1、页面加载成功后,点击选中或取消选中该checkbox,checkbox属性里的checked属性不会根据该checkbox是否选中而变化
2、checkbox里的onchange或onclick方法里用jquery的attr方法获取checked是看得到的checked属性的值与它是否给钩上没有关系
3、使用document.getElementById("checkbox_id").checked获取的值与是否钩上一至,即与所见即所得
4、使用$("#checkbox_id").attr("checked")获取的值与<input type="checkbox"></input>里的checked情况一至,不是所见即所得
5、使用$(":checkbox:checked")获取的都是被钩上的checkbox
6、document.getElementById("checkbox_id").checked=true,控件里的checked属性没有显示出来,所做即所见
7、$("#checkbox_id").attr("checked",true),控件里的checked属性显示出来,所做即所见,同时代码也会变化
补充:
8、在onchange或onclick方法中可以通过$("#check_id").is(":checked")判断是否选中
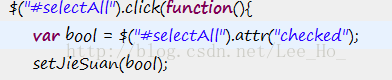
9.案例如下
此种方式在CheckBox点击时获取的时原来CheckBox的checked属性值,点击事件不会更改这个值。
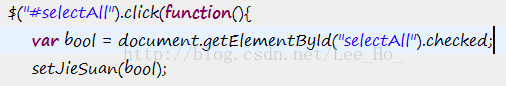
但是使用下面这种方式
就获取的是点击CheckBox的checked属性值,能够完成需求。
























 5万+
5万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








