首先要实现一个圆点在正弦曲线上移动的折线图,并显示其坐标,需要认识FuncAnimation()方法。Animation类是一个动画基类,它针对不同的行为分别派生了不同的子类,主要包括FuncAnimation类和ArtistAnimation类。而FuncAnimation类表示用基于重复调用一个函数的 动画;ArtistAnimation类表示基于一组固定Artist(标准的绘图元素,比如文本、线条、矩形等)对象的动画。这里主要讲述FuncAnimationl类,对于ArtistAnimation类就不过多赘述了。具体说明如下。
FuncAnimation是基于函数的动画类,它通过重复调用同一函数来制作动画。FuncAnimation类的构造方法的语法格式如下所示:
FuncAnimation (fig, func, frames-None, init_func=None, fargs=None,
save_count=None, *, cache_frame_data=True, **kwargs)
该方法常用参数的含义如下。
fig:表示动画所在的画布。
func:表示每一帧动画调用的函数。
frames:表示完成一个动画所需的帧数,interval频率一定,frames帧数越高画面越流畅
init_func:表示用于开始绘制帧的函数,它会在第一帧动画之前调用一次。若未设置该参数,则程序将使用frames序列中第一项的绘图结果。
interval:表示更新动画的频率,frames帧数一定,interval帧率越高画面越流畅,以毫秒为单位,默认为200。
blit:表示是否更新所有的点,默认为False。官方推荐将blit参数设为True,但建议macOS的用户将blit参数设为False,否则将无法显示动画,在pycharm中建议是False,不然图表可能会出错,在anacanda中建议用True。
"""
绘制一个具有动画效果的图表,具体要求如下:
(1) 绘制一条正弦曲线;
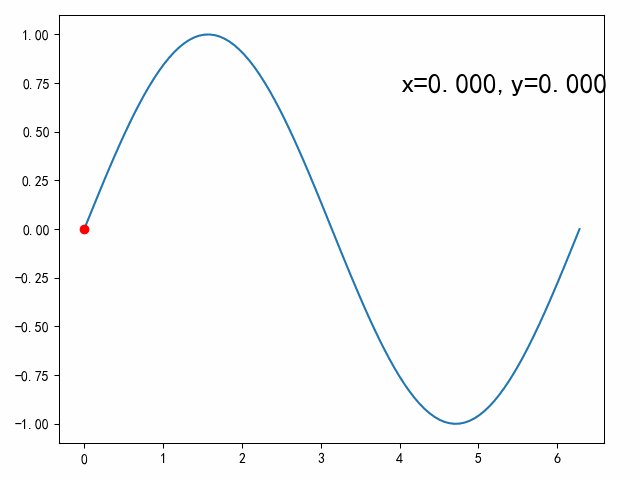
(2) 绘制一个红色圆点,该圆点最初位于正弦曲线的左端;
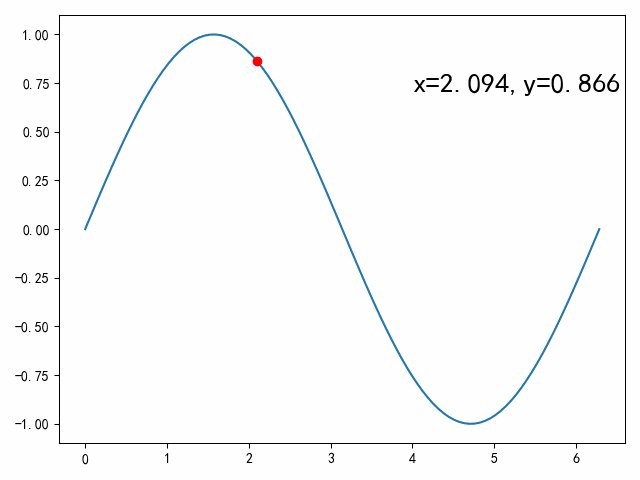
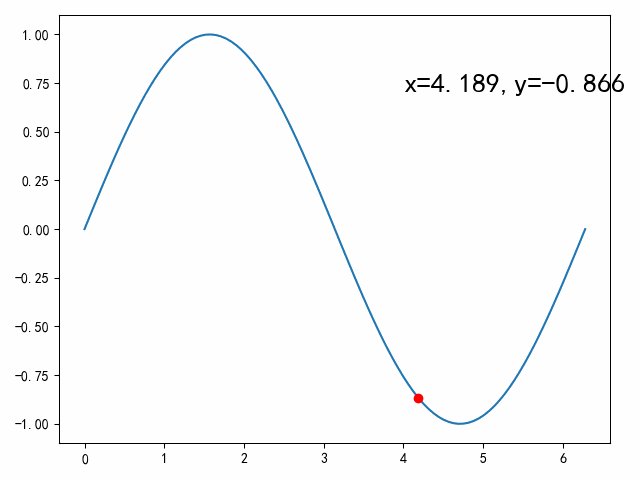
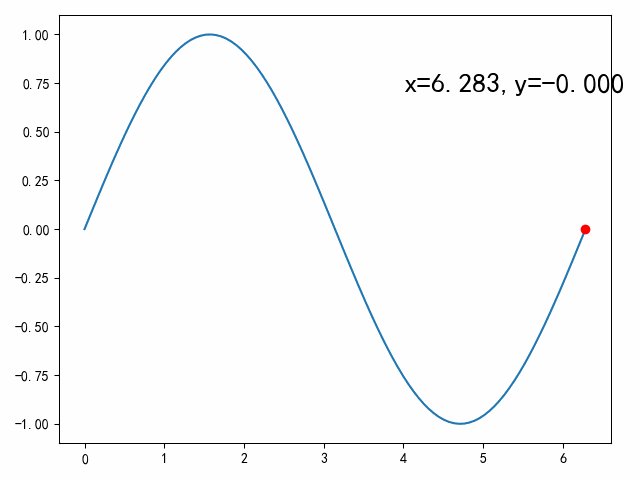
(3) 制作一个圆点沿曲线运动的动画,并时刻显示圆点的坐标位置。
(具体效果参考运行结果gif图)
"""
首先绘制正弦曲线和一个圆点
import numpy as np import matplotlib.pyplot as plt import matplotlib.animation as animation from matplotlib.animation import FuncAnimation # 0. 设置中文黑体 plt.rcParams["font.sans-serif"] = ["SimHei"] plt.rcParams["axes.unicode_minus"] = False # 1. 准备正弦曲线数据 x = np.linspace(0, 2*np.pi, 100,) y = np.sin(x) # 2. 创建画布和坐标系 fig = plt.figure(tight_layout=True) ax = fig.add_subplot(111) # 3. 绘制正弦曲线 line, = ax.plot(x, y) # 赋值给line变量 # 定义一个圆点 point, = ax.plot([], [], "ro") # 赋值给point变量接着定义一个空的注释,并赋值给text。定义好每一帧动画的函数animation,以及初始化帧的函数def animate(i): text_x = format(x[i], '1.3f') # 将x轴数据转为保留三位小数 text_y = format(y[i], '1.3f') # 将y轴数据转为保留三位小数 point.set_data([x[i]], [y[i]]) # 让圆点在正弦曲线移动 text.set_text(f'x={text_x},y={text_y}') # 将圆点的位置显示在右上角 return point,text # 定义初始化帧的函数 def init(): line.set_ydata(np.sin(x)) return line,然后调用FuncAnimation构造方法,并传入animate和init函数
ani = FuncAnimation(fig=fig, func=animate, frames=len(x), init_func=init, interval=20, blit=False)注意调用完FuncAnimation构造方法后必须赋值给ani,否则会报错
最后将动画保存为gif图片,这是一种有动画的图片。以及展示图表
# 5.将动画保存为gif图片(用于上传博客) ani.save("pratice7.3.gif", writer='pillow') # 6.展示图表 plt.show()
下面是完整代码
"""
绘制一个具有动画效果的图表,具体要求如下:
(1) 绘制一条正弦曲线;
(2) 绘制一个红色圆点,该圆点最初位于正弦曲线的左端;
(3) 制作一个圆点沿曲线运动的动画,并时刻显示圆点的坐标位置。
(具体效果参考运行结果gif图)
"""
import numpy as np
import matplotlib.pyplot as plt
import matplotlib.animation as animation
from matplotlib.animation import FuncAnimation
# 0. 设置中文黑体
plt.rcParams["font.sans-serif"] = ["SimHei"]
plt.rcParams["axes.unicode_minus"] = False
# 1. 准备正弦曲线数据
x = np.linspace(0, 2*np.pi, 100,)
y = np.sin(x)
# 2. 创建画布和坐标系
fig = plt.figure(tight_layout=True)
ax = fig.add_subplot(111)
# 3. 绘制正弦曲线
line, = ax.plot(x, y)
# 定义一个圆点
point, = ax.plot([], [], "ro")
# 4. 动画设计
# 定义一个空的注释
text = ax.text(x=4, y=0.7, s='', fontdict={'fontsize': 20})
def animate(i):
text_x = format(x[i], '1.3f') # 将x轴数据转为保留三位小数
text_y = format(y[i], '1.3f') # 将y轴数据转为保留三位小数
point.set_data([x[i]], [y[i]]) # 让圆点在正弦曲线移动
text.set_text(f'x={text_x},y={text_y}') # 将圆点的位置显示在右上角
return point,text
# 定义初始化帧的函数
def init():
line.set_ydata(np.sin(x))
return line,
ani = FuncAnimation(fig=fig, func=animate, frames=len(x), init_func=init, interval=20, blit=False)
# 5.将动画保存为gif图片(用于上传博客)
ani.save("pratice7.3.gif", writer='pillow')
# 6.展示图表
plt.show()
运行后效果图























 803
803











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










