前言
前面看到一个很喜欢的付费进群系统,但是好像没有流出来
干脆就照猫画虎仿了一个,感觉还是不完美
内容
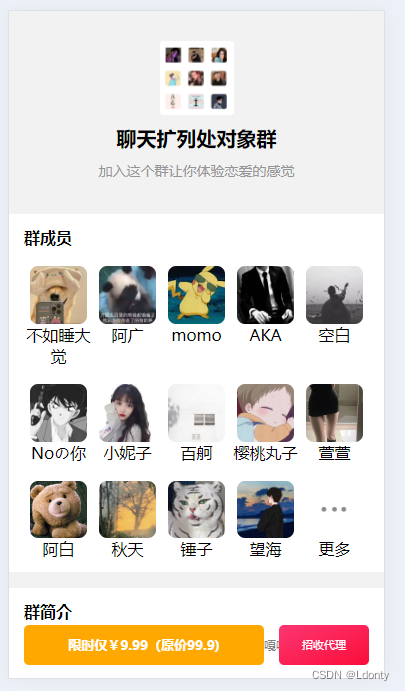
很熟悉的前台首页页面

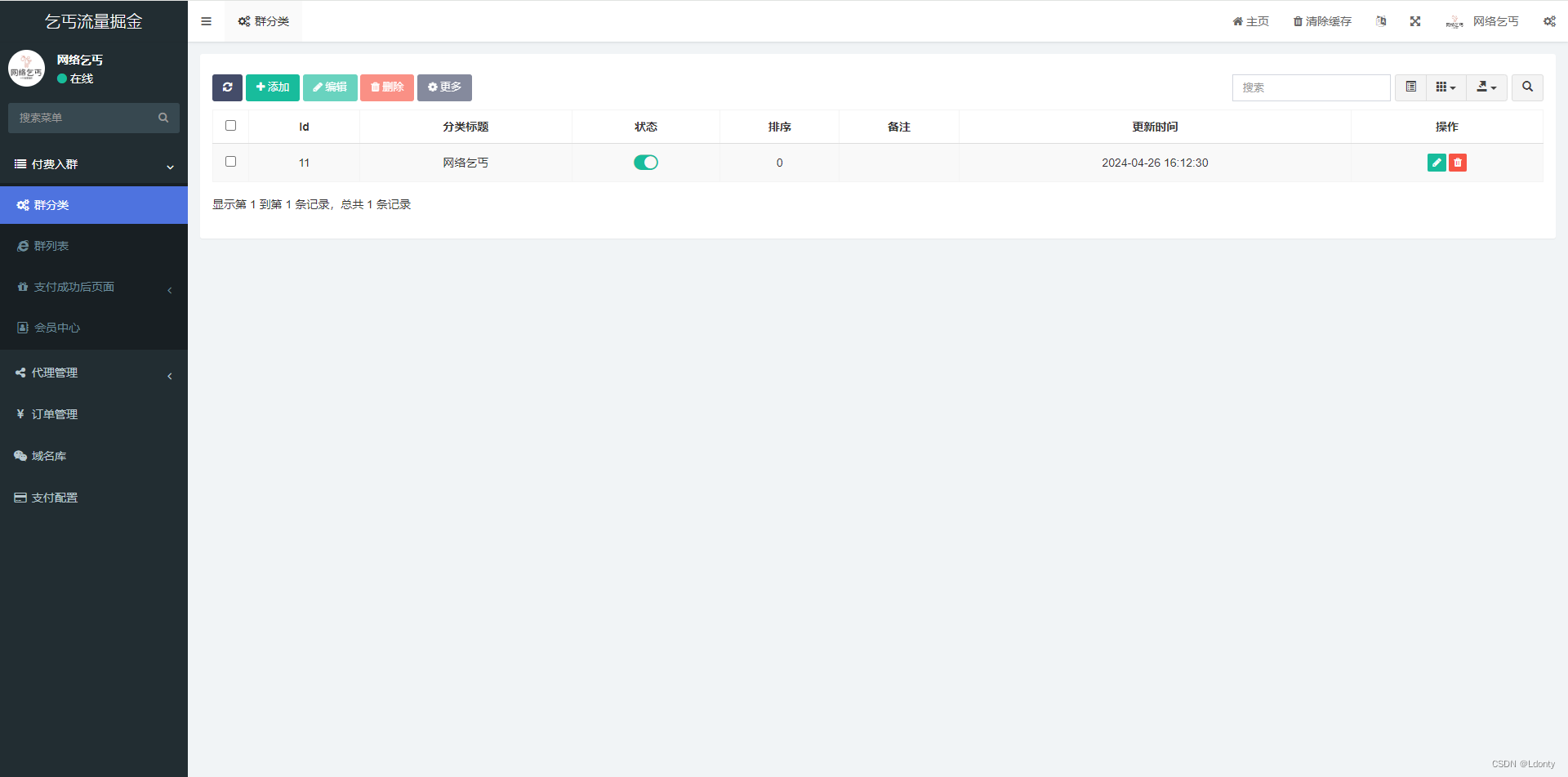
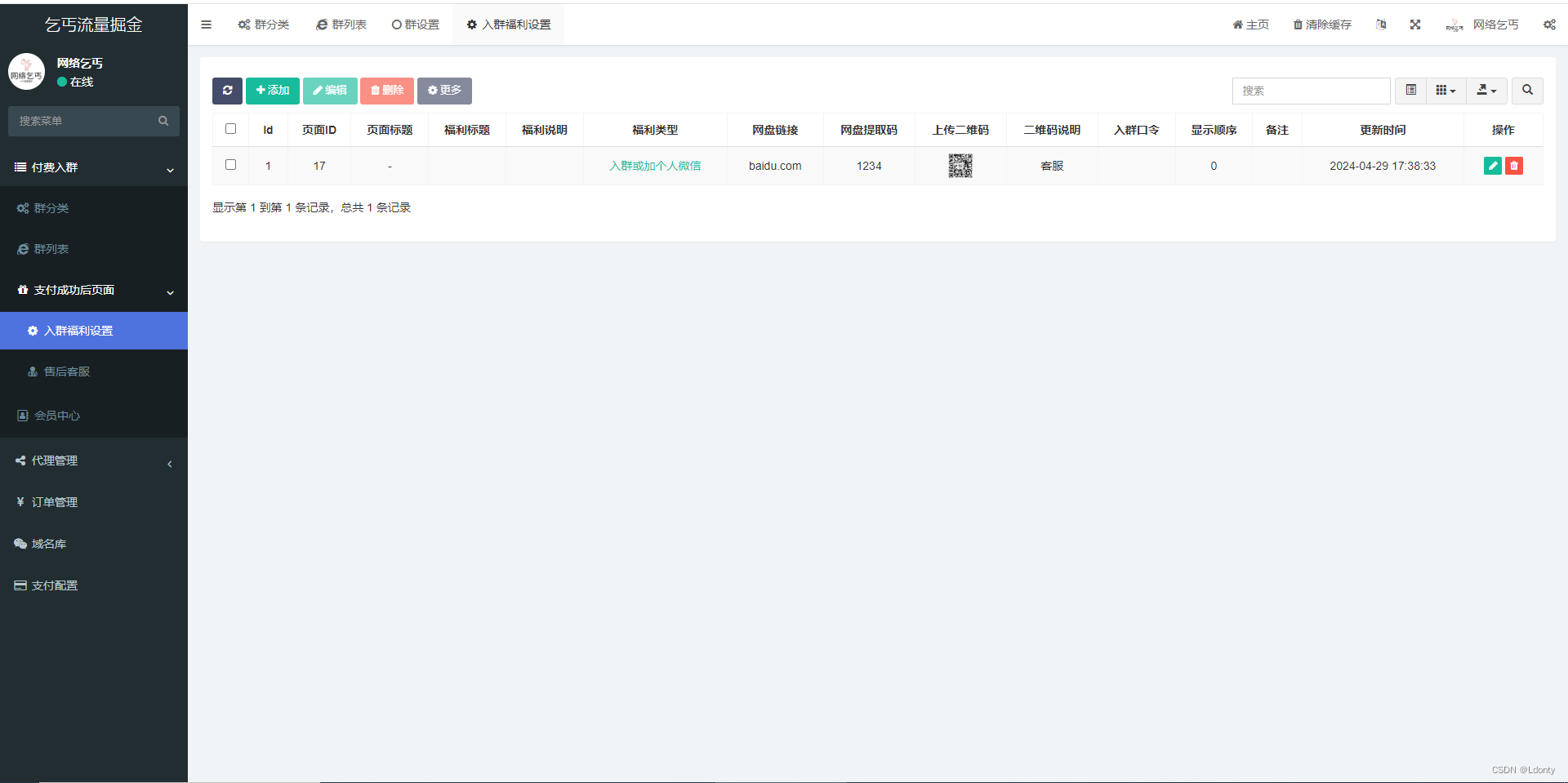
后台大致:



功能
付款后跳转群二维码or网盘链接
群链接页面:

主要代码:
这里面一下后台的前端页面吧,主要有好几个tab这个页面有含金量一点。
<div class="panel panel-default panel-intro">
<div class="panel-heading">
{:build_heading(null, false)}
<ul class="nav nav-tabs">
<li class="{eq name='active' value='tab-pageInfo'}active{/eq}"><a href="#tab-pageInfo" data-toggle="tab">基础设置</a></li>
<li class="{eq name='active' value='tab-baseSetting'}active{/eq}"><a href="#tab-baseSetting" data-toggle="tab">付费设置</a></li>
<li class="{eq name='active' value='tab-headerSetting'}active{/eq}"><a href="#tab-headerSetting" data-toggle="tab">群头像</a></li>
<li class="{eq name='active' value='tab-memberSetting'}active{/eq}"><a href="#tab-memberSetting" data-toggle="tab">群成员头像</a></li>
<li class="{eq name='active' value='tab-descSetting'}active{/eq}"><a href="#tab-descSetting" data-toggle="tab">群简介</a></li>
<li class="{eq name='active' value='tab-showSetting'}active{/eq}"><a href="#tab-showSetting" data-toggle="tab">群友秀</a></li>
<li class="{eq name='active' value='tab-flSetting'}active{/eq}"><a href="#tab-flSetting" data-toggle="tab">入群福利</a></li>
<li class="{eq name='active' value='tab-questionSetting'}active{/eq}"><a href="#tab-questionSetting" data-toggle="tab">常见问题</a></li>
<li class="{eq name='active' value='tab-commentSetting'}active{/eq}"><a href="#tab-commentSetting" data-toggle="tab">精选评论</a></li>
<!-- <li class="{eq name='active' value='tab-readSetting'}active{/eq}"><a href="#tab-readSetting" data-toggle="tab">阅读点赞数</a></li>-->
</ul>
</div>
<div class="panel-body">
<div id="myTabContent" class="tab-content">
<!-- 基础设置 -->
<div class="tab-pane fade {eq name='active' value='tab-pageInfo'}active in{/eq}" id="tab-pageInfo">
<div class="widget-body no-padding">
<form id="edit-pageInfo-form" class="edit-form form-horizontal" role="form" data-toggle="validator" data-toggle="validator" method="POST" action="user/page/base/{present name='pageInfo'}edit/ids/{$pageInfo.id}{/present}{notpresent name='pageInfo'}add{/notpresent}">
<input name="row[id]" class="pageId" value="{present name='pageInfo'}{$pageInfo.id}{/present}{notpresent name='pageInfo'}0{/notpresent}" type="hidden" style="display: none;">
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">{:__('Classify_id')}:</label>
<div class="col-xs-12 col-sm-8">
<input id="c-classify_id" data-rule="required" data-source="user/page/classify/index" class="form-control selectpage" data-multiple="true" data-field='classify_title' name="row[classifyIds]" type="text" value="{present name='classifyIds'}{$classifyIds|htmlentities}{/present}">
</div>
</div>
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">{:__('Page_title')}:</label>
<div class="col-xs-12 col-sm-8">
<input id="c-page_title" class="form-control" name="row[page_title]" type="text" value="{present name='pageInfo'}{$pageInfo.page_title|htmlentities}{/present}">
</div>
</div>
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">{:__('Tech_support')}:</label>
<div class="col-xs-12 col-sm-8">
<input id="c-tech_support" class="form-control" name="row[tech_support]" type="text" value="{present name='pageInfo'}{$pageInfo.tech_support|htmlentities}{/present}">
</div>
</div>
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">{:__('Tech_support_link')}:</label>
<div class="col-xs-12 col-sm-8">
<input id="c-tech_support_link" class="form-control" name="row[tech_support_link]" type="text" value="{present name='pageInfo'}{$pageInfo.tech_support_link|htmlentities}{/present}">
</div>
</div>
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">{:__('Baidu_key')}:</label>
<div class="col-xs-12 col-sm-8">
<input id="c-baidu_key" class="form-control" name="row[baidu_key]" type="text" value="{present name='pageInfo'}{$pageInfo.baidu_key|htmlentities}{/present}">
</div>
</div>
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">是否显示招商代理:</label>
<div class="col-xs-12 col-sm-8">
<input id="c-show_agent_switch" name="row[show_agent_switch]" type="hidden" value="{present name='pageInfo'}{$pageInfo.show_agent_switch}{/present}{notpresent name='pageInfo'}1{/notpresent}">
<a href="javascript:;" data-toggle="switcher" class="btn-switcher" data-input-id="c-show_agent_switch" data-yes="1" data-no="0" >
<i class="fa fa-toggle-on text-success {present name='pageInfo'}{eq name="$pageInfo.show_agent_switch" value="0"}fa-flip-horizontal text-gray{/eq}{/present} fa-2x"></i>
</a>
</div>
</div>
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">{:__('ipmsg')}:</label>
<div class="col-xs-12 col-sm-8">
<input id="c-ipmsg" name="row[ipmsg]" type="hidden" value="{present name='pageInfo'}{$pageInfo.ipmsg}{/present}{notpresent name='pageInfo'}0{/notpresent}">
<a href="javascript:;" data-toggle="switcher" class="btn-switcher" data-input-id="c-ipmsg" data-yes="1" data-no="0" >
<i class="fa fa-toggle-on text-success {present name='pageInfo'}{eq name='$pageInfo.ipmsg' value='0'}fa-flip-horizontal text-gray{/eq}{/present}{notpresent name='pageInfo'}fa-flip-horizontal text-gray{/notpresent} fa-2x"></i>
</a>
</div>
</div>
<!--<div class="form-group">-->
<!-- <label class="control-label col-xs-12 col-sm-2">{:__('Is_paohui_switch')}:</label>-->
<!-- <div class="col-xs-12 col-sm-8">-->
<!-- <input id="c-is_paohui_switch" name="row[is_paohui_switch]" type="hidden" value="{present name='pageInfo'}{$pageInfo.is_paohui_switch}{/present}{notpresent name='pageInfo'}0{/notpresent}">-->
<!-- <a href="javascript:;" data-toggle="switcher" class="btn-switcher" data-input-id="c-is_paohui_switch" data-yes="1" data-no="0" >-->
<!-- <i class="fa fa-toggle-on text-success {present name='pageInfo'}{eq name='$pageInfo.is_paohui_switch' value='0'}fa-flip-horizontal text-gray{/eq}{/present}{notpresent name='pageInfo'}fa-flip-horizontal text-gray{/notpresent} fa-2x"></i>-->
<!-- </a>-->
<!-- </div>-->
<!--</div>-->
<!--<div class="form-group is_paohui_switch" style="{present name='pageInfo'}{eq name='$pageInfo.is_paohui_switch' value='0'}display: none;{/eq}{/present}{notpresent name='pageInfo'}display: none;{/notpresent}">-->
<!-- <label class="control-label col-xs-12 col-sm-2">访问链接</label>-->
<!-- <div class="col-xs-12 col-sm-8">-->
<!-- <input id="c-paohui_link" class="form-control" name="row[paohui_link]" type="text" value="{present name='pageInfo'}{$pageInfo.paohui_link|htmlentities}{/present}">-->
<!-- </div>-->
<!--</div>-->
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">{:__('Pageshare_title')}:</label>
<div class="col-xs-12 col-sm-8">
<input id="c-pageshare_title" class="form-control" name="row[pageshare_title]" type="text" value="{present name='pageInfo'}{$pageInfo.pageshare_title|htmlentities}{/present}">
</div>
</div>
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">{:__('Pageshare_desc')}:</label>
<div class="col-xs-12 col-sm-8">
<input id="c-pageshare_desc" class="form-control" name="row[pageshare_desc]" type="text" value="{present name='pageInfo'}{$pageInfo.pageshare_desc|htmlentities}{/present}">
</div>
</div>
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">{:__('Pageshare_pic_image')}:</label>
<div class="col-xs-12 col-sm-8">
<div class="input-group">
<input id="c-pageshare_pic_image" class="form-control" size="50" name="row[pageshare_pic_image]" type="text" value="{present name='pageInfo'}{$pageInfo.pageshare_pic_image|htmlentities}{/present}">
<div class="input-group-addon no-border no-padding">
<span><button type="button" id="faupload-pageshare_pic_image" class="btn btn-danger faupload" data-input-id="c-pageshare_pic_image" data-mimetype="image/gif,image/jpeg,image/png,image/jpg,image/bmp,image/webp" data-multiple="false" data-preview-id="p-pageshare_pic_image"><i class="fa fa-upload"></i> {:__('Upload')}</button></span>
<span><button type="button" id="fachoose-pageshare_pic_image" class="btn btn-primary fachoose" data-input-id="c-pageshare_pic_image" data-mimetype="image/*" data-multiple="false"><i class="fa fa-list"></i> {:__('Choose')}</button></span>
</div>
<span class="msg-box n-right" for="c-pageshare_pic_image"></span>
</div>
<ul class="row list-inline faupload-preview" id="p-pageshare_pic_image"></ul>
</div>
</div>
<div class="form-group layer-footer">
<label class="control-label col-xs-12 col-sm-2"></label>
<div class="col-xs-12 col-sm-8">
<button type="submit" class="btn btn-primary btn-embossed disabled">{:__('OK')}</button>
<button type="reset" class="btn btn-default btn-embossed">{:__('Reset')}</button>
</div>
</div>
</form>
</div>
</div>
<!-- 收费设置 -->
<div class="tab-pane fade {eq name='active' value='tab-baseSetting'}active in{/eq}" id="tab-baseSetting">
<div class="widget-body no-padding">
<form id="edit-baseSetting-form" class="edit-form form-horizontal" role="form" data-toggle="validator" data-toggle="validator" method="POST" action="user/page/content/base/setting/edit?ids={$pageId}">
<input name="ids" class="pageId" value="{present name='baseSetting'}{$pageId}{/present}{notpresent name='baseSetting'}{$pageId}{/notpresent}" type="hidden" style="display: none;">
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">授权用户信息时机:</label>
<div class="col-xs-12 col-sm-8">
<div class="radio">
{foreach name="outhTypeDataList" item="vo"}
<label for="row[outh_type_data]-{$key}">
<input id="row[outh_type_data]-{$key}" name="row[outh_type_data]" type="radio" value="{$key}" {present name='baseSetting'}{in name="key" value="$baseSetting.outh_type_data"}checked{/in}{/present}{notpresent name='baseSetting'}{in name="key" value="0"}checked{/in}{/notpresent} /> {$vo}
</label>
{/foreach}
</div>
</div>
</div>
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">入群按钮文字自定义:</label>
<div class="col-xs-12 col-sm-8">
<input id="c-btn_ru_qun_text" class="form-control" name="row[btn_ru_qun_text]" type="text" value="{$baseSetting.btn_ru_qun_text|htmlentities}">
</div>
</div>
<!-- <div class="form-group">-->
<!-- <label class="control-label col-xs-12 col-sm-2">入群按钮颜色:</label>-->
<!-- <div class="col-xs-12 col-sm-8">-->
<!-- <div class="layui-input-inline" style="width: 120px;">-->
<!-- <input type="text" placeholder="请选择颜色" class="layui-input form-control" name="row[btn_ru_qun_color]" id="c-btn_ru_qun_color" value="{present name='baseSetting'}{$baseSetting.btn_ru_qun_color|htmlentities}{/present}">-->
<!-- </div>-->
<!-- <div class="layui-inline">-->
<!-- <div id="c-btn_ru_qun_color_select"></div>-->
<!-- </div>-->
<!-- </div>-->
<!-- </div>-->
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">群类型:</label>
<div class="col-xs-12 col-sm-8">
<div class="radio">
<label for="row[is_vip_type_data]-0">
<input id="row[is_vip_type_data]-0" name="row[is_vip_type_data]" type="radio" value="0" checked="">
付费入群
</label>
</div>
</div>
</div>
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">商品名称:</label>
<div class="col-xs-12 col-sm-8">
<input id="c-goods_name" class="form-control" name="row[goods_name]" type="text" value="{$baseSetting.goods_name|htmlentities}">
</div>
</div>
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">价格:</label>
<div class="col-xs-12 col-sm-8">
<input id="c-price" class="form-control" step="0.01" name="row[price]" type="number" value="{present name='baseSetting'}{$baseSetting.price|htmlentities}{/present}">
</div>
</div>
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">跳转地址:</label>
<div class="col-xs-12 col-sm-8">
<input id="c-redirect_url" class="form-control" name="row[redirect_url]" type="text" value="{present name='baseSetting'}{$baseSetting.redirect_url|htmlentities}{/present}">
</div>
</div>
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">付费后入群按钮文字:</label>
<div class="col-xs-12 col-sm-8">
<input id="c-paymoney_text" class="form-control" name="row[paymoney_text]" type="text" value="{present name='baseSetting'}{$baseSetting.paymoney_text|htmlentities}{/present}">
</div>
</div>
<!-- <div class="form-group">-->
<!-- <label class="control-label col-xs-12 col-sm-2">付费后入群按钮颜色:</label>-->
<!-- <div class="col-xs-12 col-sm-8">-->
<!-- <div class="layui-input-inline" style="width: 120px;">-->
<!-- <input type="text" placeholder="请选择颜色" class="layui-input form-control" name="row[paymoney_color]" id="c-paymoney_color" value="{present name='baseSetting'}{$baseSetting.paymoney_color|htmlentities}{/present}">-->
<!-- </div>-->
<!-- <div class="layui-inline">-->
<!-- <div id="c-paymoney_color_select"></div>-->
<!-- </div>-->
<!-- </div>-->
<!-- </div>-->
<!-- <div class="form-group">-->
<!-- <label class="control-label col-xs-12 col-sm-2">自定义内容:</label>-->
<!-- <div class="col-xs-12 col-sm-8">-->
<!-- <textarea id="c-customize_content" class="form-control editor" rows="5" name="row[customize_content]" cols="50">{present name='baseSetting'}{$baseSetting.customize_content|htmlentities}{/present}</textarea>-->
<!-- </div>-->
<!-- </div>-->
<!-- <div class="form-group">-->
<!-- <label class="control-label col-xs-12 col-sm-2">{:__('Remark')}:</label>-->
<!-- <div class="col-xs-12 col-sm-8">-->
<!-- <textarea id="c-baseSetting-remark" class="form-control " rows="5" name="row[remark]" cols="50">{present name='baseSetting'}{$baseSetting.remark|htmlentities}{/present}</textarea>-->
<!-- </div>-->
<!-- </div>-->
<div class="form-group layer-footer">
<label class="control-label col-xs-12 col-sm-2"></label>
<div class="col-xs-12 col-sm-8">
<button type="submit" class="btn btn-primary btn-embossed disabled">{:__('OK')}</button>
<button type="reset" class="btn btn-default btn-embossed">{:__('Reset')}</button>
</div>
</div>
</form>
</div>
</div>
<!-- 群门头 -->
<div class="tab-pane fade {eq name='active' value='tab-headerSetting'}active in{/eq}" id="tab-headerSetting">
<div class="widget-body no-padding">
<form id="edit-headerSetting-form" class="edit-form form-horizontal" role="form" data-toggle="validator" data-toggle="validator" method="POST" action="user/page/content/header/setting/{present name='headerSetting'}edit/ids/{$headerSetting.id}{/present}{notpresent name='headerSetting'}add{/notpresent}">
<input name="row[page_id]" class="pageId" value="{present name='pageInfo'}{$pageInfo.id}{/present}{notpresent name='pageInfo'}0{/notpresent}" type="hidden" style="display: none;">
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">群头像:</label>
<div class="col-xs-12 col-sm-8">
<div class="input-group">
<input id="c-head_icon_image" class="form-control" size="50" name="row[head_icon_image]" type="text" value="{present name='headerSetting'}{$headerSetting.head_icon_image|htmlentities}{/present}">
<div class="input-group-addon no-border no-padding">
<span><button type="button" id="faupload-head_icon_image" class="btn btn-danger faupload" data-input-id="c-head_icon_image" data-mimetype="image/gif,image/jpeg,image/png,image/jpg,image/bmp,image/webp" data-multiple="false" data-preview-id="p-head_icon_image"><i class="fa fa-upload"></i> {:__('Upload')}</button></span>
<span><button type="button" id="fachoose-head_icon_image" class="btn btn-primary fachoose" data-input-id="c-head_icon_image" data-mimetype="image/*" data-multiple="false"><i class="fa fa-list"></i> {:__('Choose')}</button></span>
</div>
<span class="msg-box n-right" for="c-head_icon_image"></span>
</div>
<ul class="row list-inline faupload-preview" id="p-head_icon_image"></ul>
</div>
</div>
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">群名称:</label>
<div class="col-xs-12 col-sm-8">
<input id="c-head_name" class="form-control" name="row[head_name]" type="text" value="{present name='headerSetting'}{$headerSetting.head_name|htmlentities}{/present}">
</div>
</div>
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">群描述:</label>
<div class="col-xs-12 col-sm-8">
<input id="c-headerSetting-head_desc" class="form-control" name="row[head_desc]" type="text" value="{present name='headerSetting'}{$headerSetting.head_desc|htmlentities}{/present}">
</div>
</div>
<div class="form-group layer-footer">
<label class="control-label col-xs-12 col-sm-2"></label>
<div class="col-xs-12 col-sm-8">
<button type="submit" class="btn btn-primary btn-embossed disabled">{:__('OK')}</button>
<button type="reset" class="btn btn-default btn-embossed">{:__('Reset')}</button>
</div>
</div>
</form>
</div>
</div>
<!-- 群成员头像 -->
<div class="tab-pane fade {eq name='active' value='tab-memberSetting'}active in{/eq}" id="tab-memberSetting">
<div class="widget-body no-padding">
<form id="edit-memberSetting-form" class="edit-form form-horizontal" role="form" data-toggle="validator" data-toggle="validator" method="POST" action="user/page/content/member/setting/{present name='memberSetting'}edit/ids/{$memberSetting.id}{/present}{notpresent name='memberSetting'}add{/notpresent}">
<input name="row[page_id]" class="pageId" value="{present name='pageInfo'}{$pageInfo.id}{/present}{notpresent name='pageInfo'}0{/notpresent}" type="hidden" style="display: none;">
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">自定义标题名称:</label>
<div class="col-xs-12 col-sm-8">
<input id="c-usr_img_title" class="form-control" name="row[usr_img_title]" disabled type="text" value="群成员">
</div>
</div>
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">显示头像的数量::</label>
<div class="col-xs-12 col-sm-8">
<input id="c-usr_img_show_usr_cnt" class="form-control" name="row[usr_img_show_usr_cnt]" disabled type="number" value="14">
</div>
</div>
<!-- <div class="form-group">-->
<!-- <label class="control-label col-xs-12 col-sm-2">{:__('Head_desc')}:</label>-->
<!-- <div class="col-xs-12 col-sm-8">-->
<!-- <input id="c-head_desc" class="form-control" name="row[head_desc]" type="text" value="{present name='memberSetting'}{$memberSetting.head_desc|htmlentities}{/present}">-->
<!-- </div>-->
<!-- </div>-->
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">末尾头像:</label>
<div class="col-xs-12 col-sm-8">
<div class="input-group">
<input id="c-lst_usr_img_image" class="form-control" size="50" name="row[lst_usr_img_image]" disabled type="text" value="/assets/img/header_end.gif">
<div class="input-group-addon no-border no-padding">
<span><button type="button" disabled id="faupload-lst_usr_img_image" class="btn btn-danger faupload" data-input-id="c-lst_usr_img_image" data-mimetype="image/gif,image/jpeg,image/png,image/jpg,image/bmp,image/webp" data-multiple="false" data-preview-id="p-lst_usr_img_image"><i class="fa fa-upload"></i> {:__('Upload')}</button></span>
<span><button type="button" disabled id="fachoose-lst_usr_img_image" class="btn btn-primary fachoose" data-input-id="c-lst_usr_img_image" data-mimetype="image/*" data-multiple="false"><i class="fa fa-list"></i> {:__('Choose')}</button></span>
</div>
<span class="msg-box n-right" for="c-lst_usr_img_image"></span>
</div>
<ul class="row list-inline faupload-preview" id="p-lst_usr_img_image" disabled=""></ul>
</div>
</div>
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">末尾头像昵称:</label>
<div class="col-xs-12 col-sm-8">
<input id="c-lst_usr_name" class="form-control" name="row[lst_usr_name]" type="text" value="更多" disabled>
</div>
</div>
<!-- <div class="form-group">-->
<!-- <label class="control-label col-xs-12 col-sm-2">{:__('Ad_usr_img_image')}:</label>-->
<!-- <div class="col-xs-12 col-sm-8">-->
<!-- <div class="input-group">-->
<!-- <input id="c-ad_usr_img_image" class="form-control" size="50" name="row[ad_usr_img_image]" type="text" value="{present name='memberSetting'}{$memberSetting.ad_usr_img_image|htmlentities}{/present}">-->
<!-- <div class="input-group-addon no-border no-padding">-->
<!-- <span><button type="button" id="faupload-ad_usr_img_image" class="btn btn-danger faupload" data-input-id="c-ad_usr_img_image" data-mimetype="image/gif,image/jpeg,image/png,image/jpg,image/bmp,image/webp" data-multiple="false" data-preview-id="p-ad_usr_img_image"><i class="fa fa-upload"></i> {:__('Upload')}</button></span>-->
<!-- <span><button type="button" id="fachoose-ad_usr_img_image" class="btn btn-primary fachoose" data-input-id="c-ad_usr_img_image" data-mimetype="image/*" data-multiple="false"><i class="fa fa-list"></i> {:__('Choose')}</button></span>-->
<!-- </div>-->
<!-- <span class="msg-box n-right" for="c-ad_usr_img_image"></span>-->
<!-- </div>-->
<!-- <ul class="row list-inline faupload-preview" id="p-ad_usr_img_image"></ul>-->
<!-- </div>-->
<!-- </div>-->
<!-- <div class="form-group">-->
<!-- <label class="control-label col-xs-12 col-sm-2">{:__('Is_show_switch')}:</label>-->
<!-- <div class="col-xs-12 col-sm-8">-->
<!-- <input id="c-memberSetting-is_show_switch" name="row[is_show_switch]" type="hidden" value="{present name='memberSetting'}{$memberSetting.is_show_switch}{/present}{notpresent name='memberSetting'}1{/notpresent}">-->
<!-- <a href="javascript:;" data-toggle="switcher" class="btn-switcher" data-input-id="c-memberSetting-is_show_switch" data-yes="1" data-no="0" >-->
<!-- <i class="fa fa-toggle-on text-success {present name='memberSetting'}{eq name="$memberSetting.is_show_switch" value="0"}fa-flip-horizontal text-gray{/eq}{/present} fa-2x"></i>-->
<!-- </a>-->
<!-- </div>-->
<!-- </div>-->
<!-- <div class="form-group">-->
<!-- <label class="control-label col-xs-12 col-sm-2">{:__('Remark')}:</label>-->
<!-- <div class="col-xs-12 col-sm-8">-->
<!-- <textarea id="c-memberSetting-remark" class="form-control " rows="5" name="row[remark]" cols="50">{present name='memberSetting'}{$memberSetting.remark|htmlentities}{/present}</textarea>-->
<!-- </div>-->
<!-- </div>-->
<!-- <div class="form-group layer-footer">-->
<!-- <label class="control-label col-xs-12 col-sm-2"></label>-->
<!-- <div class="col-xs-12 col-sm-8">-->
<!-- <button type="submit" class="btn btn-primary btn-embossed disabled">{:__('OK')}</button>-->
<!-- <button type="reset" class="btn btn-default btn-embossed">{:__('Reset')}</button>-->
<!-- </div>-->
<!-- </div>-->
</form>
<div class="form-group">
<div class="panel panel-default panel-intro panel-nav">
<div class="panel-heading">
<ul class="nav nav-tabs">
<li class="active"><a href="#one" data-toggle="tab"><i class="fa fa-list"></i> 群成员列表</a></li>
</ul>
</div>
<div class="panel-body">
<div id="memberList" class="tab-content">
<div class="tab-pane fade active in" id="one">
<div class="widget-body no-padding">
<div id="memberListToolbar" class="toolbar">
<a href="javascript:;" class="btn btn-primary btn-refresh" title="{:__('Refresh')}" ><i class="fa fa-refresh"></i> </a>
<a href="javascript:;" class="btn btn-success btn-add title="{:__('Add')}" ><i class="fa fa-plus"></i> {:__('Add')}</a>
<a href="javascript:;" class="btn btn-success addDefault" title="添加默认群成员" >
<i class="fa fa-plus"></i>
添加默认群成员
</a>
</div>
<table id="memberListTable" class="table table-striped table-bordered table-hover table-nowrap" width="100%"></table>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- 群简介 -->
<div class="tab-pane fade {eq name='active' value='tab-descSetting'}active in{/eq}" id="tab-descSetting">
<div class="widget-body no-padding">
<form id="edit-descSetting-form" class="edit-form form-horizontal" role="form" data-toggle="validator" data-toggle="validator" method="POST" action="user/page/content/desc/{present name='descSetting'}edit/ids/{$descSetting.id}{/present}{notpresent name='descSetting'}add{/notpresent}">
<input name="row[page_id]" class="pageId" value="{present name='pageInfo'}{$pageInfo.id}{/present}{notpresent name='pageInfo'}0{/notpresent}" type="hidden" style="display: none;">
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">自定义标题名称:</label>
<div class="col-xs-12 col-sm-8">
<input id="c-instr_title" class="form-control" name="row[instr_title]" type="text" value="{present name='descSetting'}{$descSetting.instr_title|htmlentities}{/present}">
</div>
</div>
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">群简介内容:</label>
<div class="col-xs-12 col-sm-8">
<textarea id="c-instr_info" class="form-control " rows="5" name="row[instr_info]" cols="50">{present name='descSetting'}{$descSetting.instr_info|htmlentities}{/present}</textarea>
</div>
</div>
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">广告图片:</label>
<div class="col-xs-12 col-sm-8">
<div class="input-group">
<input id="c-ad_instr_image" class="form-control" size="50" name="row[ad_instr_image]" type="text" value="{present name='descSetting'}{$descSetting.ad_instr_image|htmlentities}{/present}">
<div class="input-group-addon no-border no-padding">
<span><button type="button" id="faupload-ad_instr_image" class="btn btn-danger faupload" data-input-id="c-ad_instr_image" data-mimetype="image/gif,image/jpeg,image/png,image/jpg,image/bmp,image/webp" data-multiple="false" data-preview-id="p-ad_instr_image"><i class="fa fa-upload"></i> {:__('Upload')}</button></span>
<span><button type="button" id="fachoose-ad_instr_image" class="btn btn-primary fachoose" data-input-id="c-ad_instr_image" data-mimetype="image/*" data-multiple="false"><i class="fa fa-list"></i> {:__('Choose')}</button></span>
</div>
<span class="msg-box n-right" for="c-ad_instr_image"></span>
</div>
<ul class="row list-inline faupload-preview" id="p-ad_instr_image"></ul>
</div>
</div>
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">是否显示:</label>
<div class="col-xs-12 col-sm-8">
<input id="c-descSetting-is_show_switch" name="row[is_show_switch]" type="hidden" value="{present name='descSetting'}{$descSetting.is_show_switch}{/present}{notpresent name='descSetting'}1{/notpresent}">
<a href="javascript:;" data-toggle="switcher" class="btn-switcher" data-input-id="c-descSetting-is_show_switch" data-yes="1" data-no="0" >
<i class="fa fa-toggle-on text-success {present name='descSetting'}{eq name='$descSetting.is_show_switch' value='0'}fa-flip-horizontal text-gray{/eq}{/present} fa-2x"></i>
</a>
</div>
</div>
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">备注:</label>
<div class="col-xs-12 col-sm-8">
<textarea id="c-descSetting-remark" class="form-control " rows="5" name="row[remark]" cols="50">{present name='descSetting'}{$descSetting.remark|htmlentities}{/present}</textarea>
</div>
</div>
<div class="form-group layer-footer">
<label class="control-label col-xs-12 col-sm-2"></label>
<div class="col-xs-12 col-sm-8">
<button type="submit" class="btn btn-primary btn-embossed disabled">{:__('OK')}</button>
<button type="reset" class="btn btn-default btn-embossed">{:__('Reset')}</button>
</div>
</div>
</form>
</div>
</div>
<!-- 群友秀 -->
<div class="tab-pane fade {eq name='active' value='tab-showSetting'}active in{/eq}" id="tab-showSetting">
<div class="widget-body no-padding">
<form id="edit-showSetting-form" class="edit-form form-horizontal" role="form" data-toggle="validator" data-toggle="validator" method="POST" action="user/page/show/setting/{present name='showSetting'}edit/ids/{$showSetting.id}{/present}{notpresent name='showSetting'}add{/notpresent}">
<input name="row[page_id]" class="pageId" value="{present name='pageInfo'}{$pageInfo.id}{/present}{notpresent name='pageInfo'}0{/notpresent}" type="hidden" style="display: none;">
<!-- <div class="form-group">-->
<!-- <label class="control-label col-xs-12 col-sm-2">{:__('Yx_title')}:</label>-->
<!-- <div class="col-xs-12 col-sm-8">-->
<!-- <input id="c-yx_title" class="form-control" name="row[yx_title]" type="text" value="{present name='showSetting'}{$showSetting.yx_title|htmlentities}{/present}">-->
<!-- </div>-->
<!-- </div>-->
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">群友秀图片:</label>
<div class="col-xs-12 col-sm-8">
<div class="input-group">
<input id="c-yx_thumbnail_image" class="form-control" size="50" name="row[yx_thumbnail_image]" type="text" value="{present name='showSetting'}{$showSetting.yx_thumbnail_image|htmlentities}{/present}">
<div class="input-group-addon no-border no-padding">
<span><button type="button" id="faupload-yx_thumbnail_image" class="btn btn-danger faupload" data-input-id="c-yx_thumbnail_image" data-mimetype="image/gif,image/jpeg,image/png,image/jpg,image/bmp,image/webp" data-multiple="false" data-preview-id="p-yx_thumbnail_image"><i class="fa fa-upload"></i> {:__('Upload')}</button></span>
<span><button type="button" id="fachoose-yx_thumbnail_image" class="btn btn-primary fachoose" data-input-id="c-yx_thumbnail_image" data-mimetype="image/*" data-multiple="false"><i class="fa fa-list"></i> {:__('Choose')}</button></span>
</div>
<span class="msg-box n-right" for="c-yx_thumbnail_image"></span>
</div>
<ul class="row list-inline faupload-preview" id="p-yx_thumbnail_image"></ul>
</div>
</div>
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">群友秀描述:</label>
<div class="col-xs-12 col-sm-8">
<textarea id="c-show_desc" class="form-control " rows="5" name="row[show_desc]" cols="50">{present name='showSetting'}{$showSetting.show_desc|htmlentities}{/present}</textarea>
</div>
</div>
<!-- <div class="form-group">-->
<!-- <label class="control-label col-xs-12 col-sm-2">{:__('Ad_yx_image')}:</label>-->
<!-- <div class="col-xs-12 col-sm-8">-->
<!-- <div class="input-group">-->
<!-- <input id="c-ad_yx_image" class="form-control" size="50" name="row[ad_yx_image]" type="text" value="{present name='showSetting'}{$showSetting.ad_yx_image|htmlentities}{/present}">-->
<!-- <div class="input-group-addon no-border no-padding">-->
<!-- <span><button type="button" id="faupload-ad_yx_image" class="btn btn-danger faupload" data-input-id="c-ad_yx_image" data-mimetype="image/gif,image/jpeg,image/png,image/jpg,image/bmp,image/webp" data-multiple="false" data-preview-id="p-ad_yx_image"><i class="fa fa-upload"></i> {:__('Upload')}</button></span>-->
<!-- <span><button type="button" id="fachoose-ad_yx_image" class="btn btn-primary fachoose" data-input-id="c-ad_yx_image" data-mimetype="image/*" data-multiple="false"><i class="fa fa-list"></i> {:__('Choose')}</button></span>-->
<!-- </div>-->
<!-- <span class="msg-box n-right" for="c-ad_yx_image"></span>-->
<!-- </div>-->
<!-- <ul class="row list-inline faupload-preview" id="p-ad_yx_image"></ul>-->
<!-- </div>-->
<!-- </div>-->
<!-- <div class="form-group">-->
<!-- <label class="control-label col-xs-12 col-sm-2">{:__('Is_show_switch')}:</label>-->
<!-- <div class="col-xs-12 col-sm-8">-->
<!-- <input id="c-showSetting-is_show_switch" name="row[is_show_switch]" type="hidden" value="{present name='showSetting'}{$showSetting.is_show_switch}{/present}{notpresent name='showSetting'}1{/notpresent}">-->
<!-- <a href="javascript:;" data-toggle="switcher" class="btn-switcher" data-input-id="c-showSetting-is_show_switch" data-yes="1" data-no="0" >-->
<!-- <i class="fa fa-toggle-on text-success {present name='showSetting'}{eq name="$showSetting.is_show_switch" value="0"}fa-flip-horizontal text-gray{/eq}{/present} fa-2x"></i>-->
<!-- </a>-->
<!-- </div>-->
<!-- </div>-->
<!-- <div class="form-group">-->
<!-- <label class="control-label col-xs-12 col-sm-2">{:__('Remark')}:</label>-->
<!-- <div class="col-xs-12 col-sm-8">-->
<!-- <textarea id="c-showSetting-remark" class="form-control " rows="5" name="row[remark]" cols="50">{present name='showSetting'}{$showSetting.remark|htmlentities}{/present}</textarea>-->
<!-- </div>-->
<!-- </div>-->
<div class="form-group layer-footer">
<label class="control-label col-xs-12 col-sm-2"></label>
<div class="col-xs-12 col-sm-8">
<button type="submit" class="btn btn-primary btn-embossed disabled">{:__('OK')}</button>
<button type="reset" class="btn btn-default btn-embossed">{:__('Reset')}</button>
</div>
</div>
</form>
<div class="form-group">
<div class="panel panel-default panel-intro panel-nav">
<div class="panel-heading">
<ul class="nav nav-tabs">
<li class="active"><a href="#one" data-toggle="tab"><i class="fa fa-list"></i> 群友秀列表</a></li>
</ul>
</div>
<div class="panel-body">
<div id="showList" class="tab-content">
<div class="tab-pane fade active in" id="showListOne">
<div id="showListToolbar" class="toolbar">
<a href="javascript:;" class="btn btn-primary btn-refresh" title="{:__('Refresh')}" ><i class="fa fa-refresh"></i> </a>
<a href="javascript:;" class="btn btn-success btn-add {:$auth->check('user/page/content/member/info/add')?'':'hide'}" title="{:__('Add')}" ><i class="fa fa-plus"></i> {:__('Add')}</a>
</div>
<div class="widget-body no-padding">
<table id="showListTable" class="table table-striped table-bordered table-hover table-nowrap" width="100%"></table>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- 入群福利 -->
<div class="tab-pane fade {eq name='active' value='tab-flSetting'}active in{/eq}" id="tab-flSetting">
<div class="widget-body no-padding">
<!-- <form id="edit-flSetting-form" class="edit-form form-horizontal" role="form" data-toggle="validator" data-toggle="validator" method="POST" action="user/page/welfare/setting/{present name='flSetting'}edit/ids/{$flSetting.id}{/present}{notpresent name='flSetting'}add{/notpresent}">-->
<!-- <input name="row[page_id]" class="pageId" value="{present name='pageInfo'}{$pageInfo.id}{/present}{notpresent name='pageInfo'}0{/notpresent}" type="hidden" style="display: none;">-->
<!-- <div class="form-group">-->
<!-- <label class="control-label col-xs-12 col-sm-2">{:__('Fl_title')}:</label>-->
<!-- <div class="col-xs-12 col-sm-8">-->
<!-- <input id="c-fl_title" class="form-control" name="row[fl_title]" type="text" value="{present name='flSetting'}{$flSetting.fl_title|htmlentities}{/present}">-->
<!-- </div>-->
<!-- </div>-->
<!-- <div class="form-group">-->
<!-- <label class="control-label col-xs-12 col-sm-2">{:__('Ad_fl_image')}:</label>-->
<!-- <div class="col-xs-12 col-sm-8">-->
<!-- <div class="input-group">-->
<!-- <input id="c-ad_fl_image" class="form-control" size="50" name="row[ad_fl_image]" type="text" value="{present name='flSetting'}{$flSetting.ad_fl_image|htmlentities}{/present}">-->
<!-- <div class="input-group-addon no-border no-padding">-->
<!-- <span><button type="button" id="faupload-ad_fl_image" class="btn btn-danger faupload" data-input-id="c-ad_fl_image" data-mimetype="image/gif,image/jpeg,image/png,image/jpg,image/bmp,image/webp" data-multiple="false" data-preview-id="p-ad_fl_image"><i class="fa fa-upload"></i> {:__('Upload')}</button></span>-->
<!-- <span><button type="button" id="fachoose-ad_fl_image" class="btn btn-primary fachoose" data-input-id="c-ad_fl_image" data-mimetype="image/*" data-multiple="false"><i class="fa fa-list"></i> {:__('Choose')}</button></span>-->
<!-- </div>-->
<!-- <span class="msg-box n-right" for="c-ad_fl_image"></span>-->
<!-- </div>-->
<!-- <ul class="row list-inline faupload-preview" id="p-ad_fl_image"></ul>-->
<!-- </div>-->
<!-- </div>-->
<!-- <div class="form-group">-->
<!-- <label class="control-label col-xs-12 col-sm-2">{:__('Is_show_switch')}:</label>-->
<!-- <div class="col-xs-12 col-sm-8">-->
<!-- <input id="c-flSetting-is_show_switch" name="row[is_show_switch]" type="hidden" value="{present name='flSetting'}{$flSetting.is_show_switch}{/present}{notpresent name='flSetting'}1{/notpresent}">-->
<!-- <a href="javascript:;" data-toggle="switcher" class="btn-switcher" data-input-id="c-is_show_switch" data-yes="1" data-no="0" >-->
<!-- <i class="fa fa-toggle-on text-success {present name='flSetting'}{eq name="$flSetting.is_show_switch" value="0"}fa-flip-horizontal text-gray{/eq}{/present} fa-2x"></i>-->
<!-- </a>-->
<!-- </div>-->
<!-- </div>-->
<!-- <div class="form-group">-->
<!-- <label class="control-label col-xs-12 col-sm-2">{:__('Remark')}:</label>-->
<!-- <div class="col-xs-12 col-sm-8">-->
<!-- <textarea id="c-flSetting-remark" class="form-control " rows="5" name="row[remark]" cols="50">{present name='flSetting'}{$flSetting.remark|htmlentities}{/present}</textarea>-->
<!-- </div>-->
<!-- </div>-->
<!-- <div class="form-group layer-footer">-->
<!-- <label class="control-label col-xs-12 col-sm-2"></label>-->
<!-- <div class="col-xs-12 col-sm-8">-->
<!-- <button type="submit" class="btn btn-primary btn-embossed disabled">{:__('OK')}</button>-->
<!-- <button type="reset" class="btn btn-default btn-embossed">{:__('Reset')}</button>-->
<!-- </div>-->
<!-- </div>-->
<!-- </form>-->
<div class="form-group">
<div class="panel panel-default panel-intro panel-nav">
<div class="panel-heading">
<ul class="nav nav-tabs">
<li class="active"><a href="#one" data-toggle="tab"><i class="fa fa-list"></i> 入群福利列表</a></li>
</ul>
</div>
<div class="panel-body">
<div id="flList" class="tab-content">
<div class="tab-pane fade active in" id="flListOne">
<div id="flListToolbar" class="toolbar">
<a href="javascript:;" class="btn btn-primary btn-refresh" title="{:__('Refresh')}" ><i class="fa fa-refresh"></i> </a>
<a href="javascript:;" class="btn btn-success btn-add {:$auth->check('user/page/content/member/info/add')?'':'hide'}" title="{:__('Add')}" ><i class="fa fa-plus"></i> {:__('Add')}</a>
</div>
<div class="widget-body no-padding">
<table id="flListTable" class="table table-striped table-bordered table-hover table-nowrap" width="100%"></table>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- 常见问题 -->
<div class="tab-pane fade {eq name='active' value='tab-questionSetting'}active in{/eq}" id="tab-questionSetting">
<div class="widget-body no-padding">
<!-- <form id="edit-questionSetting-form" class="edit-form form-horizontal" role="form" data-toggle="validator" data-toggle="validator" method="POST" action="user/page/question/setting/{present name='questionSetting'}edit/ids/{$questionSetting.id}{/present}{notpresent name='questionSetting'}add{/notpresent}">-->
<!-- <input name="row[page_id]" class="pageId" value="{present name='pageInfo'}{$pageInfo.id}{/present}{notpresent name='pageInfo'}0{/notpresent}" type="hidden" style="display: none;">-->
<!-- <div class="form-group">-->
<!-- <label class="control-label col-xs-12 col-sm-2">{:__('Qu_title')}:</label>-->
<!-- <div class="col-xs-12 col-sm-8">-->
<!-- <input id="c-qu_title" class="form-control" name="row[qu_title]" type="text" value="{present name='questionSetting'}{$questionSetting.qu_title|htmlentities}{/present}">-->
<!-- </div>-->
<!-- </div>-->
<!-- <div class="form-group">-->
<!-- <label class="control-label col-xs-12 col-sm-2">{:__('Ad_quest_image')}:</label>-->
<!-- <div class="col-xs-12 col-sm-8">-->
<!-- <div class="input-group">-->
<!-- <input id="c-ad_quest_image" class="form-control" size="50" name="row[ad_quest_image]" type="text" value="{present name='questionSetting'}{$questionSetting.ad_quest_image|htmlentities}{/present}">-->
<!-- <div class="input-group-addon no-border no-padding">-->
<!-- <span><button type="button" id="faupload-ad_quest_image" class="btn btn-danger faupload" data-input-id="c-ad_quest_image" data-mimetype="image/gif,image/jpeg,image/png,image/jpg,image/bmp,image/webp" data-multiple="false" data-preview-id="p-ad_quest_image"><i class="fa fa-upload"></i> {:__('Upload')}</button></span>-->
<!-- <span><button type="button" id="fachoose-ad_quest_image" class="btn btn-primary fachoose" data-input-id="c-ad_quest_image" data-mimetype="image/*" data-multiple="false"><i class="fa fa-list"></i> {:__('Choose')}</button></span>-->
<!-- </div>-->
<!-- <span class="msg-box n-right" for="c-ad_quest_image"></span>-->
<!-- </div>-->
<!-- <ul class="row list-inline faupload-preview" id="p-ad_quest_image"></ul>-->
<!-- </div>-->
<!-- </div>-->
<!-- <div class="form-group">-->
<!-- <label class="control-label col-xs-12 col-sm-2">{:__('Is_show_switch')}:</label>-->
<!-- <div class="col-xs-12 col-sm-8">-->
<!-- <input id="c-questionSetting-is_show_switch" name="row[is_show_switch]" type="hidden" value="{present name='questionSetting'}{$questionSetting.is_show_switch}{/present}{notpresent name='questionSetting'}1{/notpresent}">-->
<!-- <a href="javascript:;" data-toggle="switcher" class="btn-switcher" data-input-id="c-is_show_switch" data-yes="1" data-no="0" >-->
<!-- <i class="fa fa-toggle-on text-success {present name='questionSetting'}{eq name="$questionSetting.is_show_switch" value="0"}fa-flip-horizontal text-gray{/eq}{/present} fa-2x"></i>-->
<!-- </a>-->
<!-- </div>-->
<!-- </div>-->
<!-- <div class="form-group">-->
<!-- <label class="control-label col-xs-12 col-sm-2">{:__('Remark')}:</label>-->
<!-- <div class="col-xs-12 col-sm-8">-->
<!-- <textarea id="c-questionSetting-remark" class="form-control " rows="5" name="row[remark]" cols="50">{present name='questionSetting'}{$questionSetting.remark|htmlentities}{/present}</textarea>-->
<!-- </div>-->
<!-- </div>-->
<!-- <div class="form-group layer-footer">-->
<!-- <label class="control-label col-xs-12 col-sm-2"></label>-->
<!-- <div class="col-xs-12 col-sm-8">-->
<!-- <button type="submit" class="btn btn-primary btn-embossed disabled">{:__('OK')}</button>-->
<!-- <button type="reset" class="btn btn-default btn-embossed">{:__('Reset')}</button>-->
<!-- </div>-->
<!-- </div>-->
<!-- </form>-->
<div class="form-group">
<div class="panel panel-default panel-intro panel-nav">
<div class="panel-heading">
<ul class="nav nav-tabs">
<li class="active"><a href="#one" data-toggle="tab"><i class="fa fa-list"></i> 常见问题列表</a></li>
</ul>
</div>
<div class="panel-body">
<div id="questionList" class="tab-content">
<div class="tab-pane fade active in" id="questionListOne">
<div id="questionListToolbar" class="toolbar">
<a href="javascript:;" class="btn btn-primary btn-refresh" title="{:__('Refresh')}" ><i class="fa fa-refresh"></i> </a>
<a href="javascript:;" class="btn btn-success btn-add {:$auth->check('user/page/content/member/info/add')?'':'hide'}" title="{:__('Add')}" ><i class="fa fa-plus"></i> {:__('Add')}</a>
</div>
<div class="widget-body no-padding">
<table id="questionListTable" class="table table-striped table-bordered table-hover table-nowrap" width="100%"></table>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- 精选评论 -->
<div class="tab-pane fade {eq name='active' value='tab-commentSetting'}active in{/eq}" id="tab-commentSetting">
<div class="widget-body no-padding">
<form id="edit-commentSetting-form" class="edit-form form-horizontal" role="form" data-toggle="validator" data-toggle="validator" method="POST" action="user/page/comment/setting/{present name='commentSetting'}edit/ids/{$commentSetting.id}{/present}{notpresent name='commentSetting'}add{/notpresent}">
<input name="row[page_id]" class="pageId" value="{present name='pageInfo'}{$pageInfo.id}{/present}{notpresent name='pageInfo'}0{/notpresent}" type="hidden" style="display: none;">
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">标题名称:</label>
<div class="col-xs-12 col-sm-8">
<input id="c-qv_title" class="form-control" name="row[qv_title]" type="text" value="{present name='commentSetting'}{$commentSetting.qv_title|htmlentities}{/present}">
</div>
</div>
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">评论显示数量:</label>
<div class="col-xs-12 col-sm-8">
<input id="c-qv_show_total" class="form-control" name="row[qv_show_total]" type="number" value="{present name='commentSetting'}{$commentSetting.qv_show_total|htmlentities}{/present}">
</div>
</div>
<!-- <div class="form-group">-->
<!-- <label class="control-label col-xs-12 col-sm-2">{:__('Ad_qv_image')}:</label>-->
<!-- <div class="col-xs-12 col-sm-8">-->
<!-- <div class="input-group">-->
<!-- <input id="c-ad_qv_image" class="form-control" size="50" name="row[ad_qv_image]" type="text" value="{present name='commentSetting'}{$commentSetting.ad_qv_image|htmlentities}{/present}">-->
<!-- <div class="input-group-addon no-border no-padding">-->
<!-- <span><button type="button" id="faupload-ad_qv_image" class="btn btn-danger faupload" data-input-id="c-ad_qv_image" data-mimetype="image/gif,image/jpeg,image/png,image/jpg,image/bmp,image/webp" data-multiple="false" data-preview-id="p-ad_qv_image"><i class="fa fa-upload"></i> {:__('Upload')}</button></span>-->
<!-- <span><button type="button" id="fachoose-ad_qv_image" class="btn btn-primary fachoose" data-input-id="c-ad_qv_image" data-mimetype="image/*" data-multiple="false"><i class="fa fa-list"></i> {:__('Choose')}</button></span>-->
<!-- </div>-->
<!-- <span class="msg-box n-right" for="c-ad_qv_image"></span>-->
<!-- </div>-->
<!-- <ul class="row list-inline faupload-preview" id="p-ad_qv_image"></ul>-->
<!-- </div>-->
<!-- </div>-->
<!-- <div class="form-group">-->
<!-- <label class="control-label col-xs-12 col-sm-2">{:__('Is_show_switch')}:</label>-->
<!-- <div class="col-xs-12 col-sm-8">-->
<!-- <input id="c-commentSetting-is_show_switch" name="row[is_show_switch]" type="hidden" value="{present name='commentSetting'}{$commentSetting.is_show_switch}{/present}{notpresent name='commentSetting'}1{/notpresent}">-->
<!-- <a href="javascript:;" data-toggle="switcher" class="btn-switcher" data-input-id="c-is_show_switch" data-yes="1" data-no="0" >-->
<!-- <i class="fa fa-toggle-on text-success {present name='commentSetting'}{eq name="$commentSetting.is_show_switch" value="0"}fa-flip-horizontal text-gray{/eq}{/present} fa-2x"></i>-->
<!-- </a>-->
<!-- </div>-->
<!-- </div>-->
<!-- <div class="form-group">-->
<!-- <label class="control-label col-xs-12 col-sm-2">{:__('Remark')}:</label>-->
<!-- <div class="col-xs-12 col-sm-8">-->
<!-- <textarea id="c-commentSetting-remark" class="form-control " rows="5" name="row[remark]" cols="50">{present name='commentSetting'}{$commentSetting.remark|htmlentities}{/present}</textarea>-->
<!-- </div>-->
<!-- </div>-->
<div class="form-group layer-footer">
<label class="control-label col-xs-12 col-sm-2"></label>
<div class="col-xs-12 col-sm-8">
<button type="submit" class="btn btn-primary btn-embossed disabled">{:__('OK')}</button>
<button type="reset" class="btn btn-default btn-embossed">{:__('Reset')}</button>
</div>
</div>
</form>
<div class="form-group">
<div class="panel panel-default panel-intro panel-nav">
<div class="panel-heading">
<ul class="nav nav-tabs">
<li class="active"><a href="#one" data-toggle="tab"><i class="fa fa-list"></i> 用户评论列表</a></li>
</ul>
</div>
<div class="panel-body">
<div id="commentList" class="tab-content">
<div class="tab-pane fade active in" id="commentListOne">
<div id="commentListToolbar" class="toolbar">
<a href="javascript:;" class="btn btn-primary btn-refresh" title="{:__('Refresh')}" ><i class="fa fa-refresh"></i> </a>
<a href="javascript:;" class="btn btn-success btn-add {:$auth->check('user/page/content/member/info/add')?'':'hide'}" title="{:__('Add')}" ><i class="fa fa-plus"></i> {:__('Add')}</a>
</div>
<div class="widget-body no-padding">
<table id="commentListTable" class="table table-striped table-bordered table-hover table-nowrap" width="100%"></table>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- 阅读点赞数 -->
<!-- <div class="tab-pane fade {eq name='active' value='tab-readSetting'}active in{/eq}" id="tab-readSetting">-->
<!-- <div class="widget-body no-padding">-->
<!-- <form id="edit-readSetting-form" class="edit-form form-horizontal" role="form" data-toggle="validator" data-toggle="validator" method="POST" action="user/page/read/setting/{present name='readSetting'}edit/ids/{$readSetting.id}{/present}{notpresent name='readSetting'}add{/notpresent}">-->
<!-- <input name="row[page_id]" class="pageId" value="{present name='pageInfo'}{$pageInfo.id}{/present}{notpresent name='pageInfo'}0{/notpresent}" type="hidden" style="display: none;">-->
<!-- <div class="form-group">-->
<!-- <label class="control-label col-xs-12 col-sm-2">{:__('Read_num')}:</label>-->
<!-- <div class="col-xs-12 col-sm-8">-->
<!-- <input id="c-read_num" class="form-control" name="row[read_num]" type="text" value="{present name='readSetting'}{$readSetting.read_num|htmlentities}{/present}">-->
<!-- </div>-->
<!-- </div>-->
<!-- <div class="form-group">-->
<!-- <label class="control-label col-xs-12 col-sm-2">{:__('Agent')}:</label>-->
<!-- <div class="col-xs-12 col-sm-8">-->
<!-- <input id="c-agent" class="form-control" name="row[agent]" type="text" value="{present name='readSetting'}{$readSetting.agent|htmlentities}{/present}">-->
<!-- </div>-->
<!-- </div>-->
<!-- <div class="form-group">-->
<!-- <label class="control-label col-xs-12 col-sm-2">{:__('Agent_icon_image')}:</label>-->
<!-- <div class="col-xs-12 col-sm-8">-->
<!-- <div class="input-group">-->
<!-- <input id="c-agent_icon_image" class="form-control" size="50" name="row[agent_icon_image]" type="text" value="{present name='readSetting'}{$readSetting.agent_icon_image|htmlentities}{/present}">-->
<!-- <div class="input-group-addon no-border no-padding">-->
<!-- <span><button type="button" id="faupload-agent_icon_image" class="btn btn-danger faupload" data-input-id="c-agent_icon_image" data-mimetype="image/gif,image/jpeg,image/png,image/jpg,image/bmp,image/webp" data-multiple="false" data-preview-id="p-agent_icon_image"><i class="fa fa-upload"></i> {:__('Upload')}</button></span>-->
<!-- <span><button type="button" id="fachoose-agent_icon_image" class="btn btn-primary fachoose" data-input-id="c-agent_icon_image" data-mimetype="image/*" data-multiple="false"><i class="fa fa-list"></i> {:__('Choose')}</button></span>-->
<!-- </div>-->
<!-- <span class="msg-box n-right" for="c-agent_icon_image"></span>-->
<!-- </div>-->
<!-- <ul class="row list-inline faupload-preview" id="p-agent_icon_image"></ul>-->
<!-- </div>-->
<!-- </div>-->
<!-- <div class="form-group">-->
<!-- <label class="control-label col-xs-12 col-sm-2">{:__('Agent_link')}:</label>-->
<!-- <div class="col-xs-12 col-sm-8">-->
<!-- <input id="c-agent_link" class="form-control" name="row[agent_link]" type="text" value="{present name='readSetting'}{$readSetting.agent_link|htmlentities}{/present}">-->
<!-- </div>-->
<!-- </div>-->
<!-- <div class="form-group">-->
<!-- <label class="control-label col-xs-12 col-sm-2">{:__('Report')}:</label>-->
<!-- <div class="col-xs-12 col-sm-8">-->
<!-- <input id="c-report" class="form-control" name="row[report]" type="text" value="{present name='readSetting'}{$readSetting.report|htmlentities}{/present}">-->
<!-- </div>-->
<!-- </div>-->
<!-- <div class="form-group">-->
<!-- <label class="control-label col-xs-12 col-sm-2">{:__('Report_icon_image')}:</label>-->
<!-- <div class="col-xs-12 col-sm-8">-->
<!-- <div class="input-group">-->
<!-- <input id="c-report_icon_image" class="form-control" size="50" name="row[report_icon_image]" type="text" value="{present name='readSetting'}{$readSetting.report_icon_image|htmlentities}{/present}">-->
<!-- <div class="input-group-addon no-border no-padding">-->
<!-- <span><button type="button" id="faupload-report_icon_image" class="btn btn-danger faupload" data-input-id="c-report_icon_image" data-mimetype="image/gif,image/jpeg,image/png,image/jpg,image/bmp,image/webp" data-multiple="false" data-preview-id="p-report_icon_image"><i class="fa fa-upload"></i> {:__('Upload')}</button></span>-->
<!-- <span><button type="button" id="fachoose-report_icon_image" class="btn btn-primary fachoose" data-input-id="c-report_icon_image" data-mimetype="image/*" data-multiple="false"><i class="fa fa-list"></i> {:__('Choose')}</button></span>-->
<!-- </div>-->
<!-- <span class="msg-box n-right" for="c-report_icon_image"></span>-->
<!-- </div>-->
<!-- <ul class="row list-inline faupload-preview" id="p-report_icon_image"></ul>-->
<!-- </div>-->
<!-- </div>-->
<!-- <div class="form-group">-->
<!-- <label class="control-label col-xs-12 col-sm-2">{:__('Report_link')}:</label>-->
<!-- <div class="col-xs-12 col-sm-8">-->
<!-- <input id="c-report_link" class="form-control" name="row[report_link]" type="text" value="{present name='readSetting'}{$readSetting.report_link|htmlentities}{/present}">-->
<!-- </div>-->
<!-- </div>-->
<!-- <div class="form-group">-->
<!-- <label class="control-label col-xs-12 col-sm-2">{:__('Thumb_up_num')}:</label>-->
<!-- <div class="col-xs-12 col-sm-8">-->
<!-- <input id="c-thumb_up_num" class="form-control" name="row[thumb_up_num]" type="number" value="{present name='readSetting'}{$readSetting.thumb_up_num|htmlentities}{/present}">-->
<!-- </div>-->
<!-- </div>-->
<!-- <div class="form-group">-->
<!-- <label class="control-label col-xs-12 col-sm-2">{:__('See_num')}:</label>-->
<!-- <div class="col-xs-12 col-sm-8">-->
<!-- <input id="c-see_num" class="form-control" name="row[see_num]" type="number" value="{present name='readSetting'}{$readSetting.see_num|htmlentities}{/present}">-->
<!-- </div>-->
<!-- </div>-->
<!-- <div class="form-group">-->
<!-- <label class="control-label col-xs-12 col-sm-2">{:__('Ad_image')}:</label>-->
<!-- <div class="col-xs-12 col-sm-8">-->
<!-- <div class="input-group">-->
<!-- <input id="c-ad_image" class="form-control" size="50" name="row[ad_image]" type="text" value="{present name='readSetting'}{$readSetting.ad_image|htmlentities}{/present}">-->
<!-- <div class="input-group-addon no-border no-padding">-->
<!-- <span><button type="button" id="faupload-ad_image" class="btn btn-danger faupload" data-input-id="c-ad_image" data-mimetype="image/gif,image/jpeg,image/png,image/jpg,image/bmp,image/webp" data-multiple="false" data-preview-id="p-ad_image"><i class="fa fa-upload"></i> {:__('Upload')}</button></span>-->
<!-- <span><button type="button" id="fachoose-ad_image" class="btn btn-primary fachoose" data-input-id="c-ad_image" data-mimetype="image/*" data-multiple="false"><i class="fa fa-list"></i> {:__('Choose')}</button></span>-->
<!-- </div>-->
<!-- <span class="msg-box n-right" for="c-ad_image"></span>-->
<!-- </div>-->
<!-- <ul class="row list-inline faupload-preview" id="p-ad_image"></ul>-->
<!-- </div>-->
<!-- </div>-->
<!-- <div class="form-group">-->
<!-- <label class="control-label col-xs-12 col-sm-2">{:__('Is_show_switch')}:</label>-->
<!-- <div class="col-xs-12 col-sm-8">-->
<!-- <input id="c-readSetting-is_show_switch" name="row[is_show_switch]" type="hidden" value="{present name='readSetting'}{$readSetting.is_show_switch}{/present}{notpresent name='readSetting'}0{/notpresent}">-->
<!-- <a href="javascript:;" data-toggle="switcher" class="btn-switcher" data-input-id="c-is_show_switch" data-yes="1" data-no="0" >-->
<!-- <i class="fa fa-toggle-on text-success {present name='readSetting'}{eq name="$readSetting.is_show_switch" value="0"}fa-flip-horizontal text-gray{/eq}{/present} fa-2x"></i>-->
<!-- </a>-->
<!-- </div>-->
<!-- </div>-->
<!-- <div class="form-group">-->
<!-- <label class="control-label col-xs-12 col-sm-2">{:__('Remark')}:</label>-->
<!-- <div class="col-xs-12 col-sm-8">-->
<!-- <textarea id="c-readSetting-remark" class="form-control " rows="5" name="row[remark]" cols="50">{present name='readSetting'}{$readSetting.remark|htmlentities}{/present}</textarea>-->
<!-- </div>-->
<!-- </div>-->
<!-- <div class="form-group layer-footer">-->
<!-- <label class="control-label col-xs-12 col-sm-2"></label>-->
<!-- <div class="col-xs-12 col-sm-8">-->
<!-- <button type="submit" class="btn btn-primary btn-embossed disabled">{:__('OK')}</button>-->
<!-- <button type="reset" class="btn btn-default btn-embossed">{:__('Reset')}</button>-->
<!-- </div>-->
<!-- </div>-->
<!-- </form>-->
<!-- </div>-->
<!-- </div>-->
</div>
</div>
</div>
还用到公众号无限回调系统
基本功能都已经实现





















 2107
2107

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








