一、对于uni-app的cli模式开发,可以采用如下方案:
JavaScript obfuscator
参考文档
// 使用yarn或者npm
yarn add --dev javascript-obfuscator
// 或者
npm install --save-dev javascript-obfuscator
这种方案有两种操作方式:
// 1. 代码直接混淆,即命令行直接执行:
javascript-obfuscator input_file_name.js --output output_file_name.js [options]
// 问题就是代码会无法阅读,增加开发难度
// 2. 可以再package.json中添加命令,打包后执行
"build-prod:weixin": "cross-env NODE_ENV=production UNI_PLATFORM=mp-weixin vue-cli-service uni-build --mode prod --minimize && javascript-obfuscator ./dist/build/mp-weixin/subLogin --output ./dist/build/mp-weixin/subLogin"
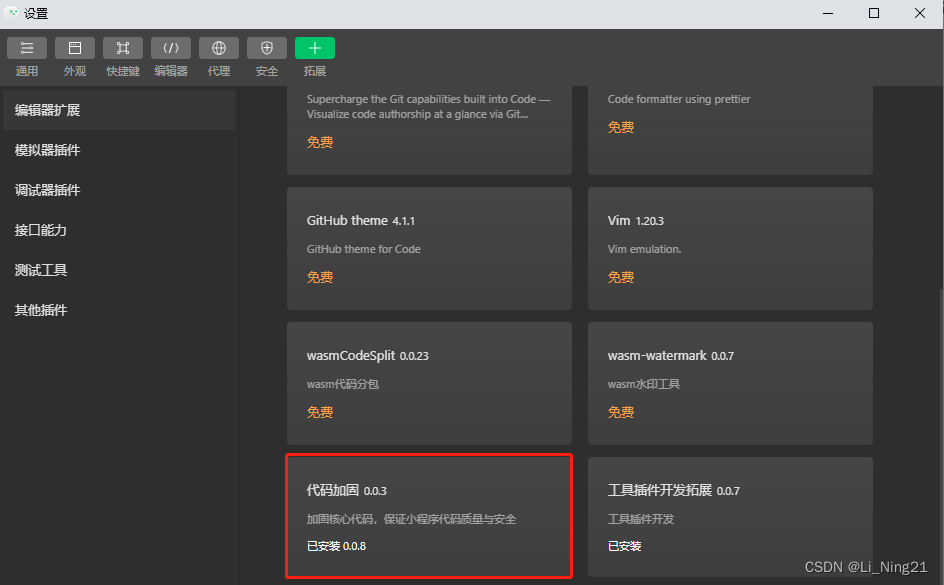
// 3. 代码在微信小程序开发者工具中,进行加固操作
// 具体流程与上面类似
整体来说混淆过后,对小程序的反编译和代码混淆都是有帮助的,防止被别人轻易破解后二次开发,或者造成损失。
对于支付宝小程序和百度小程序,目前只有1 2 方案可用
二、如果是原生开发小程序,用微信官方附带的效果是最好的
小程序原生代码-支持代码加固





















 112
112











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








