轮播的实现
利用定时器,实现循环轮播,很简单;只需在定时器的消息里加如下代码即可:
int count = adapter.getCount();
if (count > 1) { // 多于1个,才循环
int index = viewPager.getCurrentItem();
index = (index + 1) % count;
viewPager.setCurrentItem(index, true);
}
如果想可以在滑动的时候也可以循环滑动,实现原理:
通过查阅大量的资料,我发现ViewPager自身并不支持左右无限循环的功能,不得不说,这点真是太失败了。
由于ViewPager自身不支持,我们只能自己找方法了!下面是我实现左右无限循环的方法:
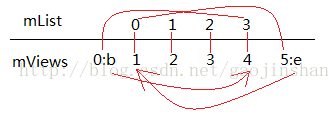
用于显示的mViews,比数据源mList,多了两个节点元素(头节点0:b和尾节点5:e用于跳转)
下图的不带箭头的红线,是mViews根据mList初始化的情况;带箭头的红线是跳转的情况。

<script src="/js/SyntaxHighlighter/jquery.highlighter.js?v=20091222" type="text/javascript"></script>
<script src="/js/SyntaxHighlighter/highlighter.js?v=20091222" type="text/javascript"></script>
<p><textarea cols="50" rows="15" name="code" class="classname">
//增加两个view实现无线循环
@Override
public void onPageScrollStateChanged(int arg0) {
switch (arg0) {
case 1:
isAutoPlay = false; //正在滑动的时候,不用自动播放
break;
case 2:
isAutoPlay = true; //滑动完毕的时候,也不用自动轮播
break;
case 0:
if (vp.getCurrentItem() == 0) { //view为0的时候,指向list最后一个 但它为0的时候滑到最后一个
vp.setCurrentItem(topStoriesEntities.size(), false); //<span class="number"><span class="keyword"><span class="comment">不显示跳转过程的动画
</span></span></span>
} else if (vp.getCurrentItem() == topStoriesEntities.size() + 1) { //view为list.size+1的时候指向1 最后一个的时候滑到第一个
vp.setCurrentItem(1, false);
}
currentItem = vp.getCurrentItem();
isAutoPlay = true;
break;
}
}/
</textarea> </p>





















 1346
1346

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








