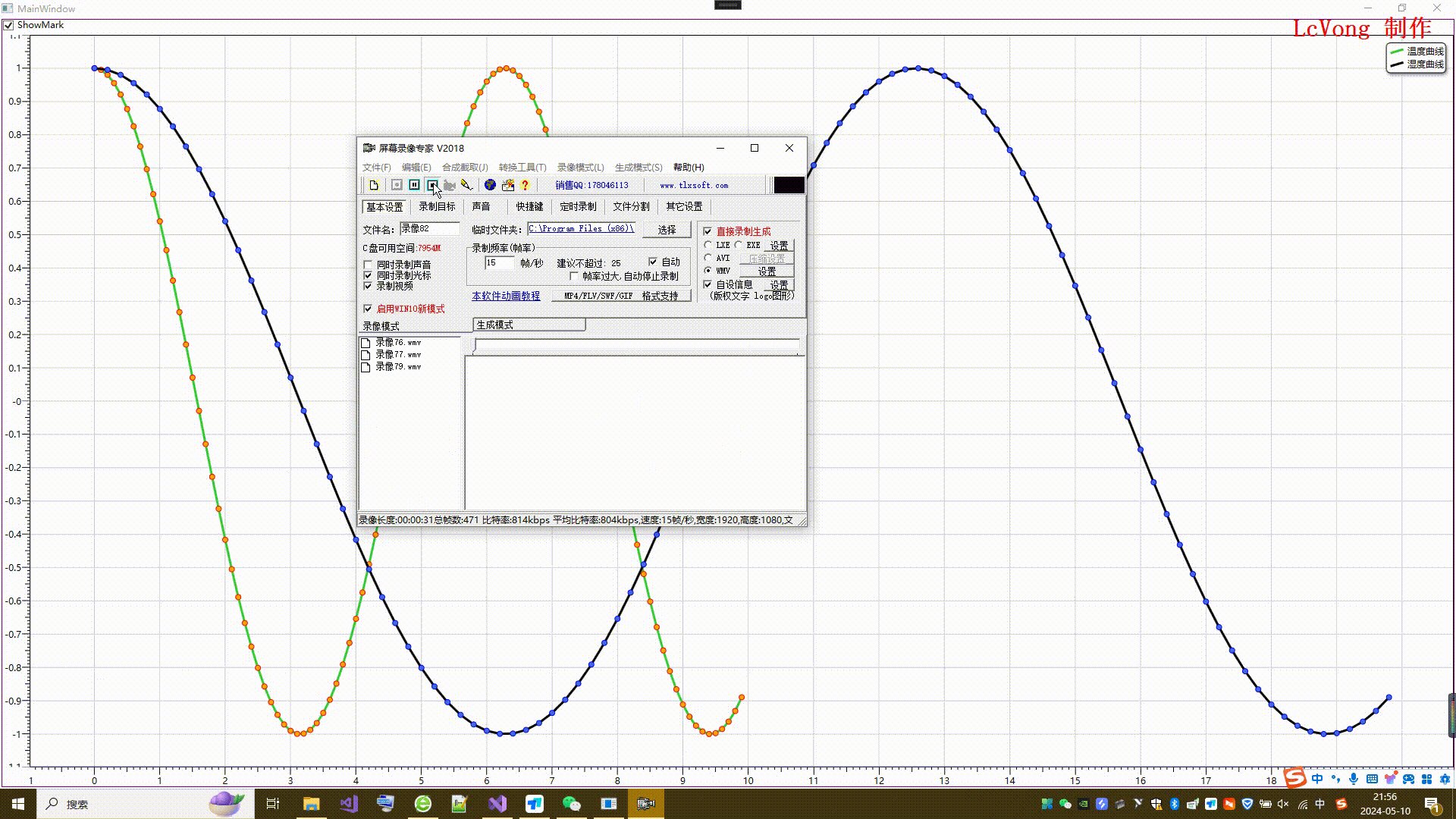
四、展示






















 3410
3410











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










