前言
android中调用webViewH5页面支付的时候 出现错误
如图所示:
错误提示图


解决方案:
添加以下代码
否则操作系统会将支付的的URL拦截
导致你打不开支付宝页面
所以我们要手动判断url地址
//该方法支持支付宝和微信支付
mWebView.setWebViewClient(new WebViewClient() {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
if (url.startsWith("http:") || url.startsWith("https:")) {
return false;
}
try {
Intent intent = new Intent(Intent.ACTION_VIEW, Uri.parse(url));
startActivity(intent);
} catch (Exception e) {
Log.e(TAG, " Exception is ==== >>> " + e);
}
return true;
}
});
这里加try catch,因为你传过来的url并不一定是合法的。
有可能是打开本地app的url,如果你没有安装,是会导致崩溃
微信调用另一种方法
mWebView.setWebViewClient(new WebViewClient() {
@Override
public void onPageStarted(WebView view, String url, Bitmap favicon) {
try {
if (url.startsWith("weixin://wap/pay?")) {
Intent intent = new Intent();
intent.setAction(Intent.ACTION_VIEW);
intent.setData(Uri.parse(url));
startActivity(intent);
}
} catch (Exception e) {
e.printStackTrace();
ToastUtils.showShort(WebViewActivity.this,"调用微信支付失败!");
}
super.onPageStarted(view, url, favicon);
mProgressBar.setVisibility(View.VISIBLE);
}
@Override
public void onPageFinished(WebView view, String url) {
super.onPageFinished(view, url);
mProgressBar.setVisibility(View.GONE);
}
@Override
public void onReceivedError(WebView view, WebResourceRequest request,
WebResourceError error) {
super.onReceivedError(view, request, error);
ToastUtils.showShort(WebViewActivity.this, "加载失败");
}
});
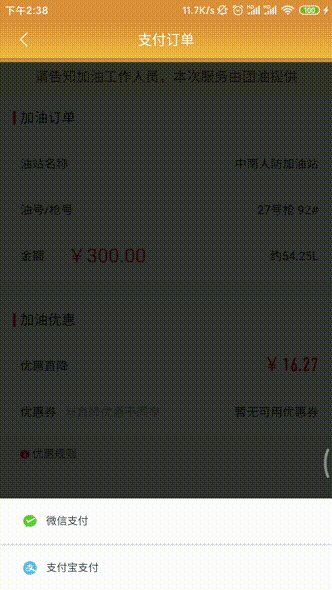
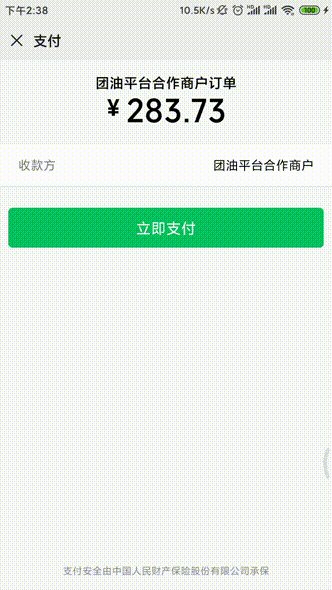
成功调起webView.gif图

共勉
我要一步一步往上爬
在最高点乘着叶片往前飞
任风吹干流过的泪和汗
我要一步一步往上爬
等待阳光静静看着它的脸
小小的天有大大的梦想
我有属于我的天
任风吹干流过的泪和汗
总有一天我有属于我的天
























 3985
3985











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










