客户需求背景:
一些客户由于报表数据量很大,使用分页标签后报表分的页数很多,所以导出excel后会出现很多的sheet页,这样很不方便客户查看,很难找到客户需要的数据,所以客户希望只对
目前正在查看的当前页导出excel。
实现思路:
由于这种需求希望只对当面页面的数据导出,所以无法直接使用报表计算的缓存,而换一种思路,如果直接使用js对当前html里面里面的table导出成excel,这样就很容易实现导出当前页的需求了。
实现方法:
将html的table导出成excel的javascript的代码如下:
<script language="javascript">
function excel() {
var curTbl =document.getElementById("report1");
var oXL = newActiveXObject("Excel.Application");
var oWB = oXL.Workbooks.Add();
var oSheet = oWB.ActiveSheet;
var sel =document.body.createTextRange();
sel.moveToElementText(curTbl);
sel.select();
sel.execCommand("Copy");
oSheet.Paste();
oXL.Visible = true;
}
</script>
把这段代码加到jsp中,然后在jsp加入如下内容:<input type="button" value="导出当前页" οnclick="excel()">,也就是写了一个按钮,调用上面导出当前页的js函数。
用这张jsp发布报表。
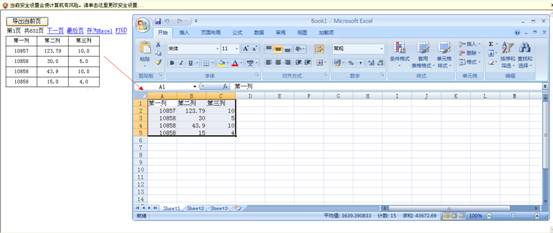
点击上图中的导出当前页按钮,可以看到弹出一个excel,excel的内容为当前页的数据,具体的情况如下图所示:
然后对这个excel进行保存就可以了。
这样报表导出当前页的需求就实现了。






















 2179
2179

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








