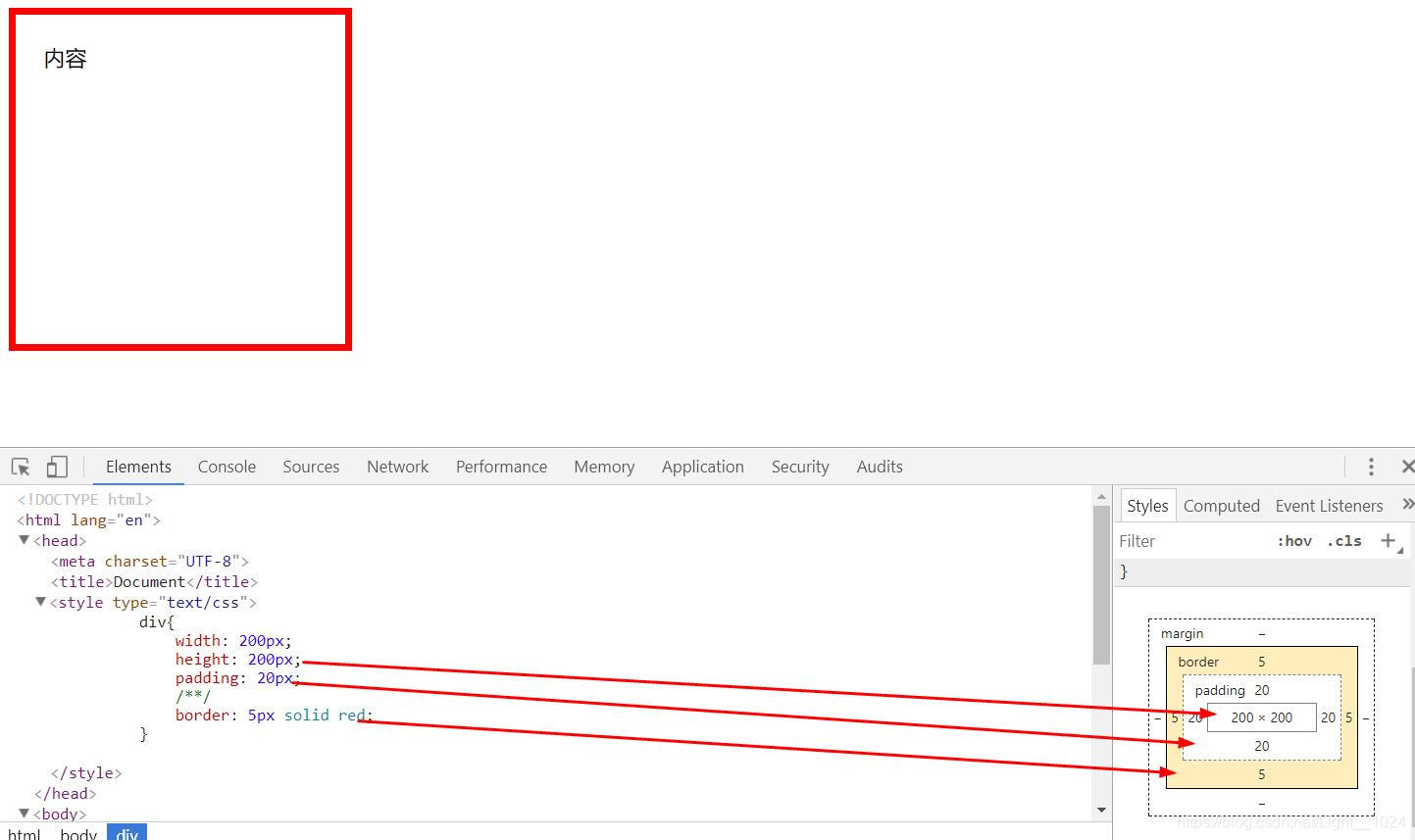
盒模型的属性
width:内容的宽度
height: 内容的高度
padding:内边距,边框到内容的距离
border: 边框,就是指的盒子的宽度
margin:外边距,盒子边框到附近最近盒子的距离
如图:

padding
设置方法:
<style type="text/css">
.box{
width: 300px;
height: 300px;
/*background-color这个属性将填充padding以及所有的border以内的区域*/
background-color: red;
方法一:
padding-top: 30px;
padding-right: 30px;
padding-bottom: 30px;
padding-left: 30px;
方法二:
/*上 右 下 左*/
padding: 20px 30px 40px 50px ;
/*上 左右 下*/
padding: 20px 30px 40px;
/* 上下 左右*/
padding: 20px 30px;
/*上下左右*/
padding: 30px
}
</style>
清除默认边距
一些标签显示时有默认的边距,影响使用
<style type="text/css">
/*清除默认的边距,效率不高*/
*{
padding: 0;
margin: 0;
}
</style>
用并集选择器清除
body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, code, form, fieldset, legend, input, button, textarea, p, blockquote, th, td {
margin: 0;
padding: 0;
}
border
边框有三个要素: 粗细 线性 颜色
1、如果颜色不写,默认是黑色的
2、如果 线性样式 solid 不写 不显示。
3、只写 线性样式solid,默认的有上下左右 3px的宽度 颜色为黑(谷歌浏览器),样式有多种:solid dotted double dashed等。
border属性两种设置方式:
<style type="text/css">
.box{
width: 200px;
height: 200px;
border: 5px solid red;
方法一:按照3要素
border-width: 5px;
border-style: solid;
border-color: red;
对应位置与padding一致
border-width: 5px 10px;
border-style: solid dotted double dashed;
border-color: red green yellow;
方法二:按照方向分
border-top-width: 10px;
border-top-color: red;
border-top-style: solid;
border-right-color: blue;
border-right-width: 5px;
border-right-style: dashed;
border-bottom-width: 10px;
border-bottom-color: red;
border-bottom-style: solid;
border-left-width: 10px;
border-left-color: red;
border-left-style:solid;
所有没有样式
border: none;
设置border没有样式
border-left: none;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
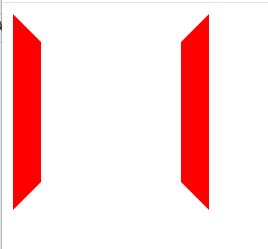
看下border四边分别是什么形状?
分别把两边设置成透明(transparent)
.box{
width: 100px;
height: 100px;
border-top:20px solid transparent;
border-left: 20px solid red;
border-right: 20px solid red;
border-bottom: 20px solid transparent;

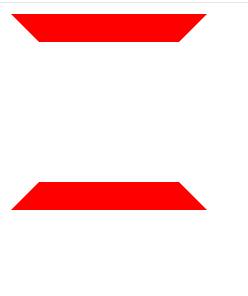
width: 100px;
height: 100px;
border-top:20px solid red;
border-left: 20px solid transparent;
border-right: 20px solid transparent;
border-bottom: 20px solid red;

width: 0px;
height: 0px;
border-top:20px solid red;
border-left: 20px solid transparent;
border-right: 20px solid transparent;
border-bottom: 20px solid red;

maigin
外边距 指的是距离
与padding类似,设置方式为:
1 margin: 20px;
2
margin-top: 30px;
margin-left: 50px;
margin-bottom: 100px;
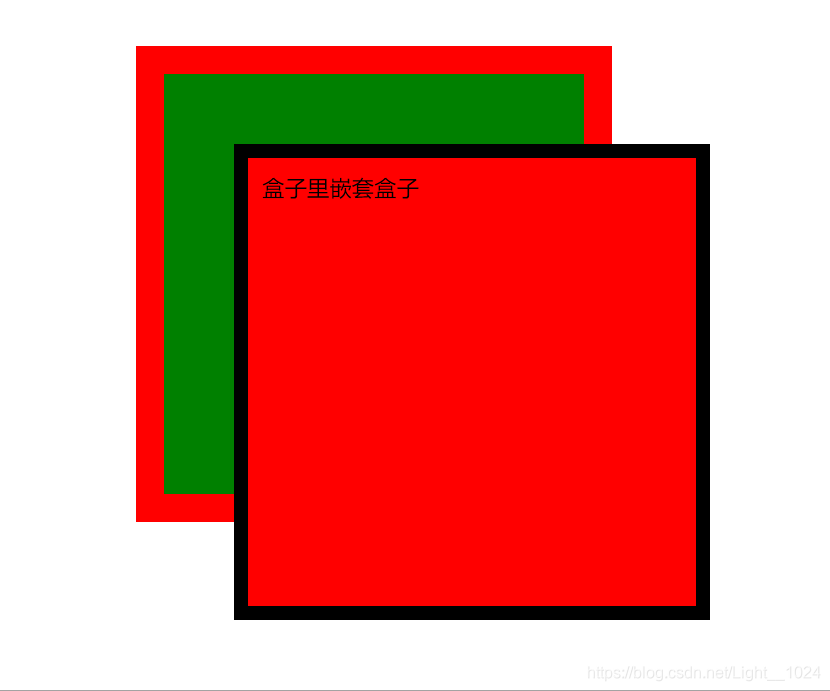
嵌套如果内层超过外层会显示?
*{
margin: 0;
padding: 0;
}
div{
width: 300px;
height: 300px;
border: 20px solid red;
background-color: green;
margin: 100px;
}
/*maigin外边距指的是距离*/
p{
width: 300px;
height: 300px;
padding: 10px;
border: 10px solid ;
background-color: red;
margin: 50px;
}
<div class="box">
<p>
盒子里嵌套盒子
</p>
</div>






















 237
237











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








