visible和if binding都可以控制某个组件动态显示与否,
总结一下二者的异同:
与visible binding类似,都可以控制一段内容是否出现在页面中。
与visible不同的是,if binding是真正的控制Html标签是否出现在DOM中,如果绑定的值为false,则Html标签不会出现在页面中。
if绑定会修改DOM结构,所以出于性能考虑,不应该频繁修改if的绑定值。(这种情况应该使用visible binding)
如果与observable或者computed属性绑定,则会产生双向绑定效果。
通俗的解释一下区别就是,当不显示时:
if 里面的dom内容全部删除
visible 是使用display:none
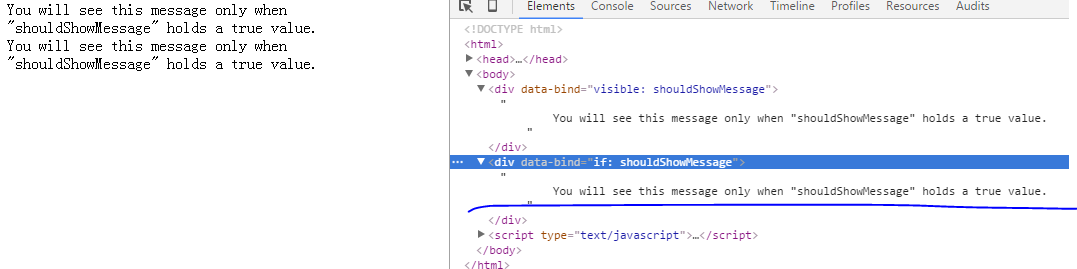
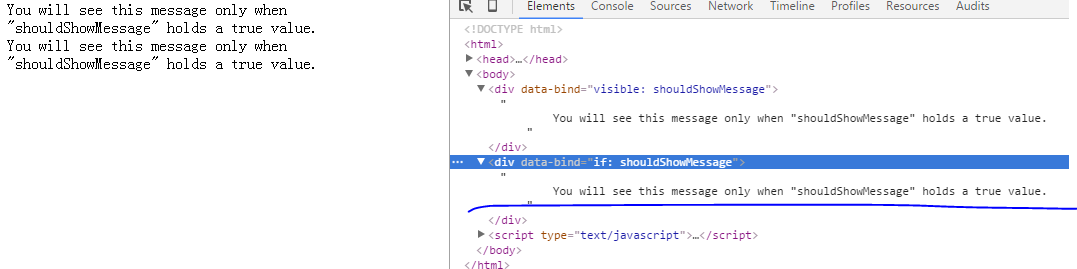
运行截图:
隐藏时:

显示时
























 24万+
24万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








