.html
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>盒子模型应用</title>
<link rel="stylesheet" type="text/css" href="style.css" />
</head>
<body>
<div class="top">
<div class="top_content"></div>
</div>
<div class="body">
<div class="body_img"></div>
<!--内容区域-->
<div class="body_content">
<div class="body_no"></div>
</div>
</div>
<div class="footing">
<div class="footing_content"></div>
<div class="footing_subnav"></div>
</div>
</body>
</html>
.css
/*通配符,把所有的内边距,外边距调为0*/
*{
margin: 0px;
padding: 0px;
}
.top{
width: 100%;
height: 50px;
background-color: black;
}
.top_content{
width: 75%;
height: 50px;
background-color: purple;
/*外边距为0,自适应会有居中的效果*/
margin: 0px auto;
}
.body{
width: 75%;
/*外边距为0,自适应,会有居中的效果*/
margin: 20px auto;
height: 1500px;
background-color: antiquewhite;
}
.body_img{
width: 100%;/*是充满body的宽度*/
height: 400px;
background-color: darkgoldenrod;
}
.body_content{
width: 100%;
height: 1100px;
background-color: blueviolet;
}
.body_no{
width: 100%;
height: 50px;
background-color: aquamarine;
}
.footing{
width: 75%;
height: 400px;
background-color: brown;
margin: 0px auto;
}
.footing_content{
width: 100%;
height: 330px;
background-color: cornflowerblue;
}
.footing_subnav{
width: 100%;
height: 70px;
background-color: black;
}
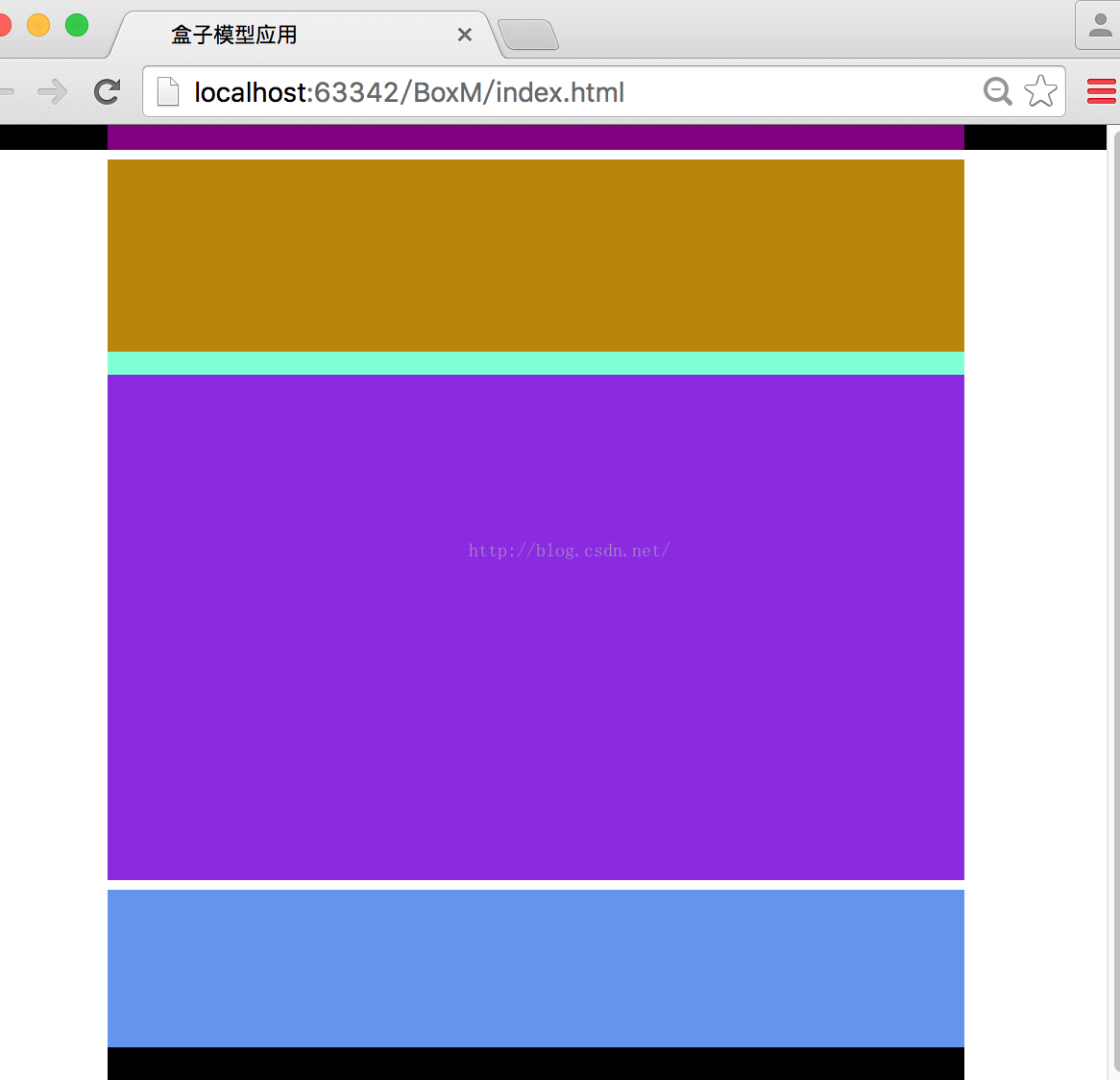
在浏览器展示效果:























 3591
3591











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








