星辰大海,始于足下
如下图,偷懒 直接在script起始 标签下定义两个函数

//防抖函数 非立即执行
function debounce1(func, wait = 1000) {
let timeout = null;
return function () {
let context = this;
let args = arguments;
if (timeout) clearTimeout(timeout);
timeout = null;
timeout = setTimeout(() => {
func.apply(context, args);
}, wait);
};
}
//节流函数 定时器版:
function throttle1(func, wait = 1000) {
let timeout;
return function () {
let context = this;
let args = arguments;
if (!timeout) {
timeout = setTimeout(() => {
timeout = null;
func.call(context, args);
}, wait);
}
};
}
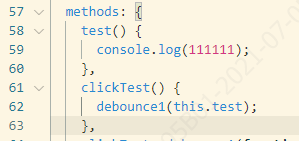
在 mehtods 下调用测试
(一)调用有问题,test 函数不执行,调用遇到问题 ,这样函数不执行,还不知道原因…,知道的感谢指点呀。

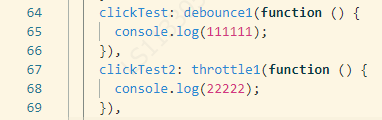
(二)正确调用 如图(亲测可行)

clickTest: debounce1(function () {
console.log(111111);
}),
clickTest2: throttle1(function () {
console.log(22222);
}),





















 344
344











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








