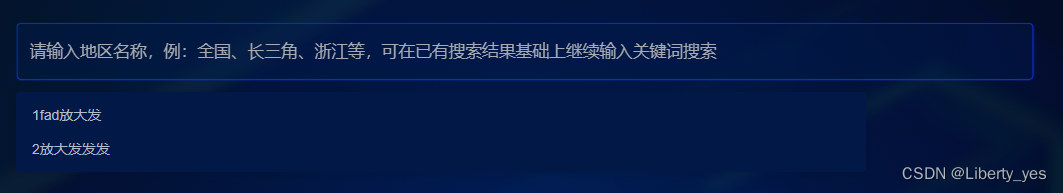
- 遇到的问题:我修改了
el-select输入框的宽度之后,发现下拉选项和输入框的宽度不一样了!

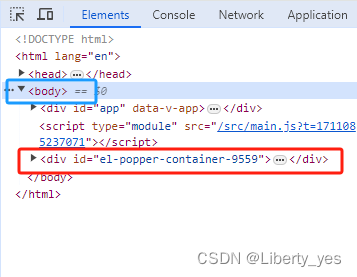
2. 原因控制台看到下拉项的DOM元素时插入到body里面了,使用:popper-append-to-body="false"发现已经废弃,最后发现替换成:teleported="false"
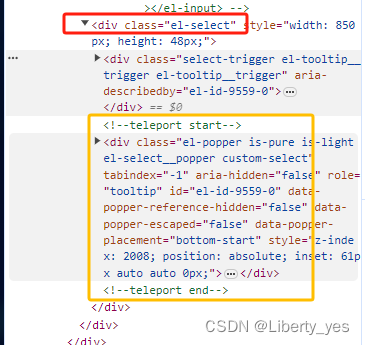
teleported:是否将 popover 的下拉列表插入至 body 元素 默认值为true,把这个属性改为false,成功了!!!

此时,下拉项的DOM元素会被插入到el-select下
























 2176
2176

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








