使用eclipse创建Servlet项目







建好后目录如下

以上是Servlet项目的根目录
以下将实现一个表单提交验证





 会生成如下代码
会生成如下代码
 你应该注意到一些问题了,继承 HttpServlet 报红线。(应该是缺少某些包)解决如下:
你应该注意到一些问题了,继承 HttpServlet 报红线。(应该是缺少某些包)解决如下:
鼠标右击项目->Build Path->点击comfigure Build Path进入->选择java Bulid Path


 如未解决,尝试其他方法。
如未解决,尝试其他方法。
另外,我修改了web.xml内容如下:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd" id="WebApp_ID" version="4.0">
<display-name>ServletTest01</display-name>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.htm</welcome-file>
<welcome-file>default.jsp</welcome-file>
</welcome-file-list>
<servlet>
<!-- 当前servlet的名称 -->
<servlet-name>Test</servlet-name>
<!-- servlet所在的包名跟类名 -->
<servlet-class>com.ahau.cs</servlet-class>
</servlet>
<servlet-mapping>
<!-- 必须于上一个servlet标签中的名称保持一致 -->
<servlet-name>Test</servlet-name>
<!-- 这是你在浏览器上访问的地址,必须要提 /servlet/xxxx 格式,不然tomcat启动会报错-->
<url-pattern>/servlet/test</url-pattern>
</servlet-mapping>
</web-app>
以下为创建及修改文件
在webapp目录下,创建index.jsp(登录网页)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>index</title>
</head>
<body>
<div style="display: flex">
<form name="myform" method="post" action="deal.jsp" style="margin: auto">
账户:<input name="username" type="text" />
<br>
密码:<input name="userpw" type="password" />
<br>
<div>
<input name="Submit" type="submit" value="提交">
<input name="Reset" type="reset" value="重置">
</div>
</form>
</div>
</body>
</html>
在webapp目录下,创建deal.jsp(处理表单)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.io.*,java.util.*" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>deal</title>
</head>
<body>
<%
request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
String user_name=request.getParameter("username");
String user_pw=request.getParameter("userpw");
if(user_name.equals("123456") && user_pw.equals("123456")){
out.print("<div style=\"justify-content: center display:flex\"><h3>"+"Welcome"+user_name+"</h3><div>");
}
else{
out.print("账户或密码不正确!");
}
%>
</body>
</html>
用deal.jsp处理表单:
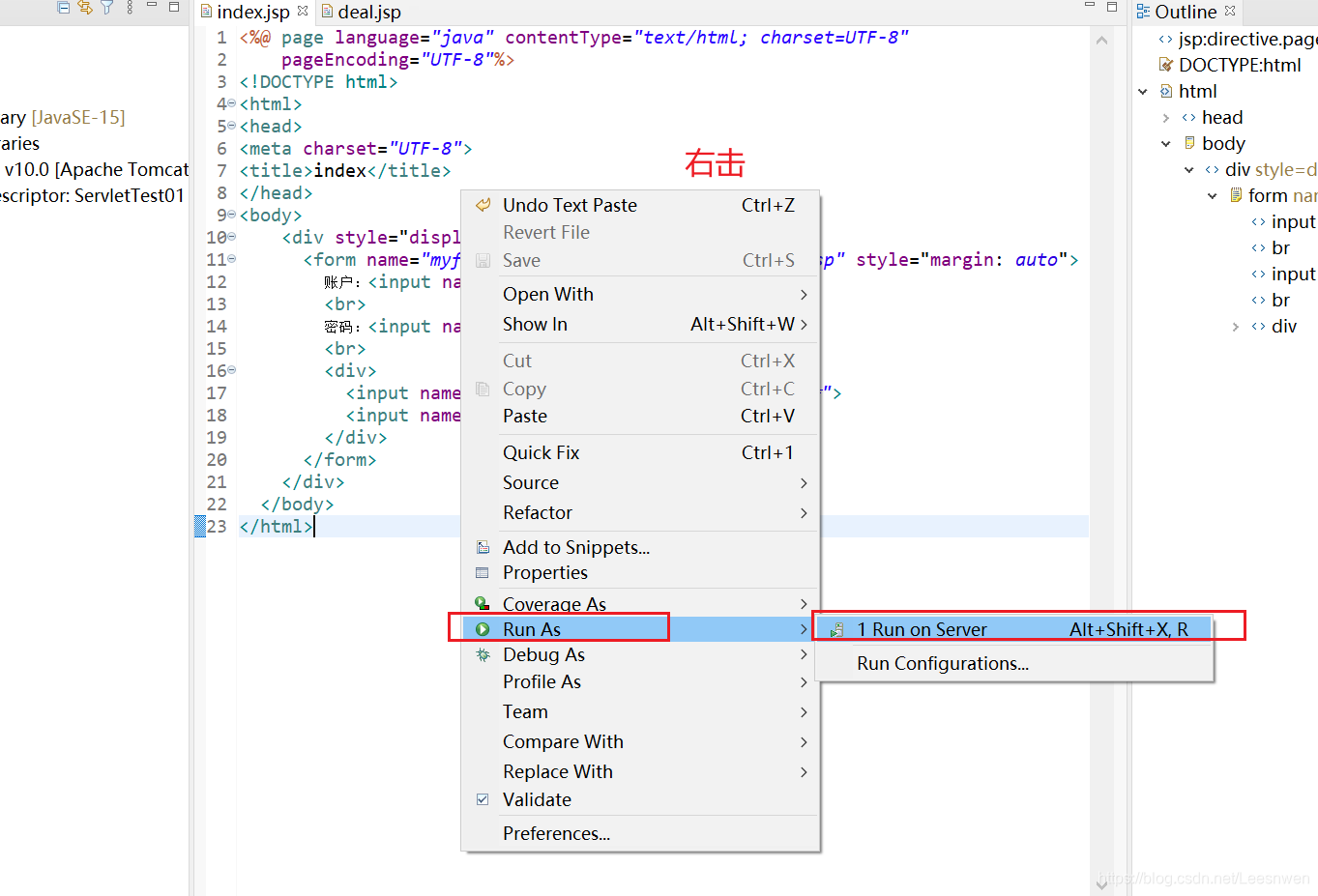
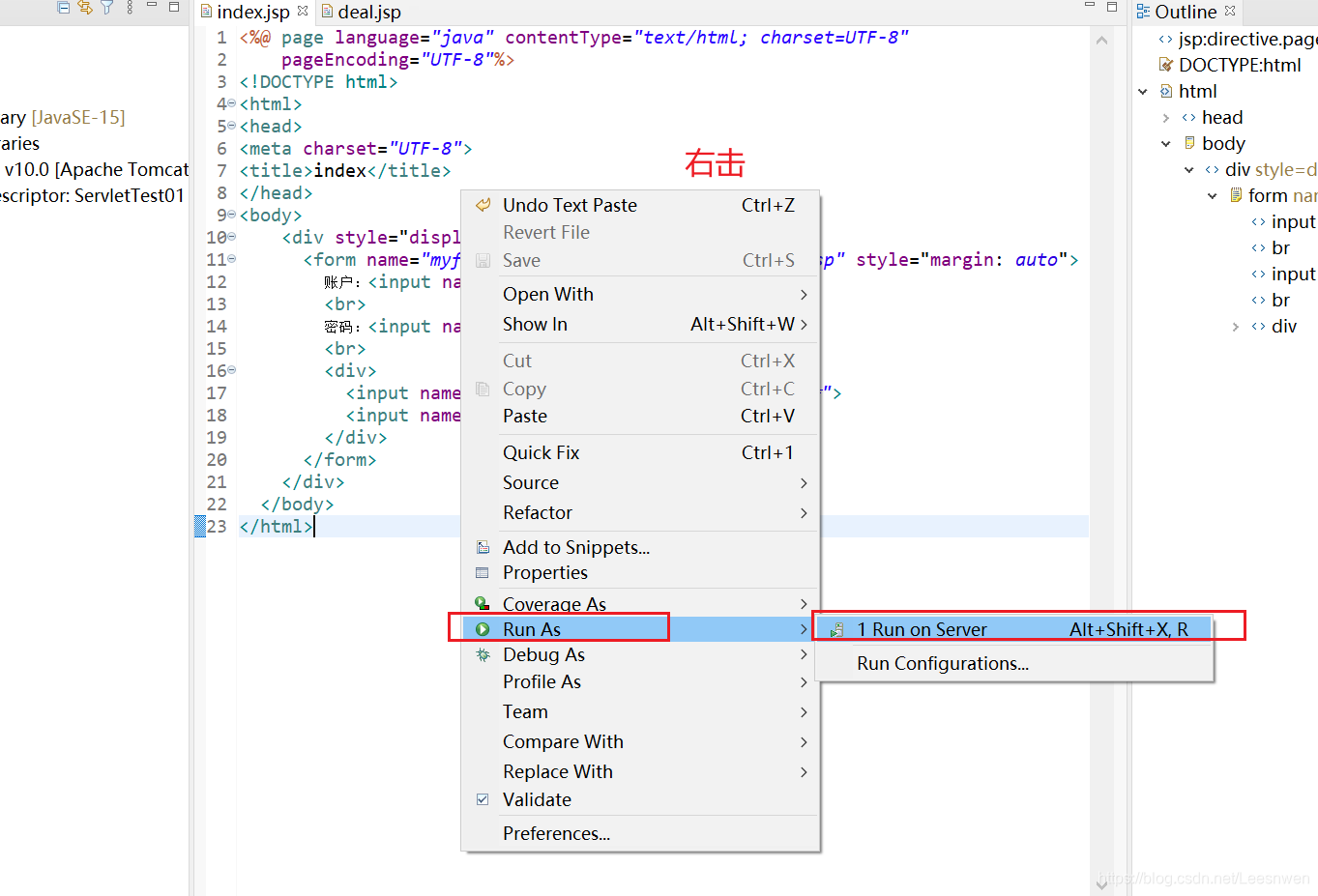
右击index.jsp,Run as



 账户和密码正确,提交后显示
账户和密码正确,提交后显示
 账户和密码错误,提交后显示
账户和密码错误,提交后显示
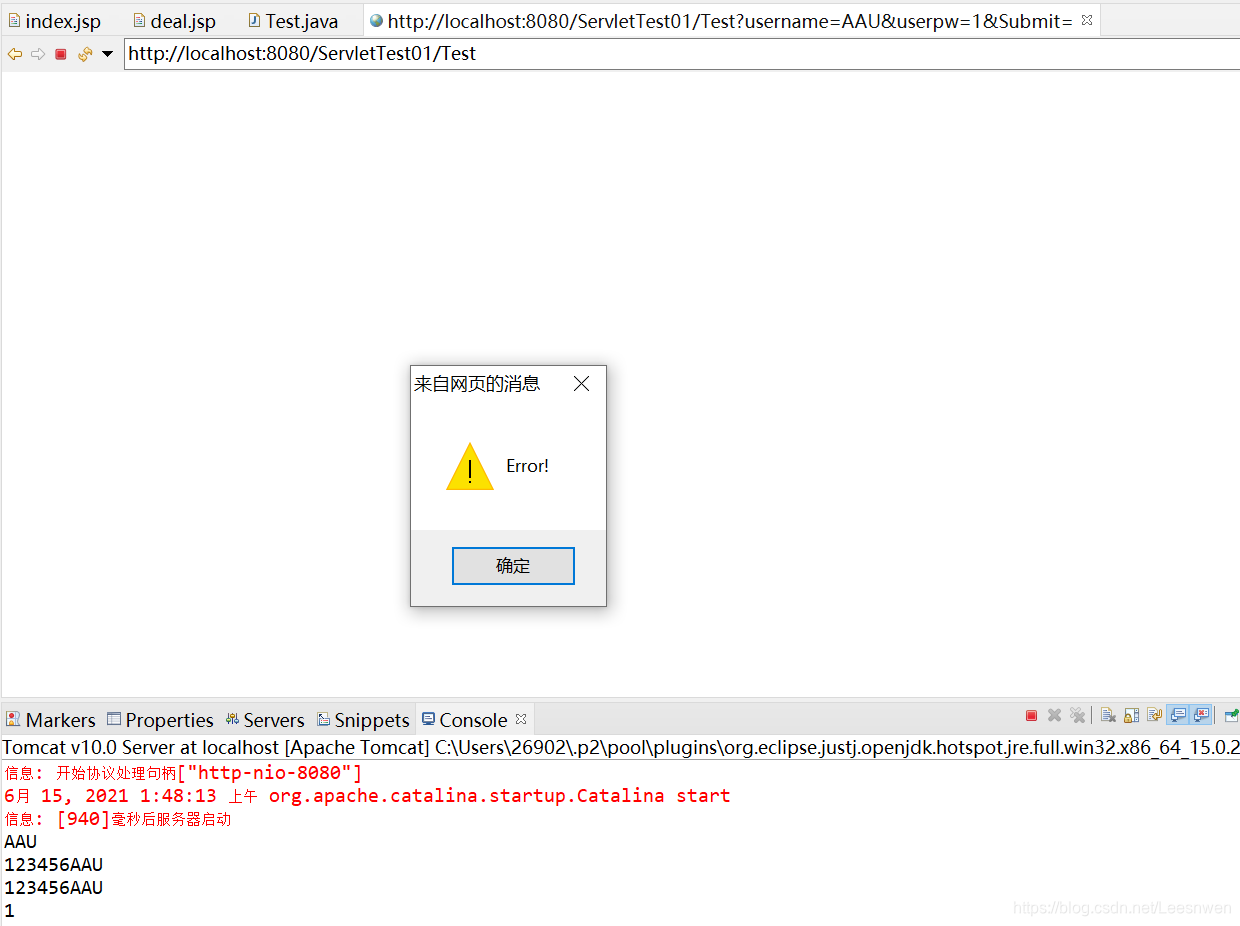
 控制台信息:
控制台信息:

修改Test.java,代码如下:
(处理get,post请求)
package com.ahau.cs;
import java.io.IOException;
import java.io.PrintWriter;
import jakarta.servlet.ServletException;
import jakarta.servlet.annotation.WebServlet;
import jakarta.servlet.http.HttpServlet;
import jakarta.servlet.http.HttpServletRequest;
import jakarta.servlet.http.HttpServletResponse;
/**
* Servlet implementation class Test
*/
@WebServlet("/Test")
public class Test extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* Default constructor.
*/
public Test() {
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
request.setCharacterEncoding("utf-8");
response.setCharacterEncoding("utf-8");
String name = request.getParameter("username");
String pw = request.getParameter("userpw");
System.out.print(name+"\n"+pw);
PrintWriter out = response.getWriter();
if(name.equals("AAU")&&pw.equals("123456")) {
out.print("<script>alert('verify successfully!');</script>");
}
else {
out.print("<script>alert('Error!');</script>");
}
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
request.setCharacterEncoding("utf-8");
response.setCharacterEncoding("utf-8");
String name = request.getParameter("username");
String pw = request.getParameter("userpw");
System.out.print(name+"\n"+pw);
PrintWriter out = response.getWriter();
if(name.equals("AAU")&&pw.equals("123456")) {
out.print("<!DOCTYPE html>\r\n"
+ "<html>\r\n"
+ "<head>\r\n"
+ "<meta charset=\"UTF-8\">\r\n"
+ "<title>Login</title>\r\n"
+ "</head>\r\n"
+ "<body>\r\n"
+ " <div>\r\n"
+ " <form name=\"myform\" action=\"Test\" method=\"get\">\r\n"
+ " 账户:<input name=\"username\" type=\"text\" required/>\r\n"
+ " <br>\r\n"
+ " 密码:<input name=\"userpw\" type=\"password\" required/>\r\n"
+ " <br>\r\n"
+ " <button name=\"Submit\" type=\"submit\">验证</button>\r\n"
+ " </form>\r\n"
+ " </div>\r\n"
+ "</body>\r\n"
+ "</html>");
}
else {
out.print("<script>alert('Error!');</script>");
}
}
}
将上述index.jsp中form表单method属性值改为Test(一定要和Test.java里的名字一致)





 账户和密码匹配,显示:
账户和密码匹配,显示:

 验证成功:
验证成功:
 验证失败:
验证失败:
 账户和密码不匹配,显示:
账户和密码不匹配,显示:
 参考
参考






















 939
939











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








