jquery 源码分析
jquery 版本 1.12.2
浏览器: ie, 谷歌,火狐, 360
编辑器:Notepad++
接着上一篇。这次我们分析jQuery加载的时候 执行了5次构造函数,说明在加载过程中,创建了5个jQuery对象。
在此之前我们先来了解一下jQuery.fn.init究竟做了哪些事情?
还是为了方便阅读,我还是精简了代码。
jQuery.fn.init = function( selector, context, root ) {
if ( !selector ) {
return this;
}
if ( typeof selector === "string" ) {
if ( match && ( match[ 1 ] || !context ) ) {
do something...
return this;
} else if ( !context || context.jquery ) {
return ( context || root ).find( selector );
} else {
return this.constructor( context ).find( selector );
}
}else if ( selector.nodeType ) {
do something...
return this;
} else if ( jQuery.isFunction( selector ) ) {
return typeof root.ready !== "undefined" ? root.ready( selector ) : selector( jQuery );
}
if ( selector.selector !== undefined ) {
do something...
}
return jQuery.makeArray( selector, this );
}1.如果参数“selector”为flase,直接返回自己。
2.如果参数“selector”是字符串,根据正则匹配,返回自己。如果匹配失败: 根据context 是不是 jQuery对象,是则使用jQuery的find方法查找“selector”,如果不是则先创建jQuery对象后,然后再调用find()方法。
3.如果参数“selector”是document元素,则返回自己。
4.如果参数“selector”是函数,root是否具有ready方法,有则调用ready方法,无则直接执行selector( jQuery )。
5.如果都不是, 则调用jQuery.makeArray创建一个数组并返回自己。
第一个:
jQuery( document )传递的是一个document元素, 那么符合条件的第三条规则。如果参数“selector”是document元素。
精简一下代码得到:
jQuery.fn.init = function( selector, context, root ) {
this.context = this[ 0 ] = selector;
this.length = 1;
return this;
}好了。。简单的我都不知道怎么解释了。以后碰到什么 $(document.getElementById(‘xxx’));应该知道里面装着什么东西了吧。
rootjQuery这个变量的作用可以在 jQuery.fn.init 分析出:
1.创建了一个根节点,提供 find方法调用;
2.包装一个ready方法;
第二个:

符合条件的第五条规则。
var support = {};
jQuery.fn.init = function( selector, context, root ) {
if ( selector.selector !== undefined ) {
this.selector = selector.selector;
this.context = selector.context;
}
return jQuery.makeArray( selector, this );
}jQuery.makeArray: 将类数组对象转换为数组对象。
api手册:http://jquery.cuishifeng.cn/jQuery.makeArray.html
这段代码的意思就是 遍历 jQuery( support ) 对象到最后一个属性名称 === “0”, 由于 support = {}, support.ownFirst=true;(分析了大半天,jQuery加载的时候并没有对“support”进行更新。。很奇怪为啥这么写,不直接写成“support.ownFirst=true”)
注意:support 其实就是“jQuery.support”具体可以参考:
jQuery.extend( {
// jQuery.support is not used in Core but other projects attach their
// properties to it so it needs to exist.
support: support
} );`jQuery.support: 一组用于展示不同浏览器各自特性和bug的属性集合。
aip手册:http://jquery.cuishifeng.cn/jQuery.support.html
第三个:

符合条件的第四条规则。
精简代码后得到:
function( selector, context, root ) {
root = root || rootjQuery;
if ( jQuery.isFunction( selector ) ) {
return typeof root.ready !== "undefined" ? root.ready( selector ) : selector( jQuery );
}
}$(document).ready: 当DOM载入就绪可以查询及操纵时绑定一个要执行的函数。
api手册:http://jquery.cuishifeng.cn/ready.html
所以这个的作用就是:当页面加载完成以后,如果是ie<8的版本会为body.style.zoom = 1的css属性。
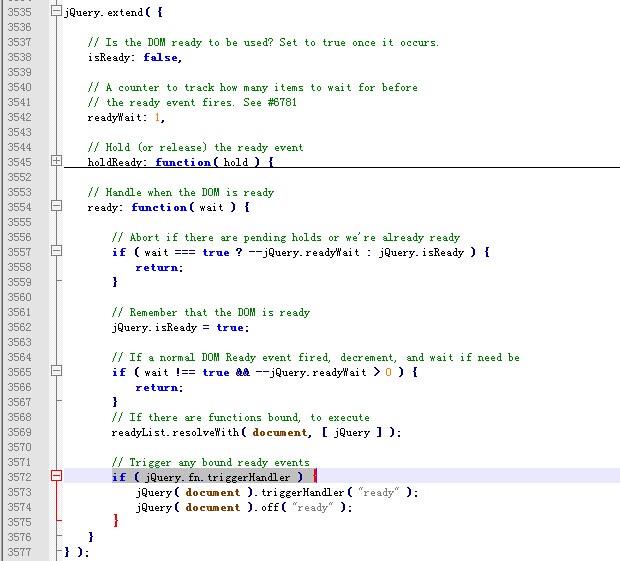
第四,五个:
作用:当页面加载完成以后,触发“ready”事件并移除。(以后讨论事件的内部机制)。
那么jQuery.ready方法是怎么被执行的呢?
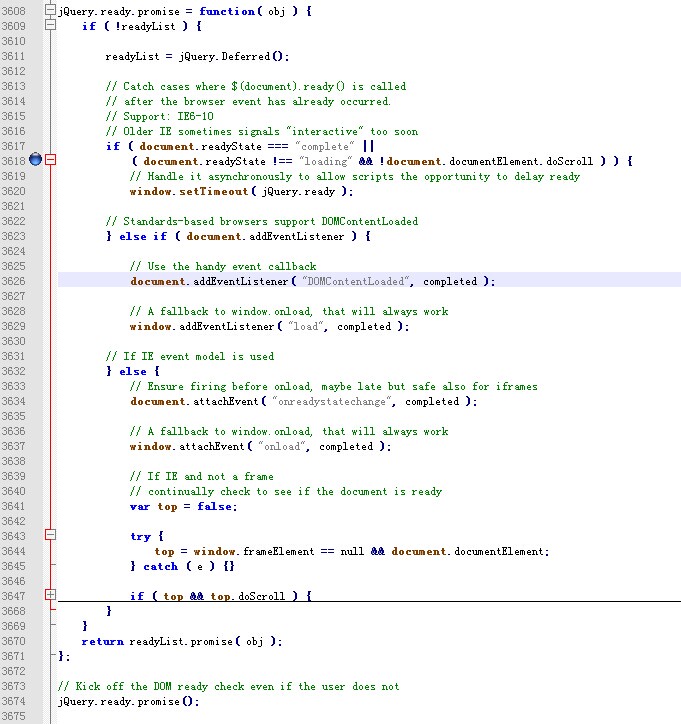
请看这段代码:

精简一下代码后:
jQuery.ready.promise = function( obj ) {
if ( !readyList ) {
if ( document.readyState === "complete" || ...){
window.setTimeout( jQuery.ready );
}else if ( document.addEventListener ) {
document.addEventListener( "DOMContentLoaded", completed );
window.addEventListener( "load", completed );
}else {
do something....
}
}
return readyList.promise( obj );
};这是实现onload事件绑定的兼容函数。“window.setTimeout( jQuery.ready );”
看到这里就明白了吧。
总结一下:
jQuery加载的时候创建了5个jQuery对象:
1.把document元素缓存起来。
2.定义了一个浏览器兼容的属性。
3.:当页面加载完成以后,如果是ie<8的版本会为body.style.zoom = 1的css属性。
4.触发“ready”事件
5.移除“ready”事件
下一篇总体简略预览一下jQuery加载的时候还做了哪些事情。


























 168
168

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








