1、基础配置项

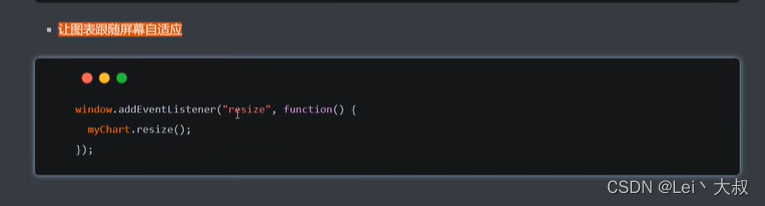
2、图表自适应

3.气泡图提示框内容自定义
在op > series > data 数据中自定义一个字段
datas.push({
name:"{name|" +wordLength(item.name) +"}" +"\n" +"{value|" +item.value +"}{unit|"+"次" +"}",
value: itemToStyle.offset,
data: item.name + ":" + item.value + "次",//自定义一个字段
symbolSize: itemToStyle.symbolSize,
然后设置
tooltip: {
formatter: function (params) {
return params.data.data;
},
},




















 4629
4629











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








