<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
margin: 50px auto;
width: 300px;
height: 300px;
border: 1px solid;
overflow: hidden;
}
.bg {
background-color: skyblue;
}
.box .btn {
height: 20px;
}
.box .btn button {
cursor: pointer;
width: 50px;
float: left;
margin: 0 5px;
}
.box .content {
height: 280px;
}
.box .content div {
font-size: 60px;
text-align: center;
line-height: 280px;
height: 280px;
}
</style>
</head>
<body>
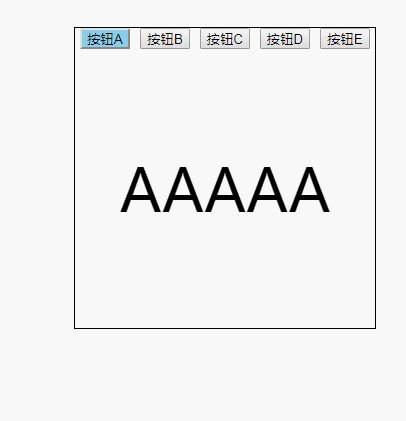
<div class="box">
<div class="btn">
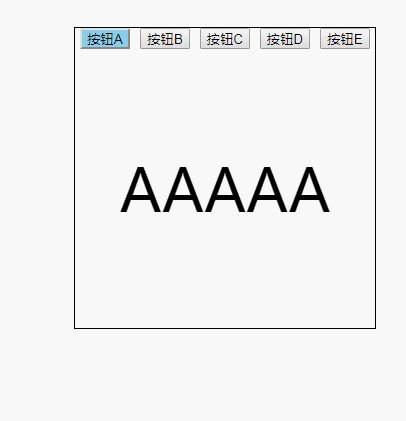
<button>按钮A</button>
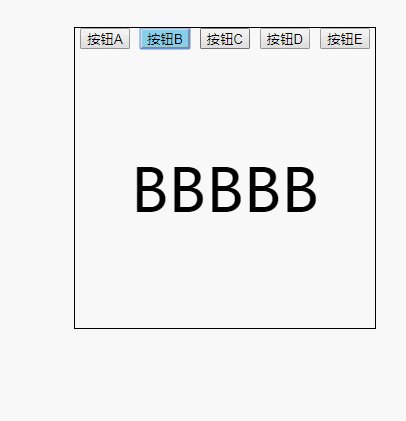
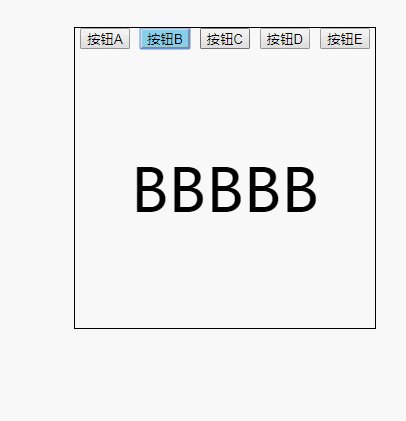
<button>按钮B</button>
<button>按钮C</button>
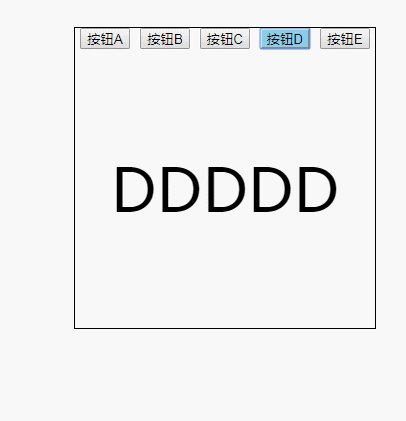
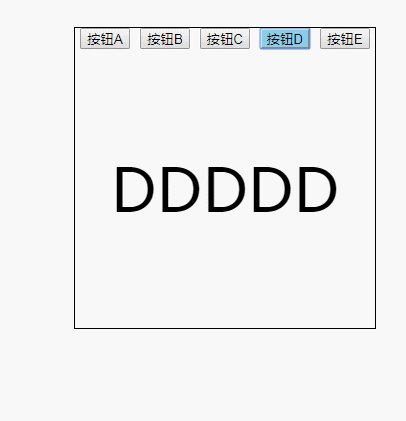
<button>按钮D</button>
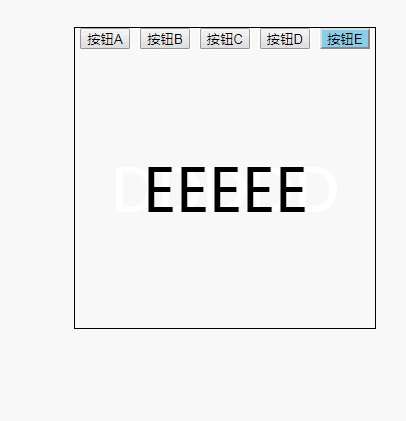
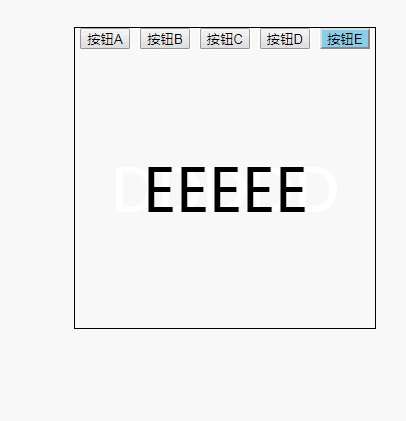
<button>按钮E</button>
</div>
<div class="content">
<div>AAAAA</div>
<div>BBBBB</div>
<div>CCCCC</div>
<div>DDDDD</div>
<div>EEEEE</div>
</div>
</div>
<script>
var btns = document.querySelectorAll("button");
var content = document.querySelector(".content");
var divs = content.querySelectorAll("div");
for (var i = 0; i < btns.length; i++) {
btns[i].index = i;
btns[i].onclick = function () {
for (var j = 0; j < btns.length; j++) {
btns[j].className = "";
divs[j].style.display = "none";
}
this.className = "bg";
divs[this.index].style.display = "block";
}
}
</script>
</body>
</html>























 220
220











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








