业务逻辑:有许多页面需要判断是否登陆,没有登陆的话需要跳转到登陆页面,登陆成功后需要返回上一级并且刷新上一级页面数据。
大概效果是这样

下面实操
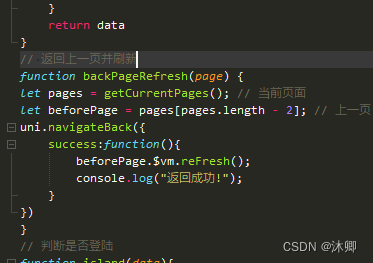
1,新建一个方法

function backPageRefresh(page) {
let pages = getCurrentPages(); // 当前页面
let beforePage = pages[pages.length - 2]; // 上一页
uni.navigateBack({
success:function(){
beforePage.$vm.reFresh();
console.log("返回成功!");
}
})
}beforePage.$vm.reFresh();
reFresh();是监听上一个页面的方法
2,在登陆成功的时候执行该方法

我这里是新建了一个helper文件点出来的,你们可以把方法放到这里也可以写公共方法,小白不懂也可以问我
3,在上一级页面监听并执行对应方法

reFresh:function(){
// 执行方法刷新数据
this.mescroll.resetUpScroll()
console.log("页面已重新加载");
},到这里就结束了,很简单,我们下期再见。欢迎投稿






















 2314
2314











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










