前言
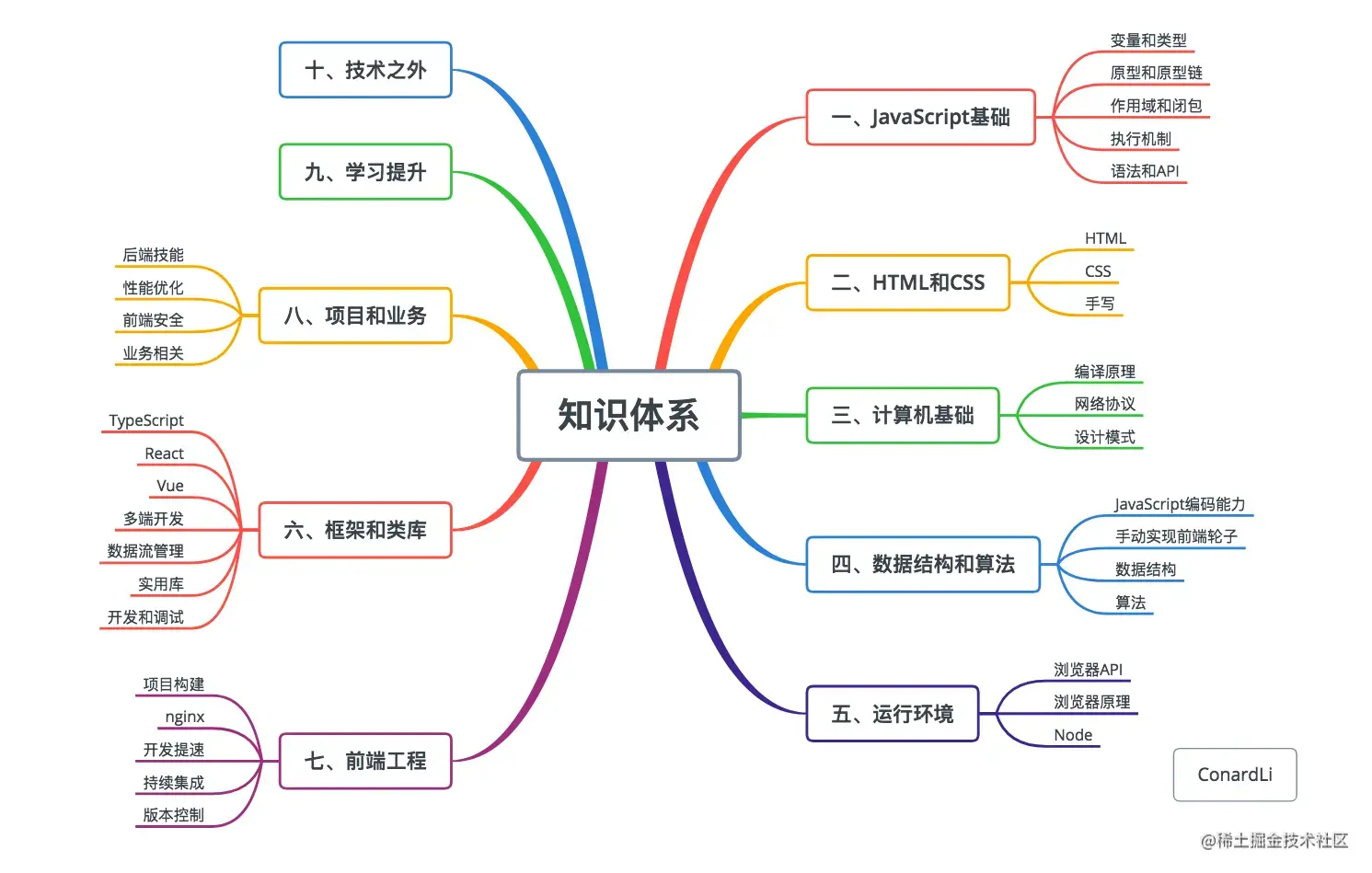
感谢原作者提供这样一份优秀的自检清单,写这篇的文章的主要目的是按照清单上的知识检测自己还有哪些不足和提升,同时建立自己的知识体系
原文章地址: 一名【合格】前端工程师的自检清单

一、JavaScript基础
前端工程师吃饭的家伙,深度、广度一样都不能差。
变量和类型
原型和原型链
作用域和闭包
执行机制
语法和API
二、HTML和CSS
HTML
CSS
手写
三、计算机基础
关于编译原理,不需要理解非常深入,但是最基本的原理和概念一定要懂,这对于学习一门编程语言非常重要
编译原理
网络协议
设计模式
四、数据结构和算法
据我了解的大部分前端对这部分知识有些欠缺,甚至抵触,但是,如果突破更高的天花板,这部分知识是必不可少的,而且我亲身经历——非常有用!
JavaScript编码能力
手动实现前端轮子
数据结构
算法
五、运行环境
我们需要理清语言和环境的关系:
ECMAScript描述了JavaScript语言的语法和基本对象规范
浏览器作为
JavaScript的一种运行环境,为它提供了:文档对象模型(DOM),描述处理网页内容的方法和接口、浏览器对象模型(BOM),描述与浏览器进行交互的方法和接口
Node也是
JavaScript的一种运行环境,为它提供了操作I/O、网络等API
浏览器API
浏览器原理
Node
六、框架和类库
轮子层出不穷,从原理上理解才是正道
TypeScript
React
Vue
多端开发
数据流管理
实用库
开发和调试
七、前端工程
前端工程化:以工程化方法和工具提高开发生产效率、降低维护难度























 918
918











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








