文章目录
HTML介绍
是一个网页的主体部分,是整个前端的基础。
HTML 是一种用于创建网页的标记语言。
标记语言是一种将文本(Text)以及文本相关的其他信息结合起来,展现出关于文档结构和数据处理细节的计算机文字编码。
标签描述了文本的作用,通过标签的互相嵌套,表示了这个文档的结构。
至于哪个标签表示什么意思、总共有多少个种类的标签这类的问题,由W3C(万维网联盟)这一组织规定。
HTML它并没有什么逻辑,简单来说就是一些符号,一些有特殊意义的符号,一些浏览器认识的有特殊意义的符号。
市面上有很多的HTML编辑器可以选择,常见的Hbuild、Sublime Text、Dreamweare都可以用来开发HTML。 当然PyCharm也支持HTML开发。
HTML文件文件后缀一般使用.html或.htm ,最终都会运行在浏览器上,由浏览器来解析。
标签
HTML作为一门标记语言,是通过各种各样的标签来标记网页内容的。
1. 标签使用英文的的尖括号即`<`和`>`包起来
2. 标签**通常**都是**成对**出现的,分为开始标签和结束标签,结束标签比开始标签多了一个`/`,开始标签和结束标签之间的就是标签的内容。
3.标签之间是可以嵌套的。不是所有标签都支持互相嵌套。
4.标签不区分大小写,通常用小写 标签不区分大小写,通常用小写
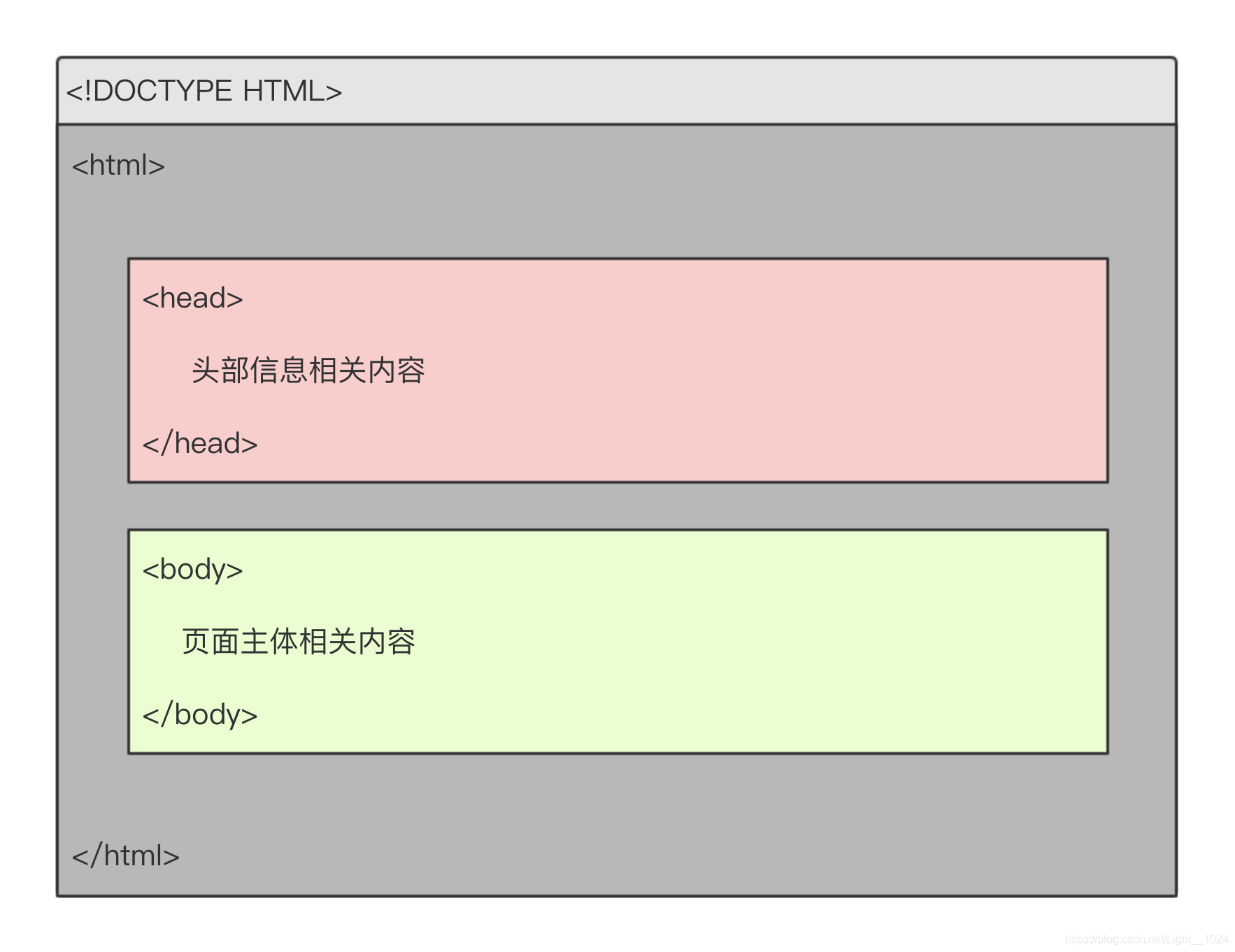
HTML文档结构
<!DOCTYPE HTML>
<html>
<head>...</head>
<body>...</body>
</html>

<!DOCTYPE HTML> 文档声明,必须写在HTML文档的第一行,位于标签之前,表明该文档是HTML5文档。
<html></html> 称为根标签,所有的网页标签都在中,<head> <body> 子节点。
<head></head> 标签用于定义文档的头部,它是所有头部元素的容器。常见的头部元素有<title>、<script>、<style>、<link>和<meta>等标签。
在<body>和</body>标签之间的内容是网页的主要内容,如<h1>、<p>、<a>、<img>等网页内容标签,在<body>标签中的内容会在浏览器中显示出来。
HTML中注释的格式:
<!--这里是注释的内容-->
<!--html文档注释,ctrl+ / -->
注释中可以直接使用回车换行。
HTML注释不支持嵌套,不能写在HTML标签中。
习惯用注释的标签把HTML代码包裹起来。
如:
<!-- xx部分 开始 -->
这里放你xx部分的HTML代码
<!-- xx部分 结束 -->
pycharm里基本的html文档结构
示例:
<!--声明文档的类型,必须写在最上面-->
<!DOCTYPE html>
<!--页面的根节点,输入html之后直接tab键自动生成,标签都是闭合标签,包含双闭合和单闭合
单闭合:<meta/>
-->
<html>
<head>
<!--所有头部元素的容器-->
</head>
<body> <!--内容会在浏览器中显示出来-->
<meta charset="utf-8"/> <!--设置编码格式-->
基本的html文档结构
</body>
</html>
head标签
文档的头部描述了文档的各种属性和信息,包括文档的标题、编码方式及URL等信息,这些信息大部分是用于提供索引,辩认或其他方面的应用(移动端)的等。
以下标签是可以用在head标签中的:
<head lang='en'>
<title>标题信息</title>
<meta charset='utf-8'>
<link>
<style type='text/css'></style>
<script type='text/javascript'></script>
</head>
title标签
<title>标签,网页的标题信息,它会显示在浏览器标签页的标题栏中。可以把它看成是一个网页的标题。主要用来告诉用户和搜索引擎这个网页的主要内容是什么,搜索引擎可以通过网页标题,迅速的判断出当前网页的主题。
meta标签
提供有关页面的原信息(mata-information),用户不可见的,针对搜索引擎和更新频度的描述和关键词。
meta标签共有两个属性,http-equiv属性和name属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
常用的meta标签:
http-equiv属性
帮助浏览器正确地显示网页内容,与之对应的属性值为content,
content中的内容其实就是各个参数的变量值。
<!-- 2秒后跳转到对应的网址,注意分号-->
<meta http-equiv="refresh" content="2;URL=https://blog.csdn.net/Light__1024/article/details/86664119">
<!--指定文档的内容类型和编码类型,必须要写 -->
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<!--告诉IE浏览器以最高级模式渲染当前网页-->
<meta http-equiv="x-ua-compatible" content="IE=edge">
name属性
主要用于页面的关键字和描述,关键字可以有多个用 ‘,’号隔开,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
图标
<!--icon图标(网站的图标)-->
<link rel="icon" href="1_light__1024.ico">
body标签
标题标签 h1~h6
<h1> 定义最大的标题。<h6> 定义最小的标题。标题标签 h1~h6 属于块级元素独占一行,每一级标题字体大小不同,每一级别标题会换行。
不要利用标题标签来改变同一行中的字体大小。应当使用css来定义显示效果。 标题标签通常用来制作文章或网站的标题。
文本样式标签
主要用来对HTML页面中的文本进行修饰,比如加粗、斜体、线条样式等…
1. `<b></b>`:加粗
2. `<i></i>`:斜体
3. `<u></u>`:下划线
4. `<s></s>`:删除线
5. `<sup></sup>`:上标
6. `<sub></sub>`:下标
现在如果想在一段文字中特别强调某几个字,这时候就可以用到<em>或<strong>标签。
在浏览器中<em>默认会用斜体表示,<strong>会用粗体来表示。通常会推荐大家使用<strong>表示强调
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>自己制作</title>
</head>
<body>
<p>
你看看,<em>这是什么 斜体</em>
你看看,<strong>这是什么 加粗</strong>
你看看,<b>这是什么 加粗没区别</b>
<p>
<i>斜体</i>
<u>下划线</u>
<s>删除线</s>
<sup>上标</sup>
<sub>下标</sub>
</p>
</p>
</body>
</html>

段落标签
<p>,paragraph的简写。定义段落,独占一行,也是块级元素
超链接标签
英文anchor(锚点)的简写。作用是把当前位置的文本或图片连接到其他的页面、文本或图像,会在一行内展示,行内标签。
pycharm编辑使用示例:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>自己制作</title>
<!--图标-->
<link rel="icon" href="1_light__1024.ico">
</head>
<body>
<p style="height: 1000px">顶部</p>
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3><h4>四级标题,和三级标题编辑在一行,浏览器显示换行</h4>
<p>这是段落</p><p>浏览器还是会换行</p>
<p style="height: 1000px" id =p1>测试下a连接,id必须是唯一的</p>
<!--target:_blank 在新的网站打开链接的资源地址
_self 默认值在当前网站打开链接的资源地址
title: 鼠标悬停时显示的标题-->
<a href="https://blog.csdn.net/Light__1024/article/details/86664119" target="_self" title="mysql">另一篇博客</a>
<a href="https://blog.csdn.net/Light__1024/article/details/86664119" target="_blank" title="mysql">另一篇博客</a>
<a href="#">跳转到顶部</a>
<a href="#p1">跳转到指定id p1</a>
<a href="TEST.zip">下载ZIP</a>
<!-- javascript:是表示在触发<a>默认动作时,执行一段JavaScript代码,而 javascript:; 表示什么都不执行,这样点击<a>时就没有任何反应。 -->
<a href="javascript:alert('要执行的操作,弹出窗口')">点击我就会弹出</a>
</body>
</html>
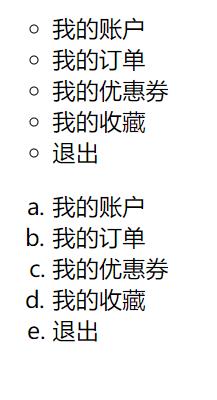
列表标签 ul,ol
网站页面上一些列表相关的内容使用列表标签来展示。通常后面跟<li>标签一起用,每条li表示列表的内容
<ul>:unordered lists的缩写 无序列表
<ol>:ordered listsde的缩写 有序列表
ol标签的属性:
type:列表标识的类型,默认为1
1:数字
a:小写字母
A:大写字母
i:小写罗马字符
I:大写罗马字符
ul标签的属性:
type:列表标识的类型
disc:实心圆(默认值)
circle:空心圆
square:实心矩形
none:不显示标识
<!-- 无序列表 type可以定义无序列表的样式-->
<ul type="circle">
<li>我的账户</li>
<li>我的订单</li>
<li>我的优惠券</li>
<li>我的收藏</li>
<li>退出</li>
</ul>
<!-- 有序列表 type可以定义有序列表的样式 -->
<ol type="a">
<li>我的账户</li>
<li>我的订单</li>
<li>我的优惠券</li>
<li>我的收藏</li>
<li>退出</li>
</ol>

盒子标签
<div>division的缩写,把文档分割为独立的、不同的部分
<div id='wrap'>
<div class='para'></div>
<div class='anchor'></div>
<div class='para'></div>
<div class='lists'></div>
</div>
div是块级标签,每块区域表示独立的一块,独占一行,id是唯一的,class可以设置同样的属性值,并且可以设置多个。
图片标签
使用<img/>标签在网页中插入图片。
语法:<img src="图片地址" alt="图片加载失败时显示的内容" title = "提示信息" />
<div class="img">
<img src="img.jpg" alt="失败了" title="神兽" style="height: 100px;width:100px">
<img src="img.jpg" alt="失败了" title="神兽">
</div>

注意:
- src设置的图片地址可以是本地的地址也可以是一个网络地址。 图片的格式可以是png、jpg和gif。
- alt属性的值会在图片加载失败时显示在网页上。alt属性的值会在图片加载失败时显示在网页上。
- 可以为图片设置宽度(width)和高度(height),不设置就显示图片默认的宽度和高度
- 设置之后是在一行显示的,行内块标签。超链接标签a也是一行展示的,行内标签,不能设置宽度和高度,段落标签p为块级标签,可以设置宽高
其他标签
span标签
可以单独摘出某块内容,结合css设置相应的样式,也是行内标签
换行标签
<br>标签用来将内容换行
分割线标签
<hr>创建水平分隔线
特殊符号
浏览器在显示的时候会移除源代码中多余的空格和空行。 所有连续的空格或空行都会被算作一个空格。
换行<br/>br用来换行,这行应该换行
<hr/>分割内容<hr/>分割内容<hr/>分割内容同时换行<hr/>还有一条线<hr/>
<p>
连续的换行会显示一个换行,
空 格也是
</p>
<p>另一段</p>
</body>
</html>
效果:

要想输入空格,需要用特殊符号





















 822
822











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








