目录
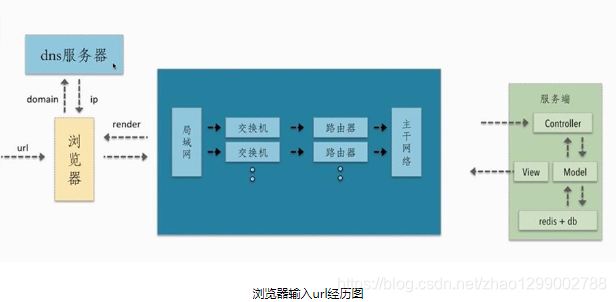
浏览器请求

用户输入url,浏览器内部代码将url进行拆分解析
让我们来看一个URL(统一资源定位器)
scheme://login:password@address:port/path/to/resource/?query_string#fragment
1 : 协议名称
2 :层级URL的标记符号(固定不变,语法规定)
3 :访问资源需要的凭证信息(可选)
4 :从哪个服务器获取数据
5 :需要连接的端口号(默认80,可选)
6 :指向资源的层级文件路径
7 :查询字符串
8 :片段ID
为什么用IP无法访问网站,而用域名可以?
因为虚拟主机,主机放置了N个网站,而每个网站绑定1个或以上域名,所以用域名访问主机可以解析到网站目录,但用IP的话服务器就不知道解析到那个目录了。因为http请求里包含了域名信息,所以用域名访问,虚拟主机服务器会根据域名来返回网站,直接用IP访问是因为没有域名信息,所以服务器不知道要访问的是哪个网站,只有共享IP的虚拟主机或者VPS才有这样的情况,像有绑定独立IP功能或者独立主机的服务器就可以直接通过域名和ip都可以访问。
浏览器做了哪些事情?
浏览器首先去找本地hosts文件,检查在该文件中是否有相应的域名、IP对应关系,如果有,则向其IP地址发送请求,如果没有就会将domain(域)发送给DNS(域名服务器)进行解析(解析如下图),将域名解析成对应的服务器IP地址,发回给浏览器。

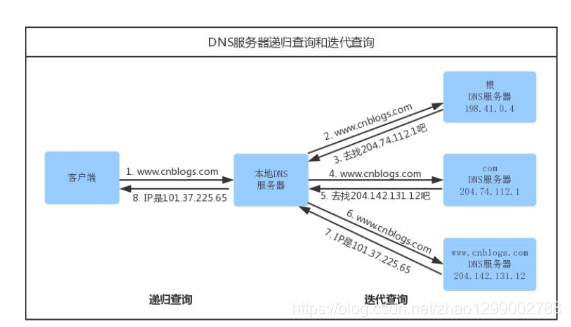
解释 :
1:浏览器客户端向本地DNS服务器发送一个含有域名www.cnblogs.com的DNS查询报文。
2:本地DNS服务器把查询报文转发到根DNS服务器,根DNS服务器注意到其com后缀,于是向本地DNS服务器返回comDNS服务器的IP地址。
3:本地DNS服务器再次向comDNS服务器发送查询请求,comDNS服务器注意到其www.cnblogs.com后缀并用负责该域名的权威DNS服务器的IP地址作为回应。
4:最后,本地DNS服务器将含有www.cnblogs.com的IP地址的响应报文发送给客户端。
补充一下DNS域名解析
1:目前大家访问互联网进行上网浏览信息时,正常是通过域名进行访问,而实际上网络中的计算机之间只能基于IP地址来相互访问识别对方的身份,而且要想在互联网中传输数据,也必须基于外网的IP地址来完成。这里就出现了DNS域名系统技术来帮我们简化此过程,以此来降低用户访问网络资源的门栏。为什么呢?因为它相对于IP地址,域名更容易被理解并记忆,这样大家便可以通过域名来访问互联网中各项服务了。
2:简单来说,就是能够接受用户输入的域名或IP地址,然后自动查找与之匹配的IP地址或域名,即将域名解析为IP地址(正向解析),或将IP地址解析为域名(反向解析)。这样我们只需要在浏览器中输入域名就能打开想要访问的网站了。目前,DNS域名解析技术的正向解析也是我们最常使用的一种工作模式。
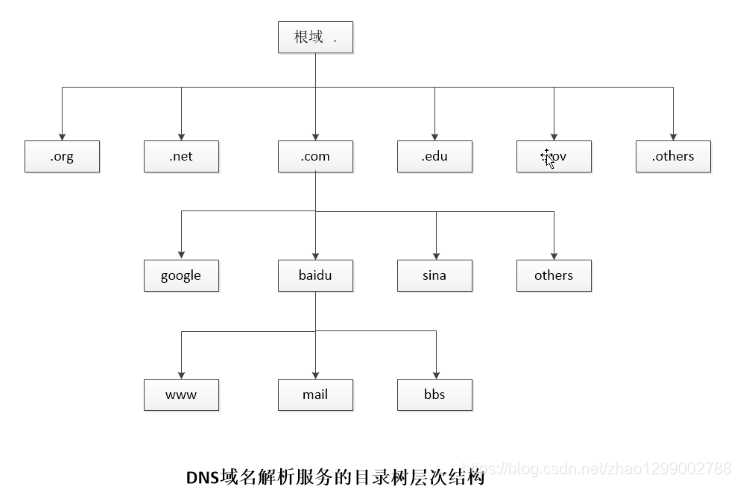
层级结构
鉴于互联网中的域名和IP地址对应关系数据库太过于庞大,DNS域名解服务器采用了类似目录树的层次结构来记录域名与IP地址之间的对应关系,从而形成了一个分布式的数据库系统,如下图 :
三种类型
1:DNS域名系统技术作为互联网基础设施中的重要一环,为了提供不间断、稳定且快速的域名查询服务,保证互联网的正常运转,提供了以下三种类型的服务器 :
2:主服务器 :在特定区域内具有唯一性,负责维护该区域内的域名与IP地址之间的对应关系;
3:从服务器 :从主服务器中获得域名与IP地址的对应关系并进行维护,以防主服务器宕机等情况;
4:缓存服务器 :通过向其他域名解析服务器查询获得域名与IP地址的对应关系,并经常查询的域名信息保存到服务器本地,以此来提高重复查询的效率。
5:主服务器是用于管理域名和IP地址对应关系的真正服务器,从服务器帮助主服务器“打下手”,分散部署在各个国家、省市或地区,以便让用户就近查询域名,从而减轻主服务器的负载压力。缓存 服务器不太常用,一般部署在企业内网的网关位置,用于加速用户的域名查询请求。
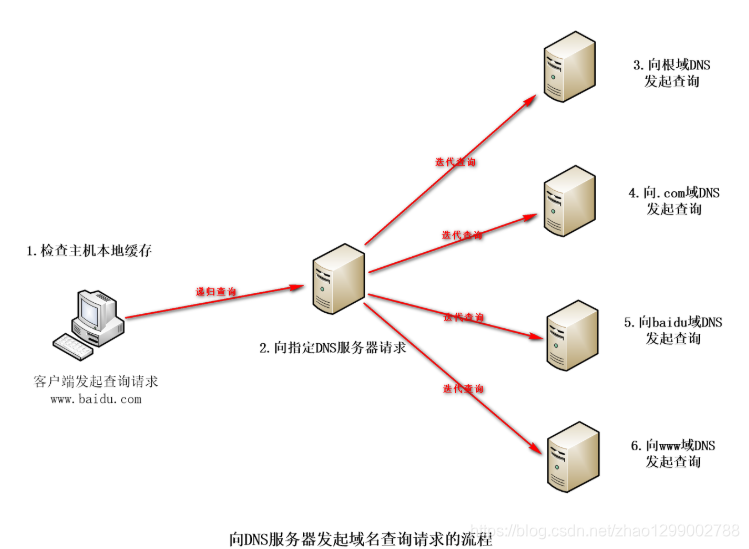
6:DNS域名解析服务采用了分布式的数据结构来存放海量的“区域数据”信息,在执行用户发起的域名查询请求时,具有递归查询迭代查询两种方式。所谓的递归查询,是指DNS服务器在收到用户 发起的请求时,必须向用户返回一个准确的查询结果。如果DNS服务器本地没有存储与之对应的信息,则该服务器需要询问其他服务器,并将返回的查询结构提交给用户。而迭代查询则是指, DNS服务器在收到用户发起的请求时,并不直接回复查询结构,而是告诉另一台DNS服务器的地址,用户再向这台DNS服务器提交请求,这样依次反复,直到返回查询结果。
7:运营商DNS --》 根域名服务器 --》顶级域名服务器 --》域名注册商服务器

网络通信
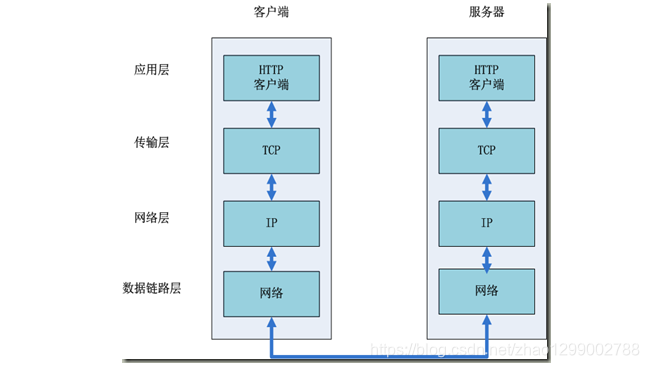
拿到服务器IP,分层由高到低分别为 :应用层、传输层、网络层、数据链路层。发送端从应用层往下走,接收端从数据链路层往上走

首先 :应用层客户端发送HTTP请求
HTTP请求包括请求报头和请求主体两个部分,其中请求报头了至关重要的信息,包括请求的方法(GET/POST)、目标url、遵循的协议(http/https/ftp..),返回的信息是否需要换成,以及客户端是否发送cookie等。
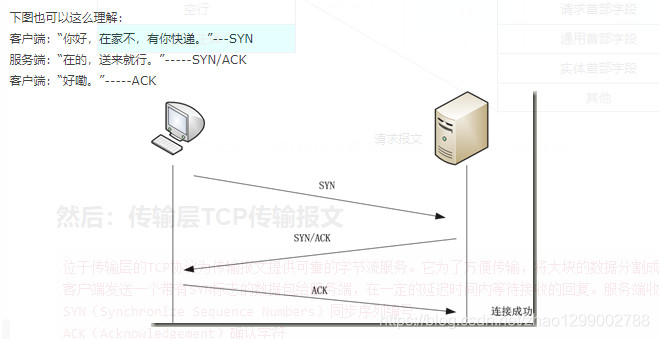
然后:传输层TCP传输报文
1:位于传输层的TCP协议为传输报文提供可靠的字节流服务。它为了方便传输,将大块的数据分割成以报文段为单位的数据包进行管理,并为它们编号,方便服务器接收时能准确地还原报文信 息。TCP协议通过“三次握手”等方法保证传输的安全可靠。
2:客户端发送一个带有SYN标志的数据包给服务端,在一定的延迟时间内等待接收的回复。服务端收到后,回传一个带有SYN/ACK标志的数据包以示传达确认信息,最后客户端再回传一个带ACK 标志的数据包,代表握手结束,连接成功。
3:SYN(Synchronize Sequence Numbers)同步序列编号
4:ACK(Acknowledgement)确认字符

接着 :网络层IP协议查询MAC地址
1:IP地址的作用是把TCP分割好的各种数据包传递给接收方。而要保证确实能传到接收方还需要接收方的MAC地址,也就是物理地址。IP地址和MAC地址是一一对应的关系,一个网络设备的IP地 址可以更换,但是MAC地址一般是固定不变的。ARP协议可以将IP地址解析成对应的MAC地址。当通信的双方不在用一个局域网时,需要多次中转才能到达最终的目标,在中转的过程中需要通 过下一个中转站的MAC地址来搜索下一个中转目标。
2:数据到达数据链路层
3:在招待对方的MAC地址后,就将数据发送到数据链路层传输,这时,客户端发送请求的阶段结束。
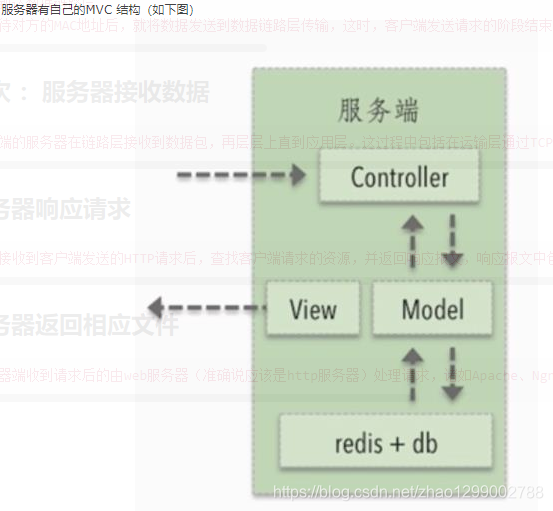
再次 :服务器接收数据
接收端的服务器在链路层接收到数据包,再层层上直到应用层。这过程中包括在运输层通过TCP协议将分段的数据包重新组成原来的HTTP请求报文。
服务器响应请求
服务接收到客户端发送的HTTP请求后,查找客户端请求的资源,并返回响应报文,响应报文中包括一个重要的信息 -- 状态码。状态码由三位数字组成。
服务器返回相应文件
服务器端收到请求后的由web服务器(准确说应该是http服务器)处理请求,诸如Apache、Ngnix、IIS等。web服务器解析用户请求,知道了需要调度那些资源文件,再通过相应的这些资源文件处理用户请求和参数,并调用数据库信息,最后将结果通过web服务器返回给浏览器客户端。 
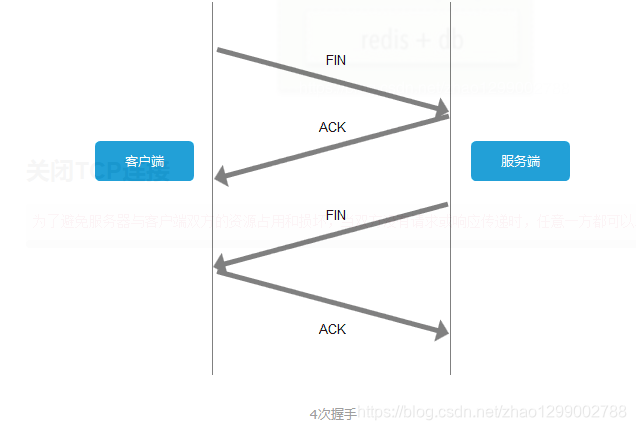
关闭TCP连接
为了避免服务器与客户端双方的资源占用和损坏,当双方没有请求或响应传递时,任意一方都可以发起关闭请求。与创建TCP连接的3次握手类似,关闭TCP连接,需要四次握手。 
————————————————
参考 :https://blog.csdn.net/zhao1299002788/article/details/90265069
























 57
57











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








