2.1 HTML语言概述
HTML 和网络是紧密连接的,它应网络传输的需求而开发,配合文档显示而发展。HTML 是1989
年由Timonthy Berners-Lee所制定出来的,随后,由NCSA 推出的Mosaic 浏览器将HTML 语言推广并
得到越来越多用户的欢迎。但是由于多种浏览器同时流行于世界各地,它们支持 HTML 语言的标准也
不相同,这样限制了 HTML 标记语言本身的发展。逐渐,W3C(World Wide Web Consortium)网络标
准化组织联手一些较为流行的浏览器开发商一同定义了HTML 标准,并且力推浏览器解释语言和显示
方法的统一,这也在另一方面为HTML 标准的统一起到了推动作用。
2.1.1 HTML 概述
HTML 语言是一种标记语言,它不需要编译,可以直接由浏览器执行。在标准网页设计中HTML
负责填充网页的内容,HTML 编写的超文本文档(文件)称为HTML 文档(网页),它包含了一些
HTML 元素,使用.html 或.htm 为文件名后缀,能独立于各种操作系统平台,如UNIX、Windows 等。
HTML 文档是普通的文本文档(ASCII),任何文字编辑器都可以编辑,只要能将文件另存成ASCII
纯文字格式即可。可以使用普通的文本编辑器,如 Windows 中的记事本、写字板,也可以采用专用的
HTML 编辑工具,如 Eclipse 、Dreamweaver、Homesite 等。专用的 HTML 编辑工具在编写过程中能够
提示标签和标签属性,并能够自动检查HTML 文档中的语法错误并协助改正。
HTML 文本包含页面本身的文本和表示页面元素、结构、格式及其他超文本链接的 HTML 标签两
种信息。HTML 标签规定了 HTML 文本的逻辑结构,并且控制其显示格式,也就是说,设计者可以用
标签定义HTML 文本的逻辑结构,但是文本的实际显示内容则由浏览器来负责解释。可以使用 HTML
标签来设置链接、标题、段落、列表和字符等区域。
大部分的HTML 标签是以“< 标签名> 相应内容</ 标签名> ”形式出现的,标签的名字用尖括号括
起来。HTML 标签一般有起始标签和结束标签两种,分别放在它起作用的文本两边。起始标签与结束
标签很相似,只是结束标签在“< ”号后面多了一个斜杠“/”。在后面的章节中还会看到,某些 HTML
元素只有起始标签而没有相应的结束标签,还有一些元素的结束标签是可以省略的,标签名不区分大
小写。另外,在起始标签中可以包含属性(attribute),其位置是从标签名之后空一格的地方开始的,
在结束符“> ”处结束。属性的作用是向客户端提供关于页面元素内容以及如何处理的附加信息,用户
可以在这个区域对文本中的一些具体属性,如大小、颜色、字体等信息进行设置。
2.1.2 HTML 文档结构
标准的HTML 文档由标签和要显示在网页上的内容组成。HTML 用于描述功能的符号称为“标签”,
如<html> 、<body>、<table>等。HTML 标签规定了HTML 文档的逻辑结构,并且控制文档的显示格式,
然后由浏览器来负责解释并显示页面。通过使用标签可以区分文本文件的各个组成部分,还可以对网
页上的文字、表格、图片等多媒体数据所出现的位置、形式、顺序及网页间的超级链接关系进行设定。
下面先以例子来了解HTML 语言的基本结构,具体代码如下:
<html> //HTML 文档开始
<head> //HTML 文档的头部分
<title>个人资料</title> //文档标题
</head>
<body text="red"> <!-- 个人情况说明--> //HTML文档的主体
<h3> 姓名:张三</h3>
<h3> 生日:1978年10月4 日</h3>
<h3> 电子邮箱:zhangsan@163.com</h3>
</body>
</html> //HTML 文档结束
该HTML 文件经过浏览器解释后,显示
的网页内容如图2-1 所示。
从上面的例子可以看出,HTML 文档由许
多成对出现的控制标记组成,也可以称为标
签,如<html> 与</html>、<body>与</body>等。
在后面的章节中将介绍在HTML 文档中组成
文档架构的几个主要的HTML 标签。
2.2 HTML标签
标签都封装在一对尖括号“<…>”之中。标签只改变网页的显示方式,本身不会显示在窗口中。
HTML 文档中最先出现的标签是<html> 标签。<html> 标签是文档标识符,它是成对出现的,首标签
<html> 和尾标签</html>分别位于文档的最前面和最后面,明确地表示文档是由超文本标记语言
(HTML )编写的。该标签不带任何属性。
事实上,现在常用的Web 浏览器(Netscape 和IE )都可以自动识别HTML 文档,并不要求有<html>
标签,也不对该标签做任何操作。但是,为了提高文档的适用性,使编写的 HTML 文档都能适应日新
月异的Web 浏览器的变化,还是应该养成使用这个标签的习惯。
在<html>...</html> 之间主要包括以下几个部分。
2.2.1 头部标签<head>…</head>
Head是英文“头”的意思。习惯上用户把HTML 文档分为文档头和文档主体两部分。文档主体部
分就是在Web 浏器窗口的用户区内看到的内容,而文档头部分用来规定该文档的标题(出现在 Web
浏览器窗口的标题栏中)和文档的一些属性。<head>标签对的作用就是控制文档的头部信息。此标签
中间可以使用<title>…</title> 、<script>…</script> 标签对,在此标签对中间可以放置用户编写的
JavaScript 代码。
HTML 文档的标签是可以嵌套的,即在一对标签中可以嵌入另一对子标签,用来规定母标签所含
图2-1 运行结果图
范围的属性或其中某一部分的内容,嵌套在<head>…</head>标签对中使用的主要有<title> 标签和
<isindex>标签。
2.2.2 标题标签<title>…</title>
<title> 标签是成对出现的,用以规定HTML 文档的标题。在<title> 和</title> 之间的内容将显示在
Web 浏览器窗口的标题栏中。另外,<title>…</title> 标签对只能放在<head>…</head>标签对之间,而
且其内部不能包含其他标签。
从图2-1 中可以看到,代码段“<title> 个人资料</title> ”控制显示了网页的标题,“个人资料”4
个字出现在IE 浏览器的左上方。
2.2.3 索引标签<isindex>
<isindex>是一个单独标签,不需要成对出现,它用来规定文档的属性,说明该文档是可以按关键
字索引的。下面通过一个简单的例子来说明该标签的作用,具体代码如下:
<html>
<head>
<title> 这是一个“ISINDEX”标签的范例程序。</title>
<ISINDEX>
</head>
<body>
HTML 和网络是紧密连接的,它应网络传输的需求而开发,配合文档显示而发展。HTML 是在1989 年由
Timonthy Berners-Lee 所制定出来的,随后,由NCSA 推出Mosaic浏览器,将HTML 语言推广并得到越来越多
用户的欢迎。但是由于多种浏览器同时流行于世界各地,它们支持HTML 语言的标准也不相同,这样限制了HTML
标记语言本身的发展。逐渐,W3C(World Wide Web Consortium)网络标准化组织联手一些较为流行的浏览器
开发商一同定义HTML 标准,并且力推浏览器解释语言和显示方法的统一,这也在另一方面为 HTML 标准的统一
起到了关键作用。
</body>
</html>
运行该代码,在IE 6.0 中显示结果如图2-2 所示。

图2-2 使用<isindex>标签的运行结果
2.2.4 主体标签<body>…</body>
<body>标签是成对出现的。在<body>…</body>标签对之间的内容,将显示在Web 浏览器窗口的
用户区内,它是 HTML 文档的主体部分。可以把 HTML 文档的主体区域简单地理解成标题以外的所有
部分,该部分可以包含<table>、<font> 、<img> 、<div>等标签。结束标签</body>用来指明主体区域的
结尾。在<body>标签中可以规定整个文档的一些基本属性。
‰ bgcolor:指定HTML 文档的背景色。
‰ text :指定HTML 文档中文字的颜色。
‰ link :指定HTML 文档中待连接超链接对象的颜色。
‰ alink:指定HTML 文档中连接中超链接对象的颜色。
‰ vlink:指定HTML 文档中已连接超链接对象的颜色。
‰ background :指定HTML 文档的背景文件。
在指定对象的颜色时,可以使用该颜色的代码,或直接使用该颜色对应的英文单词,例如,指定
HTML 文档的背景色为绿色,可以表示为“<body bgcolor="green">”,也可以表示为“<body
bgcolor="#0080000"> ”。为了便于记忆,建议读者直接用相应的英文单词指定颜色。可以通过下面的
实例来看<body>标签对中各种属性的使用情况。
为网页设计一个背景颜色,并且在网页上输入一段文字,具体代码如下:
<html >
<head>
<title>HTML 基本源文件</title>
</head>
<body text="#000033" bgcolor="yellow">
<center>
<h1 >HTML文档中BODY 标签的使用</h1>
<p align="left">
<font size="+2" face=" 新宋体" color="#0000FF">
BODY 标签之间显示的即为浏览器上看到的网站内容,页面上显示的任何东西都包含在这两个标签之中。可以
把HTML 文档的主体区域简单地理解成标题以外的所有部分
</font>
</p>
</center>
</body>
</html>
运行该段代码的结果如图2-3 所示。

图2-3 使用<body>标签的运行结果
2.2.5 特殊字符
在HTML 中有很多特殊的符号是需要特别处理的,例如,“< ”、“> ”这两个符号是用来表示标
签的开始和结束的,没有办法通过直接按键来输入,必须用输入编码表示法"<" 来输入。
通常情况下,HTML 会自动截去多余的空格。不管加多少空格,都被看作一个空格。如果要显示
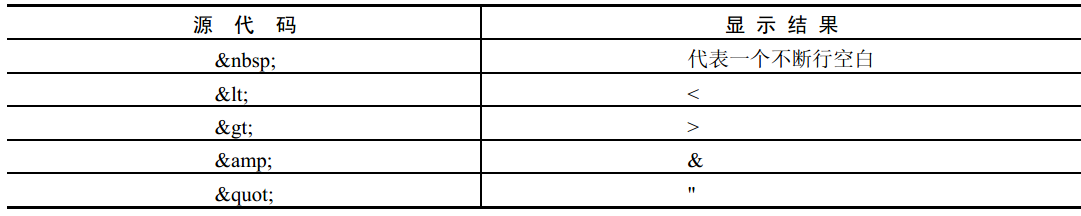
空格中的多个空格,可以使用“ ”表示空格。常用的特殊字符及显示结果如表2-1 所示。
表2-1 常用的特殊字符及显示结果


























 6万+
6万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








