一、Dialog的布局layout_dialog_update_log.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/transparent">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:background="@drawable/shape_layout_bg">
<RelativeLayout
android:id="@+id/rlTop"
android:layout_width="match_parent"
android:layout_height="45dp"
android:background="@drawable/shape_layout_top">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:text="升级"
android:textColor="@color/colorWrite"
android:textSize="16sp"/>
</RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/rlTop"
android:background="@drawable/shape_layout_bottom"
android:paddingBottom="10dp">
<RelativeLayout
android:id="@+id/rlContent"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="20dp"
android:layout_marginTop="20dp"
android:minHeight="100dp">
<TextView
android:id="@+id/tvUpdateMessage"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:text="1、BUG修复 \n2、内容调整"
android:textColor="@color/colorPrimary"
android:textSize="16sp"/>
</RelativeLayout>
<LinearLayout
android:id="@+id/rlBottom"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/rlContent"
android:orientation="horizontal">
<Button
style="?android:borderlessButtonStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="25dp"
android:layout_marginRight="15dp"
android:layout_weight="1"
android:background="@drawable/select_btn_common"
android:gravity="center"
android:minHeight="45dp"
android:text="取消"
android:textColor="#ffffff"
android:textSize="16sp"/>
<Button
style="?android:borderlessButtonStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="15dp"
android:layout_marginRight="25dp"
android:layout_weight="1"
android:background="@drawable/select_btn_common"
android:gravity="center"
android:minHeight="45dp"
android:text="确定"
android:textColor="@color/colorWrite"
android:textSize="16sp"/>
</LinearLayout>
</RelativeLayout>
</RelativeLayout>
</RelativeLayout>shape_layout_top.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners android:topLeftRadius="5dp" android:topRightRadius="5dp" />
<solid android:color="@color/colorPrimary" />
</shape><?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners android:radius="5dp" />
<solid android:color="@color/colorWrite" />
</shape><?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true">
<shape>
<corners android:radius="5dp"/>
<solid android:color="#C1C1C1"/>
</shape>
</item>
<item>
<shape>
<corners android:radius="5dp"/>
<solid android:color="#B5B5B5"/>
</shape>
</item>
</selector> <!--弹出对话框样式-->
<style name="Dialog_Style" parent="@android:style/Theme.Dialog">
<item name="android:windowFrame">@null</item>
<item name="android:windowBackground">@android:color/transparent</item>
<item name="android:background">@null</item>
<item name="android:windowIsFloating">true</item><!--是否浮现在activity之上-->
<item name="android:windowIsTranslucent">false</item><!--半透明-->
<item name="android:windowNoTitle">true</item><!--无标题-->
<item name="android:backgroundDimEnabled">true</item><!--模糊-->
</style>三、创建显示Dialog
private void showDialog(Activity activity) {
if (mShowDialog == null) {
mShowDialog = new Dialog(activity,R.style.Dialog_Style);
View view = LayoutInflater.from(DialogApkActivity.this).inflate(R.layout.layout_dialog_update_log, null);
mShowDialog.setContentView(view);
}
if (!mShowDialog.isShowing())
mShowDialog.show();
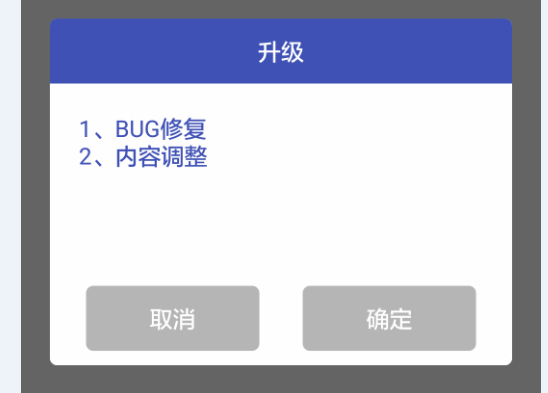
}四、显示效果图























 871
871











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








