一.HTTP协议
超文本传输协议
1.HTTP请求过程
(1)在浏览器中输入网址:服务器(域名/IP地址),端口
(2)浏览器与服务器建立连接:三次握手
(3)连接建立后,浏览器开发向服务器发送请求消息

(4)服务器端接收到消息,处理请求,将消息响应给浏览器
(5)浏览器与服务器断开连接:四次挥手
(6)浏览器解析响应的消息,将数据渲染成网页呈现给用户
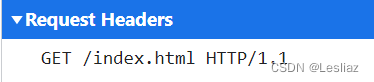
2.请求的消息
|
请求行:请求的方法、请求的地址 、协议版本号 |
|
请求头部: 请求头部名:请求头部值 |
| 请求主体:有的有请求主体(post、put),有的没有请求主体(get、delete) |


(2)请求行解析
请求方法: get post delete put
请求的地址:要请求的服务器端的资源
协议版本号:HTTP/1.1
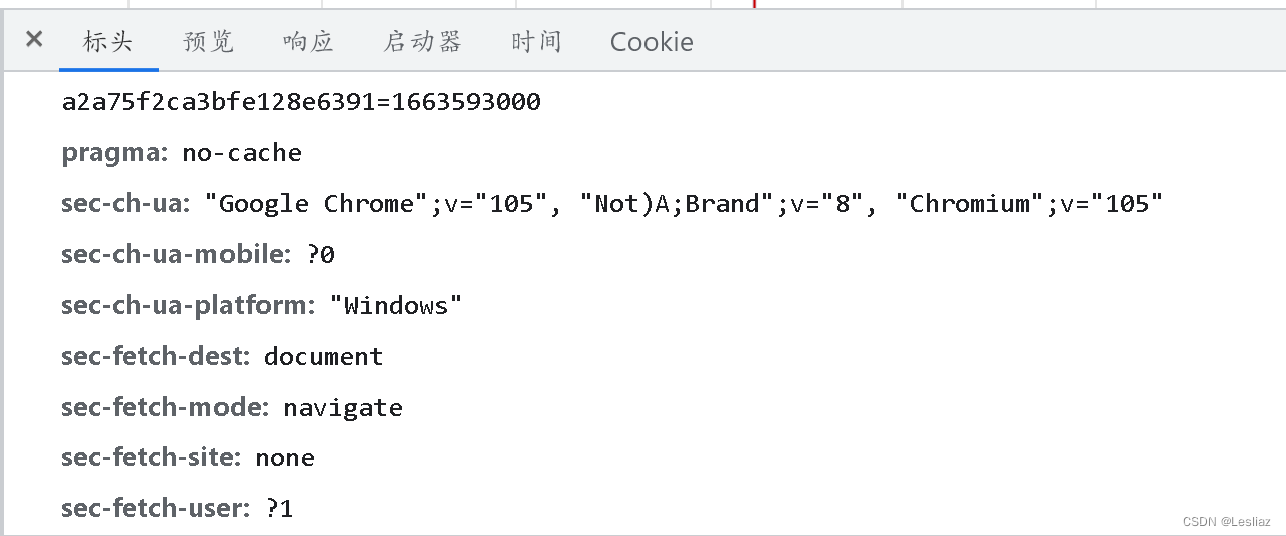
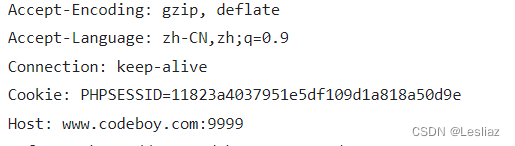
(3)请求头部解析
host: 要请求的服务器
Content-Type: 请求的内容类型,post请求必须设置为
application/x-www-form-urlencoded
User-Agent:告诉服务器,当前浏览器版本和系统的一些参数

(4)请求主体解析
GET请求是没有请求主体,因为把请求的参数放在了URL中
POST请求才会将参数放入到请求主体,格式为
参数名=参数值&参数名=参数值

3.响应消息
(1)状态行
![]()
协议版本 状态码 原因短句

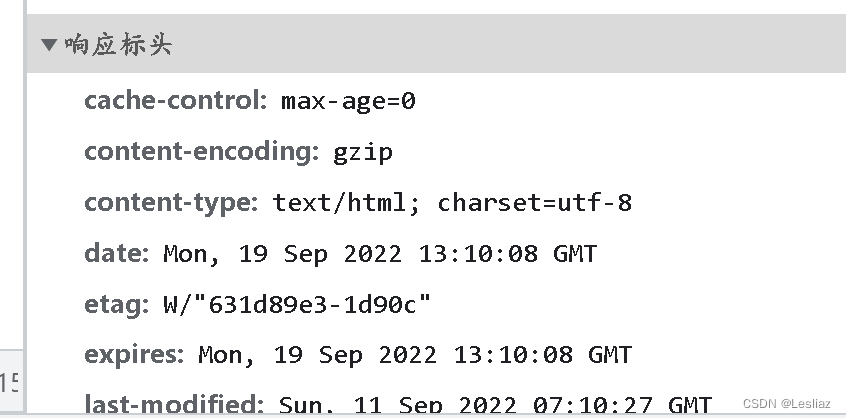
(2)响应的头部

Location 要跳转的地址
Content-Type 设置响应的内容类型
(3)响应主体
服务器端响应给客户端 的结果;可能是html,js,css,json....

二.post请求,内容的编码类型
在传递参数的过程中,对数据进行的编码
application/x-www-form-urlencoded 允许任意的字符,编码格式
user=admin&pwd=123456
multipart/form-data 上传文件设置的编码格式
text/plain 纯文本格式

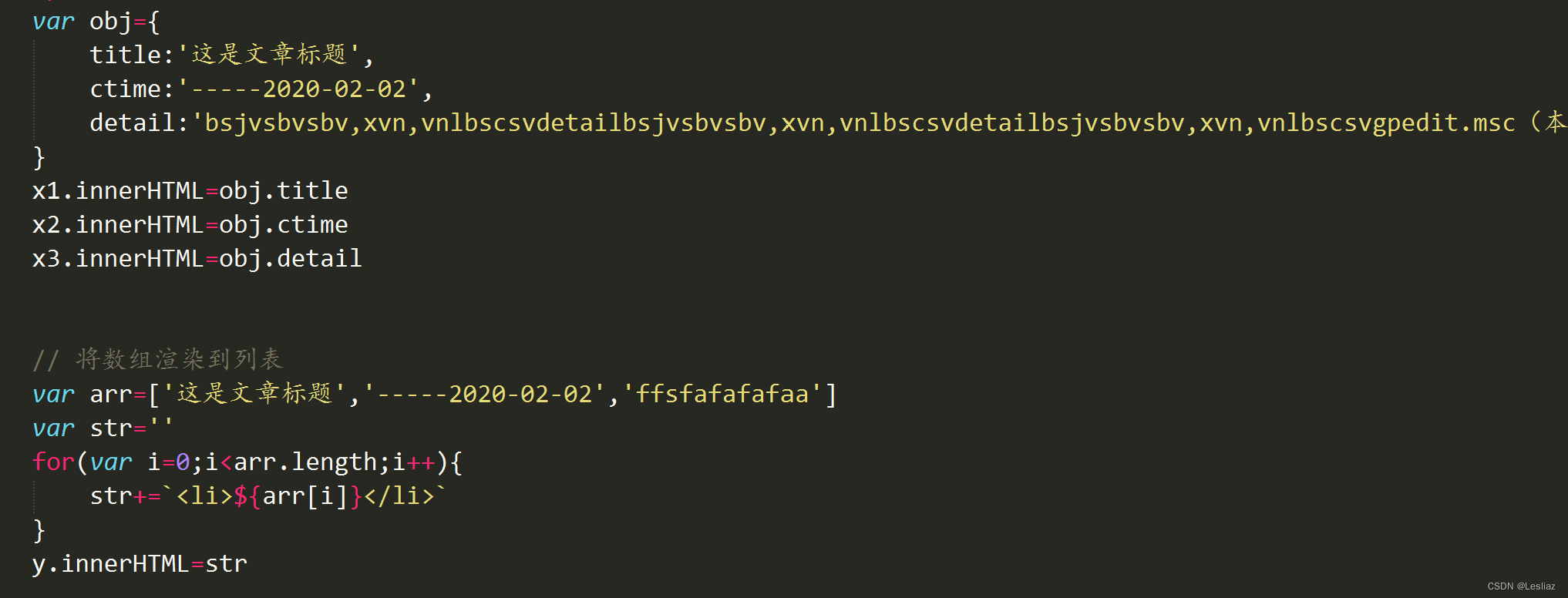
三.数据渲染
1.获取要渲染的HTML标签位置,给标签设置id值
2.修改标签的值,将指定的内容渲染 id值.innerHTML= 新的值
练习:创建一个数组,包含一组姓名,姓名这组姓名渲染到ul列表
遍历数组,获取每个姓名
<ul>
<li>新哥</li>
<li>铭哥</li>
<li>楠姐</li>
</ul>


四.AJAX
异步的JS和XML
使用AJAX可以实现局部渲染,增加用户体验
XML技术已经被JSON取代,成为全后端数据交换的一种格式。
JSON: 字符串对象,通常只放数组或者对象,对象的属性名必须用双引号,值是字符串也必须用双引号。 —— 也称为对象的序列化
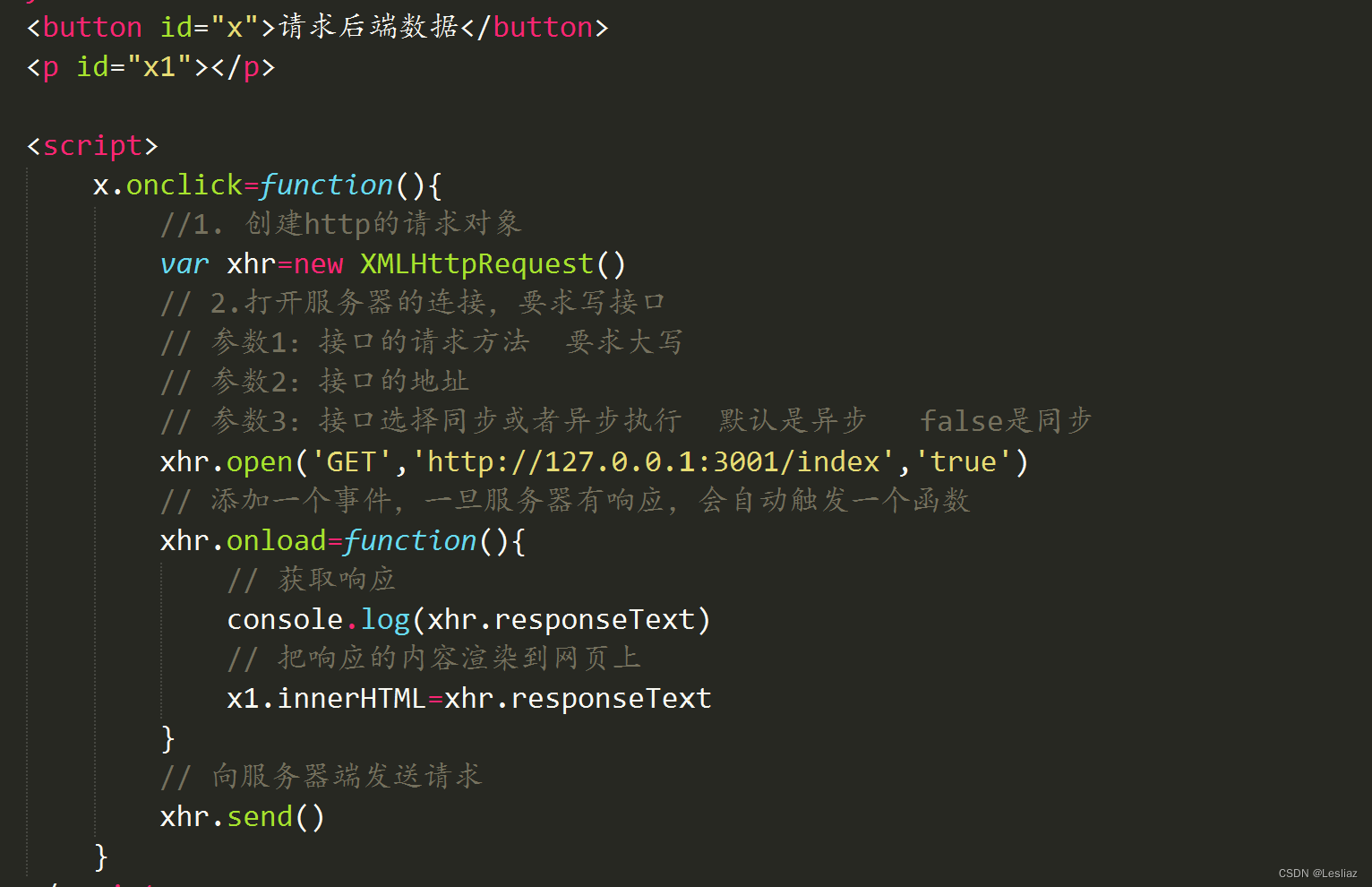
1.创建一个能够发起HTTP请求的对
1.创建一个能够发起HTTP请求的对象
| var xhr=new XMLHttpRequest() |
2.通过xhr打开服务器连接(要请求的接口)
| xhr.open(参数1, 参数2, 参数3) 参数1:对应接口的请求的方法,例如:GET/POST 必须用大写 参数2:对应接口的地址 参数3:是否为异步请求,true->是 false->否 默认为true |
3.添加事件,监听是否有服务器端响应,一旦响应会自动会调用函数
| xhr.onload = function(){ xhr.reponseText 接口响应的文本内容 } |
4.向服务器端发送
| xhr.send() 发送的请求消息,没有请求主体
|
五.express跨域的问题
两个服务器之间端口不同会产生跨域,不允许别的服务器请求
| 1.引入cors模块,属于第三方中间件 const cors=require('cors') 2.使用cor中间件 app.use( cors() ) |


























 308
308











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








