项目需求,希望当用户存在未读消息的时候在对应的UITabBarItem上显示小红点。发现IOS自带的UITabBarItem的badgeValue尺寸偏大,不满足项目需求。
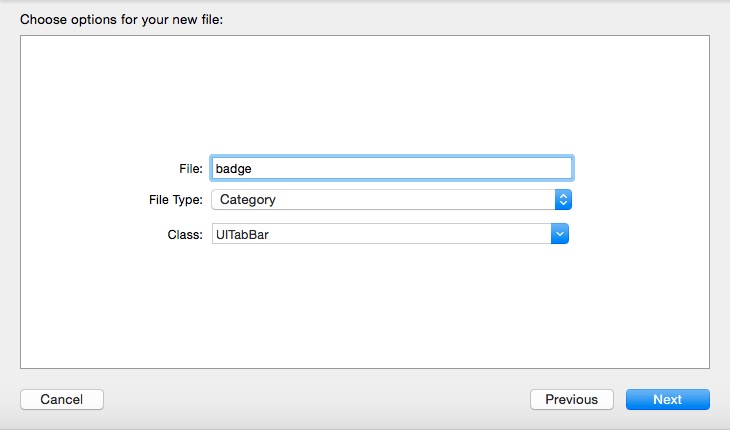
第一步,建一个UITabBar的category类别。
第二步,编写代码。
.h文件
- #import <UIKit/UIKit.h>
- @interface UITabBar (badge)
- - (void)showBadgeOnItemIndex:(int)index; //显示小红点
- - (void)hideBadgeOnItemIndex:(int)index; //隐藏小红点
- @end
.m文件









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1701
1701











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








