定位
- 可以解决元素的摆放问题
- 分为五种
1)流定位:默认元素的摆放方式(块上下排列,行内左右排列)
2)浮动定位:可以让块左右排列
*float:left/right/none 向指定位置浮动
*clear:left/right/none/both 消除浮动对叔叔元素的影响,父元素边框不需要显示。消除浮动对父元素的影响,需要显示出父元素的边框:在父元素内增加一个空的div,并且不显示边框,对这个新块clear,则它不会被覆盖,由于该块在流中,导致流有了高度,从而拉伸了父元素
*右浮动:可以让块按照倒序左右排列
*左浮动:可以让块按照正序左右排列
*规律:目标离队(流).弟弟跟上.浮动到对应位置.隐含规律:父元素的高度=流中各元素高度的和.浏览器无论如何都会显示出文本
3)相对,绝对,固定定位:相对于自己/父辈元素/窗口为目标产生偏移
*相对,绝对,固定定位本质一样,都是相对于某目标产生偏移,设置偏移量的规则一样,仅仅是目标不同而已
*规则:以目标的四边为基准,向中心的方向偏移则为正数
*相对定位:position:relative;… 偏移量很小,不脱离队伍(流)
*绝对定位:position:absolute;… 偏移量大,脱离队伍(流),以带有position的父辈为目标,若都没有,则以body为目标,若多个父辈有position,则以最近的为目标
*固定定位:position:fixed;… 偏移量巨大,脱离队伍(流),元素不会滚动,锁定在窗口上
*堆叠顺序:z-index… 定位时多个元素可能会堆叠在一块,则该属性取值越大越靠上,越小越靠下
列表样式
- list-style-type:用于控制列表中列表项标志的样式
2.list-style-image:可将列表项标志设为图片
显示方式
- 块
- *特点:有宽高,独立成行
- *举例:hn/div/table/p/ol/ul/
- 行内
- *特点:无宽高,不独立成行
- *举例:span/b/strong/i/em/del/u/a
- 行内块
- *特点:有宽高,不独立成行
- *举例:img/input /select/textarea
- 元素显示方式转换:display
- 取值:block(块) inline(行内) inlin-block(行内块) none(隐藏)
鼠标形状
cursor:属性定义了鼠标指针放在一个元素边界范围内时所用的光标形状
取值:default(默认的),pointer(手型),crosshair(十字),text(文本输入),wait,help
练习
list.css
/*1.基本设置*/
*{padding:0;margin:0;}
div{/*border:1px solid red*/;margin:0 auto;}
/*2.整体布局*/
.logo{width:960px;height:61px;}
.nav{height:91px;}
.main{height:410px;padding-top:10px;}
.copy{width:960px;height:50px;}
.content{width:950px;height:390px;border:5px solid #8ac1db;}
.content>div{width:910px;}
.btn,.page{height:40px;}
.data{height:310px;}
/*3.设置页面整体背景*/
body{background-color:#0ea8d8;}
.logo{background:url(../img/top_bg.png);}
.nav{background-color:#0488bb;}
.content{background-color:#e8f3f8;}
.main{background:url(../img/content_bg.png) repeat-x top;}
/*4.设置文本样式*/
div{font-family:"微软雅黑","文泉驿正黑","黑体";font-size:14px;}
.logo{line-height:61px;text-align:right;}
.logo>a{text-decoration:none;color:white;margin-right:40px;}
.logo>a:hover{font-weight:bold;}
.copy>p{text-align:center;color:white;line-height:25px;}
/*5.设置表格,按钮样式*/
table{width:100%;border-collapse:collapse;border:1px solid #ccc;}
td{text-align:center;border:1px solid #ccc;}
thead>tr{height:43px;background-color:#fbedce;font-weight:bold;}
tbody>tr{background-color:#fff;line-height:35px;}
.modify{padding-left:15px;background:url(../img/modification.png) no-repeat left;border:0;}
.delete{padding-left:13px;background:url(../img/delete.png) no-repeat left;border:0;}
.modify:hover,.delete:hover{cursor:pointer;}
.btn{line-height:40px;background:url(../img/btn_bg.png) no-repeat right;text-align:right;}
.btn>a{text-align:right;margin-right:16px;color:white;text-decoration:none;}
.btn>a:hover{font-weight:bold;}
/*6.设置分页区样式*/
.page{text-align:center;}
.page>a{color:black;text-decoration:none;padding:5px 10px;border:1px solid #e8f3f8}
.page>:hover{border:1px solid #97b9c9;color:#067db5;background-color:#cddde4;}
.a1{border:1px solid #97b9c9;background-color:#fff;line-height:40px;}
/*7.设置logo区*/
.logo>img{float:left;}
/*8.设置信息提示区*/
.content{position:relative;}
.content>.msg{position:absolute;left:200px;top:100px;width:500px;height:80px;}
.msg>a{float:right;margin-top:5px;margin-right:5px;}
.msg>p{line-height:80px;margin-left:38px;}
.content>.msg{background:#fdecec url(../img/ok.png) no-repeat 10px 33px;border:1px solid #f68a8a;}
/*9.设置导航区*/
.menu{width:960px;list-style-type:none;margin:0 auto;}
.menu:hover{cursor:pointer;}
.menu>li{width:66px;height:77px;float:left;margin:7px 14px;/*border:1px solid blue;*/}
.index{background-image:url(../img/index_out.png);}
.index:hover{background-image:url(../img/index_on.png);}
.role{background-image:url(../img/role_out.png);}
.role:hover{background-image:url(../img/role_on.png);}
.admin{background-image:url(../img/admin_out.png);}
.admin:hover{background-image:url(../img/admin_on.png);}
.fee{background-image:url(../img/fee_out.png);}
.fee:hover{background-image:url(../img/fee_on.png);}
.account{background-image:url(../img/account_out.png);}
.account:hover{background-image:url(../img/account_on.png);}
.service{background-image:url(../img/service_out.png);}
.service:hover{background-image:url(../img/service_on.png);}
.bill{background-image:url(../img/bill_out.png);}
.bill:hover{background-image:url(../img/bill_on.png);}
.report{background-image:url(../img/report_out.png);}
.report:hover{background-image:url(../img/report_on.png);}
.infor{background-image:url(../img/information_out.png);}
.infor:hover{background-image:url(../img/information_on.png);}
.pass{background-image:url(../img/password_out.png);}
.pass:hover{background-image:url(../img/password_on.png);}admin.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>管理员列表</title>
<link rel="stylesheet" href="list.css">
</head>
<body>
<!-- logo区 -->
<div class="logo">
<a href="http://www.aaa.com">[退出]</a>
<img src="../img/logo.png"/>
</div>
<!-- 导航区 -->
<div class="nav">
<ul class="menu">
<li class="index"><a href="#"></a></li>
<li class="role"><a href="#"></a></li>
<li class="admin"><a href="#"></a></li>
<li class="fee"><a href="#"></a></li>
<li class="account"><a href="#"></a></li>
<li class="service"><a href="#"></a></li>
<li class="bill"><a href="#"></a></li>
<li class="report"><a href="#"></a></li>
<li class="infor"><a href="#"></a></li>
<li class="pass"><a href="#"></a></li>
</ul>
</div>
<!-- 核心区 -->
<div class="main">
<!-- 内容区 -->
<div class="content">
<!-- 按钮区 -->
<div class="btn">
<a href="http://www.bbb.com">增加</a>
</div>
<!-- 数据区 -->
<div class="data">
<table>
<thead>
<tr>
<td><input type="checkbox"/>全选</td>
<td>管理员ID</td>
<td>姓名</td>
<td>拥有角色</td>
<td></td>
</tr>
</thead>
<tbody>
<tr>
<td><input type="checkbox"/></td>
<td>1</td>
<td>唐僧</td>
<td>师父,法师</td>
<td>
<input type="button" value="修改" class="modify"/>
<input type="button" value="删除" class="delete"/>
</td>
</tr>
<tr>
<td><input type="checkbox"/></td>
<td>2</td>
<td>孙悟空</td>
<td>徒弟,战士</td>
<td>
<input type="button" value="修改" class="modify"/>
<input type="button" value="删除" class="delete"/>
</td>
</tr>
<tr>
<td><input type="checkbox"/></td>
<td>3</td>
<td>猪八戒</td>
<td>徒弟,MT</td>
<td>
<input type="button" value="修改" class="modify"/>
<input type="button" value="删除" class="delete"/>
</td>
</tr>
<tr>
<td><input type="checkbox"/></td>
<td>4</td>
<td>沙僧</td>
<td>徒弟,刺客</td>
<td>
<input type="button" value="修改" class="modify"/>
<input type="button" value="删除" class="delete"/>
</td>
</tr>
</tbody>
</table>
</div>
<!-- 分页区 -->
<div class="page">
<a href="#">上一页</a>
<a href="#" class="a1">1</a>
<a href="#">2</a>
<a href="#">3</a>
<a href="#">下一页</a>
</div>
<!-- 提示信息区 -->
<div class="msg">
<a href=""><img src="../img/close.png"/></a>
<p>操作成功!</p>
</div>
</div>
</div>
<!-- 版权区 -->
<div class="copy">
<p><版权所有,翻版必究></p>
<p>官网:www.abc.com</p>
</div>
</body>
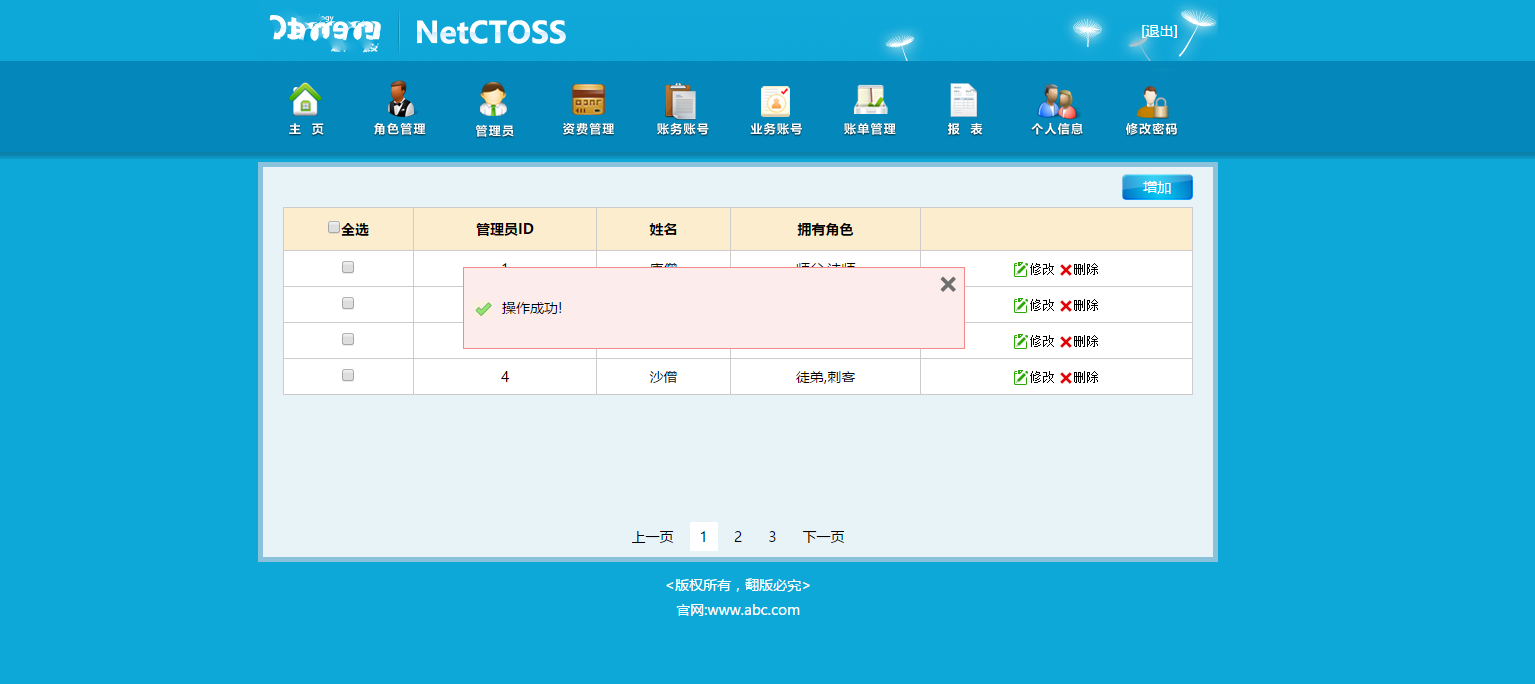
</html>效果图























 332
332

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








