前言
最近自己搞了一个微信小程序的项目,既然是自己搞,技术栈什么的都是自由发挥啦,所以在了解并啃了一遍uni-app的文档和相关介绍之后,决定就用它了,接下来就是含着泪也要开发的踩坑之旅~
开始
uni-app是一个使用vue.js来开发跨平台应用的框架,写一套代码,可以同时发布到ios,Android、h5、以及各种小程序。快速上手,提高开发效率。
对会vue和小程序的小伙伴来说,这个框架就简单很多了,但是因为是跨平台开发,在不同平台还是会有些差异,所以在开发中还是需要注意一些。
使用HbuilderX开发
官方建议使用HbuilderX来进行开发,可视化界面,无需配置nodejs。我是下载APP开发版,可视化创建项目,小伙伴也可以下载标准版,使用cli脚手架的方式创建项目。
下载好软件后,我们开始创建项目,打开HbuilderX —》文件 —》新建—》项目----》uni-app项目----》输入项目名称—》选择Hello uni-app项目模板。在选择项目模板的选项里面,还有很多其他的模板,感兴趣可以创建来看看。
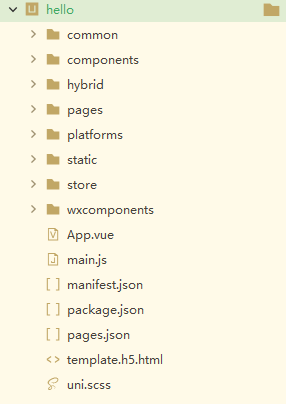
新建完项目后可以看到这样的目录结构:

目录中与小程序相似的一些文件:
component // 存放组件
pages //存放页面目录
static //存放静态资源
pages.json //全局配置文件,类似App.json
uni.scss //全局scss文件
App.vue // 应用配置,用来配置App全局样式以及监听,类似app.js
接着我们可以运行项目,在页面上看下项目的效果。选择工具栏运行,我们可以看到可以运行到浏览器,终端或者小程序的开发者工具等。如果选择在运行到浏览器,接着选择在某一个浏览器运行,Hbuilder就会自行编译,然后在浏览器打开

浏览器打开效果:
如果在小程序开发者工具打开,例如微信开发者工具,需要做一些配置,否则控制台会提示无法打开开发者工具。
- 首先,我们需要Hbuilder中配置开发者工具的安装目录,先选择工具栏的工具—>设置---->运行配置—>小程序运行配置—>填写安装目录,如图:

- 在hello项目根目录下的mainifest.json文件配置小程序的AppId。

- 微信开发者工具打开服务端口:

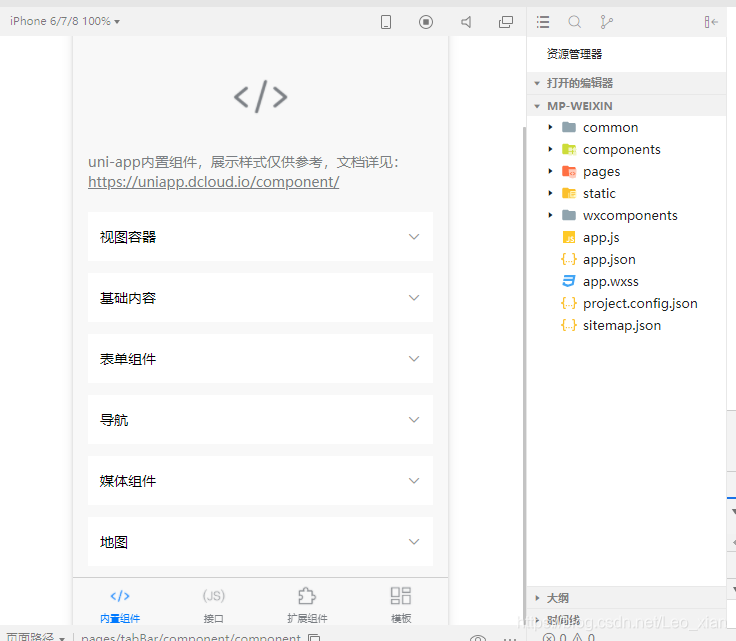
- 工具栏 - --》运行 —》运行到小程序模拟器—》微信开发者工具。编辑器就会打包编译并打开开发者工具,这个时候我们就能调试了,打包后会在项目中生成一个unpackage文件夹,如果使用git提交的时候可以配置规则忽略不上传这个文件

- 当我们需要把小程序提交到体验版,可以点击工具栏–发行—小程序-微信对项目进行打包,然后再在开发者工具中上传。
- 注意:不要修改开发者工具里面的项目目录。






















 413
413











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








