目录
3.全局安装@vue/cli、webpack、webpack-cli、@vue/cli-init
1.环境准备
安装nodejs,或者安装nvm,并使用nvm安装nodejs,总之电脑上要有nodejs。此处不做介绍,可自行百度教程。
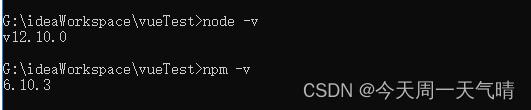
2.检查node和npm版本,确定已安装nodejs

3.全局安装@vue/cli、webpack、webpack-cli、@vue/cli-init
npm install -g @vue/cli
npm install -g webpack
npm install -g webpack-cli
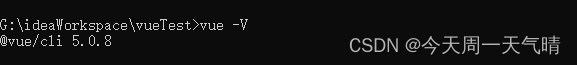
npm install -g @vue/cli-init4.检查vue版本,注意V是大写
vue -V
注意,如果提示,‘vue‘ 不是内部或外部命令,也不是可运行的程序 或批处理文件,处理方式如下:
①找到 npm 的全局安装路径,
npm config get prefix
②检查路径下是否有vue.cmd文件,或者路径的bin文件夹下是否有vue.cmd文件,如果有,把vue.cmd文件所在路径添加到高级环境变量中,即可。
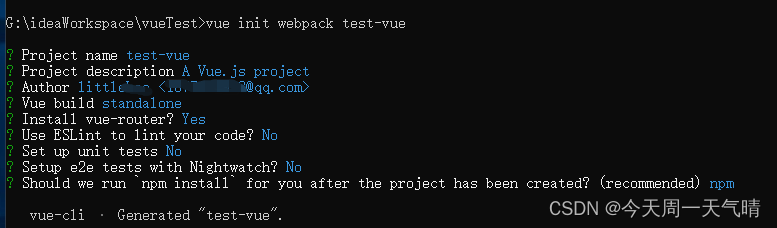
5.创建vue项目
vue init webpack 项目名
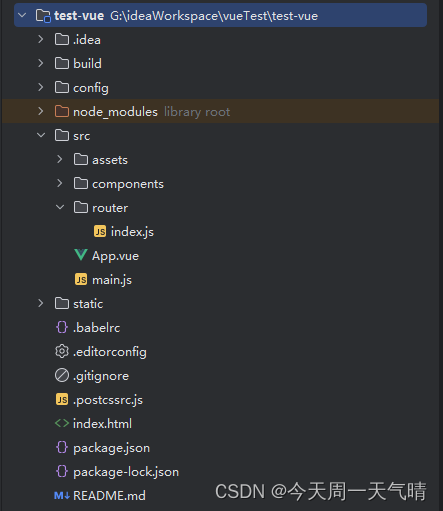
6.得到的vue项目目录结构如下:

至此,vue项目创建完成,可以愉快的写代码啦。





















 11万+
11万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








