一.打开任意网站,比如www.baidu.com:

二. F12打开开发者工具,并切换到“控制台”

三.复制屏幕录制js代码,粘贴到控制台并回车确认
var body = document.body;
body.addEventListener("click",async function(){
var stream = await navigator.mediaDevices.getDisplayMedia({video: true});
var mime = MediaRecorder.isTypeSupported("video/webm; codecs=vp9") ?"video/webm; codecs=vp9" :"video/webm";
var mediaRecorder = new MediaRecorder(stream, {mimeType: mime});
//录制
var chunks = [];
mediaRecorder.addEventListener('dataavailable', function(e) {
chunks.push(e.data)
})
//停止
mediaRecorder.addEventListener('stop', function(){
var blob = new Blob(chunks, {type: chunks[0].type});
var url = URL.createObjectURL(blob);
var a = document.createElement('a');
a.href = url;
a.download = 'video.webm';
a.click();
})
//手动启动
mediaRecorder.start()
});效果图如下:

回车确认后会显示undefined

四.在网页任意地方点击鼠标,即可进行录屏操作。
这时会弹出一个窗口,供选择录制范围。

ps:这时候可以将开发者工具关掉,不会影响录屏
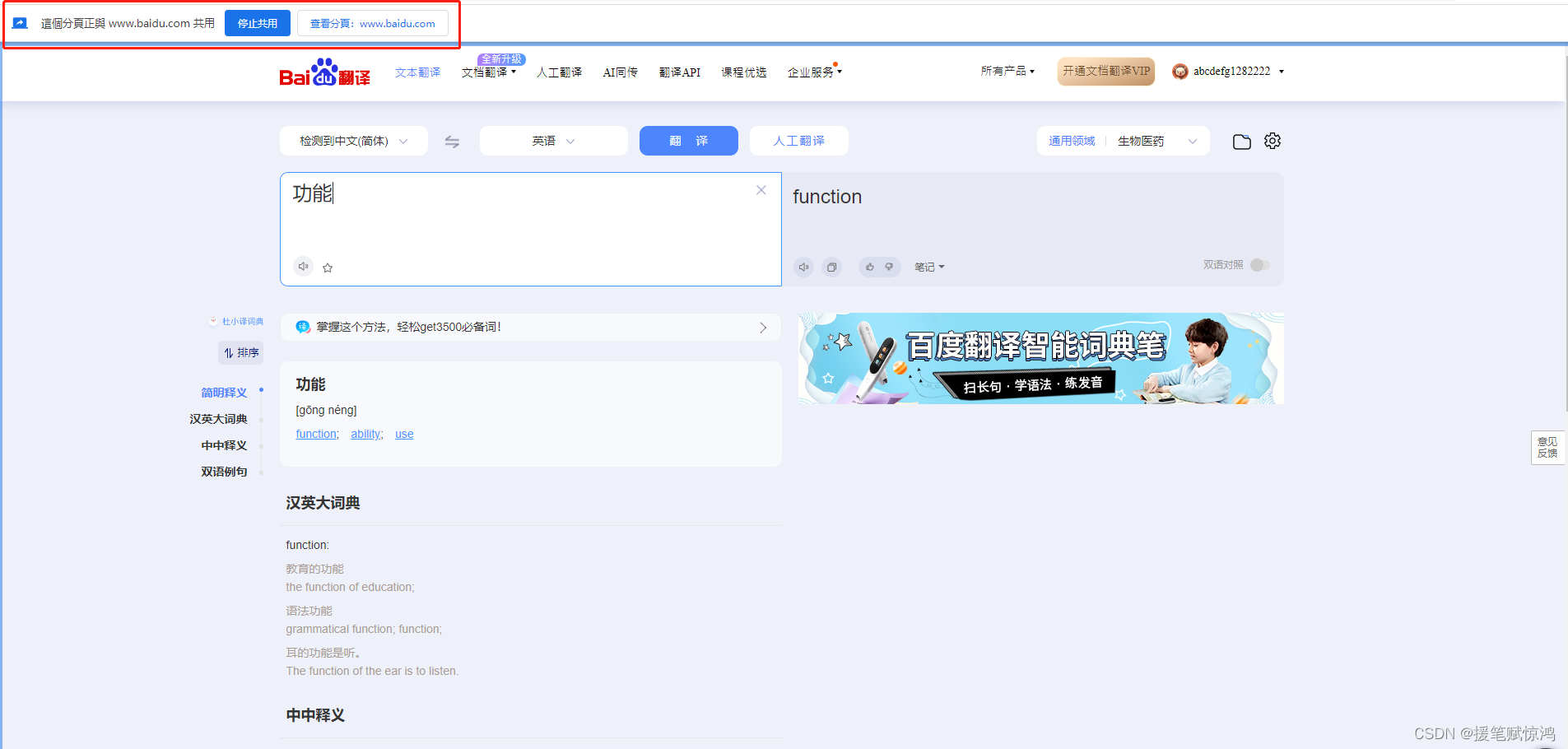
其中分页/视图/整个屏幕画面是可选的,可以自由选择想要录制的画面,我这里选择了分页的百度翻译内容


点击停止就会生成一个视频文件


完。






















 4987
4987











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








