需求:用户登录的账户名,密码不暴露在控制台中

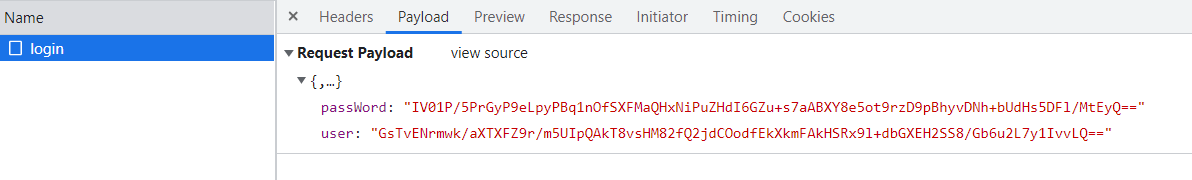
需要达到的效果:

思路:公钥加密 私钥解密。进入登录页面,首先从后台接口拿到公钥,然后用公钥对用户名密码加密,最后将加密过后的数据传到后台 。后台用私钥解密即可。
实现方法:
1、安装
npm install jsencrypt --save
2、引入
import JSEncrypt from 'jsencrypt'
3、加密
getEncrypt(data) {
let encrypt = new JSEncrypt()
// 设置公钥
encrypt.setPublicKey(this.publicKey)
return encrypt.encrypt(data)
},
let obj = {
passWord: this.getEncrypt(this.obj.passWord),
user: this.getEncrypt(this.obj.user)
}
调用接口
感谢大佬分享 ,参照 这里






















 2497
2497











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








