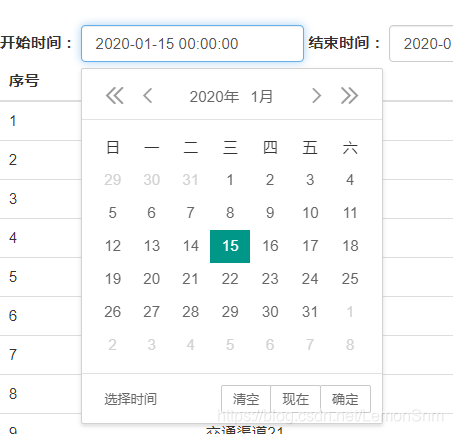
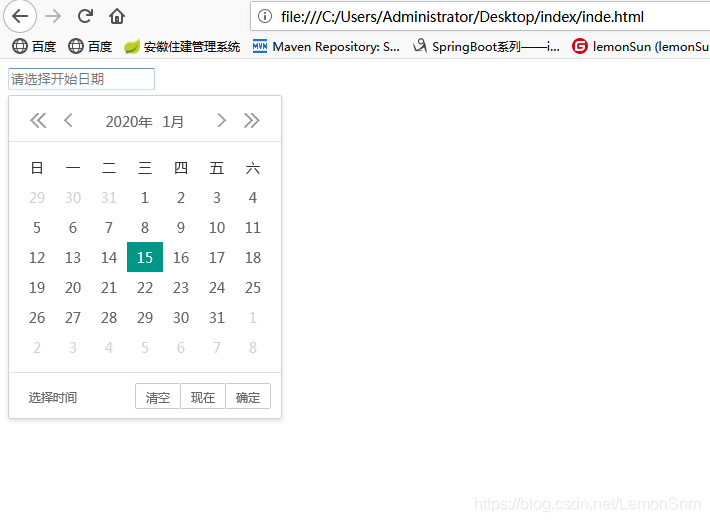
先上效果图:

咱们这里 就用本地html演示,在项目里的话,导入正确路径即可
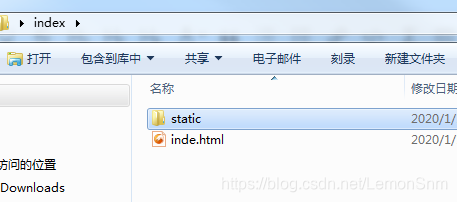
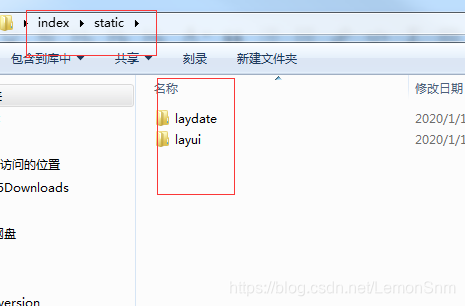
本地构建目录:


第一步:
使用lyaui当然需要下载layui组件

下载完成后,只需要layui文件夹即可,放到自己的项目中。

第二步:
下载layDate控件

完成后,只需要laydate文件夹即可。
第三步:index.html(演示)
按照文件目录 建立好项目目录。自己的项目话,引用对文件路径就ok了。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>layDate日期与时间组件的使用</title>
<link rel="stylesheet" href="static/laydate/theme/default/laydate.css" media="all">
<link rel="stylesheet" href="static/layui/layui.css">
</head>
<body>
<input type="text" placeholder="请选择开始日期" id="startDate">
<script src="static/layui/layui.js"></script>
<script>
layui.use('laydate', function(){
var laydate = layui.laydate;
//时间选择器
laydate.render({
elem: '#startDate'
,type: 'datetime'
});
});
</script>
<script type="text/javascript" src="static/laydate/laydate.js"></script>
<script type="text/javascript" src="static/jquery.js"></script>
</body>
</html>完成后,双击打开index.

最终效果:

快加入自己的项目中使用吧!!!
(小白笔记,不喜勿喷)





















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








