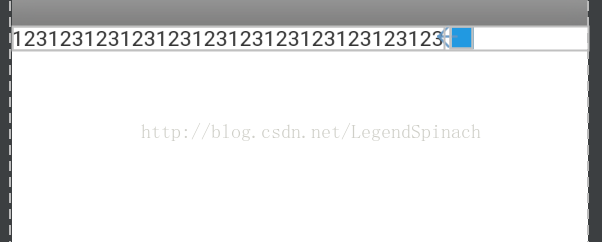
希望同时实现的样式一:当TextView内的文字不超过屏幕宽度 ImageView跟在TextView后面
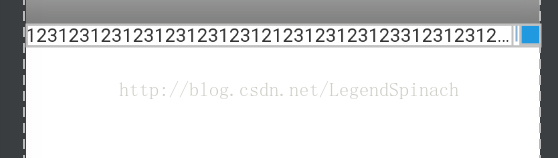
希望同时实现的样式二:当TextView内的文字超过屏幕宽度 ImageView要显示出来,TextView中的文字结尾省略
直接上布局
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:singleLine="true"
android:textSize="14.0dip"
android:gravity="center_vertical"
android:text="123123123"
android:layout_marginRight="5dip"
android:textColor="@color/font_black"/>
<ImageView
android:layout_width="15dip"
android:layout_height="15dip"
android:src="@color/bg_blue2"/>
</LinearLayout>
</RelativeLayout>关键点在于TextView的weight属性以及width属性的设置。























 552
552

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








