1.小程序与普通网页开发的差别
- 运行环境
- 开发模式
- API
1.运行模式
网页运行在浏览器环境中,小程序运行在微信环境中。
2.开发模式
网页的开发模式:浏览器+代码编译器
小程序的开发模式:
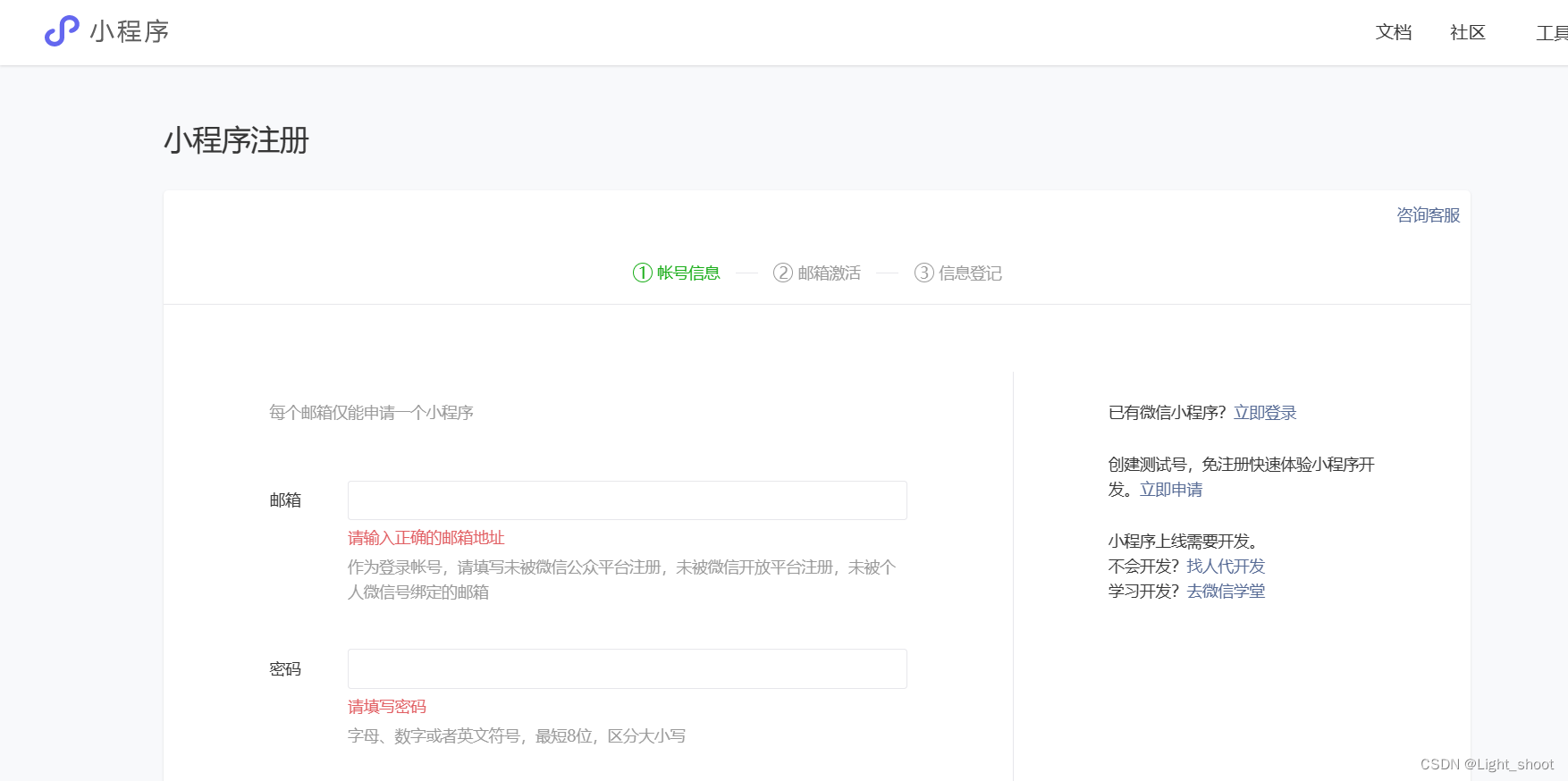
·申请小程序开发账号
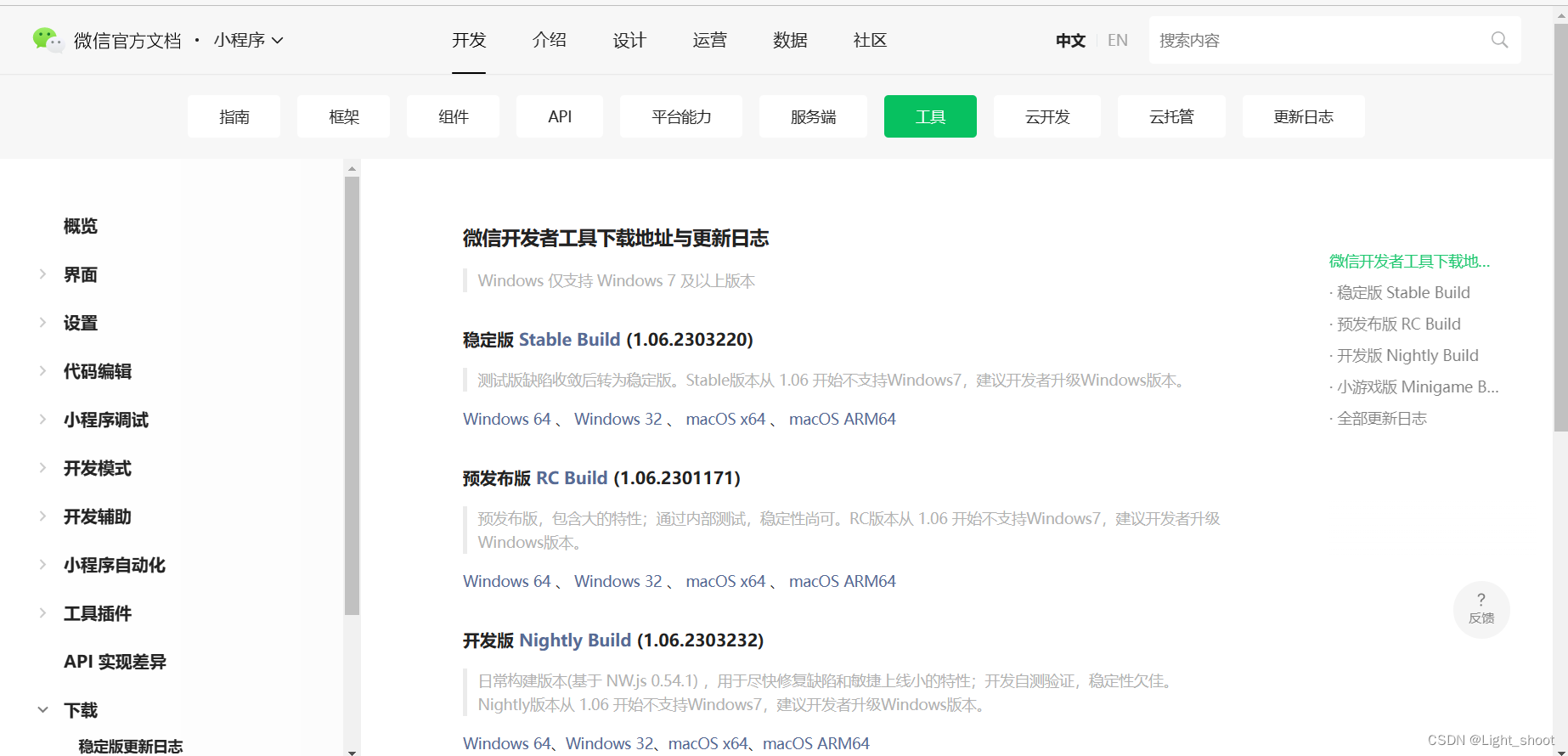
·安装小程序开发工具
·创建和配置小程序项目
3.API
由于运行环境不同,所以小程序中无法调用DOM和BOM的API,但是可以调用微信环境提供的各种API,如:地理定位,扫码,支付等。
2.注册小程序账号
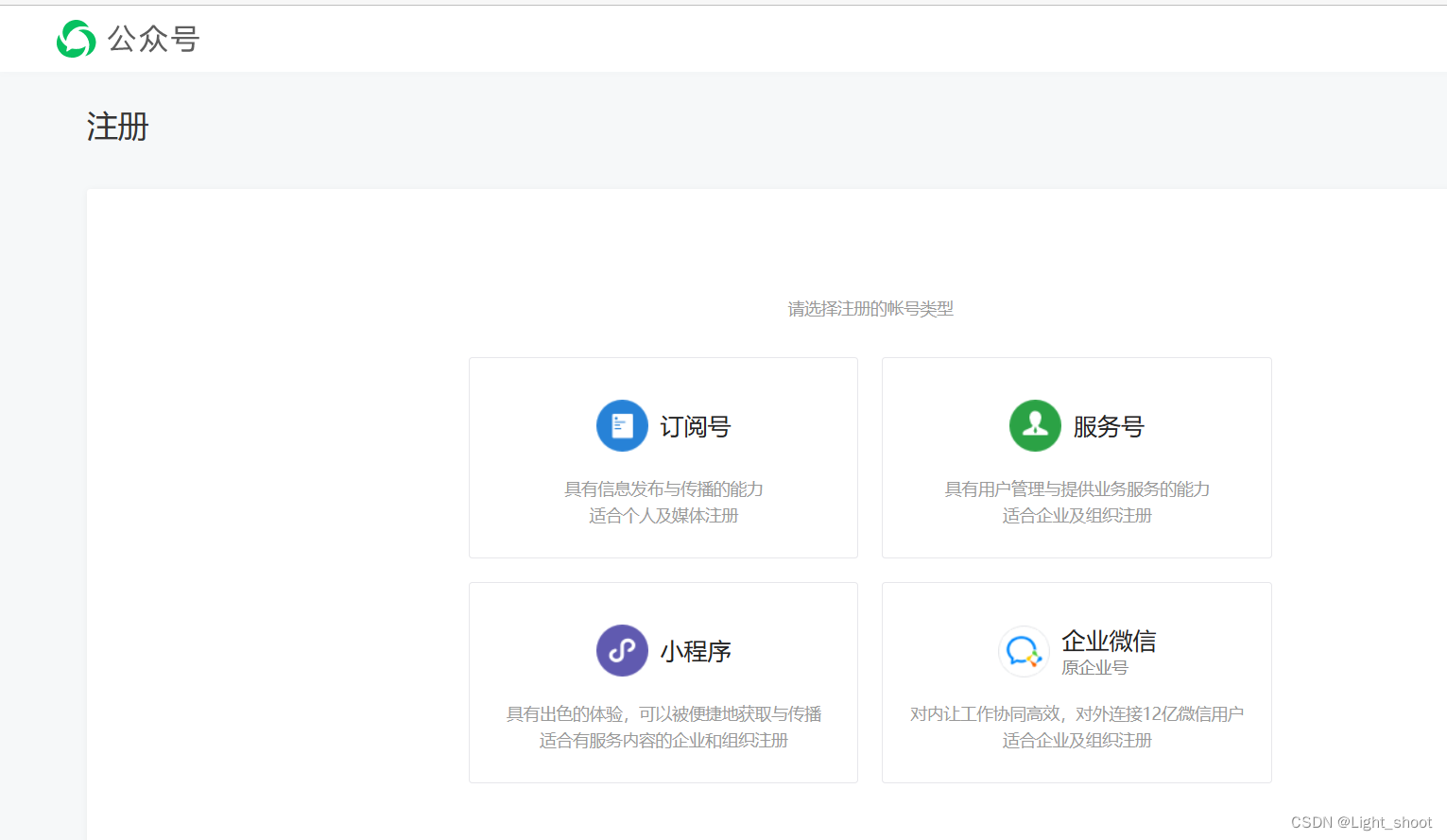
1.使用浏览器打开https://mp.weixin.qq.com/,点击右上角的“立即注册”。




推荐下载稳定版,即Stable
3.小程序的代码构成
3.1项目结构
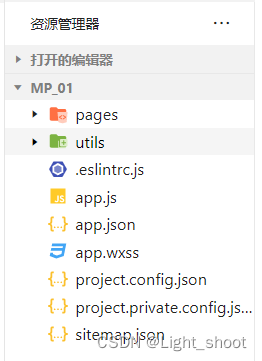
3.1.1项目的基本结构

- pages 用来存放所有小程序页面
- utils 用来存放工具性质的模块(例如:格式化时间的自定义模块)
- app.js 小程序项目的入口文件
- app.json 小程序项目的全局配置文件
- app.wxss 小程序项目的全局样式文件
- protect.config,json 项目的配置文件
- sitemap.json 用来配置小程序及其页面是否允许被微信索引
3.1.2页面的组成成分
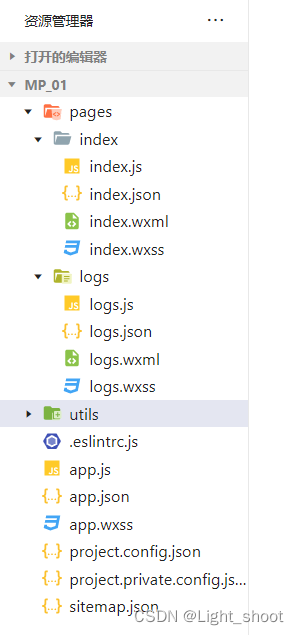
小程序官方建议把所有的小程序页面都放在pages目录中,以单独的文件夹存在,如图:
其中,每个页面由4个基本文件组成,分别是
- .js文件 (页面的脚本文件,存放页面的数据、事件处理函数等)
- .json文件 (当前页面的配置文件,配置窗口的外观、表现等)
- .wxml文件 (页面的模板结构文件)
- .wxss文件 (当前页面的样式表)

3.2JSON 配置文件
3.2.1JSON配置文件的作用
JSON是一种数据格式,在实际开发中,JSON总是以配置文件的形式出现,小程序也不例外:通过不同的.json 配置文件,可以对小程序项目进行不同级别的配置。
小程序项目中有4种json 配置文件,分别是:
- 项目根目录中的 app.json 配置文件
- 项目根目录中的 project.config.json 配置文件
- 项目根目录中的 sitemap.json 配置文件
- 每个页面文件夹中的 .json 配置文件
3.2.2app.json 文件
app.json 是当前小程序的全局配置,包括了小程序的所有页面路径、窗口外观、界面表现、底部tab等。
app.json 配置内容如下:

4个配置项的作用:
- pages:用来记录当前小程序所有页面的路径
- window:全局定义小程序页面的背景颜色、文字颜色等
- style:全局定义小程序组件所使用的样式版本
- sitemaoLocation:用来指明 sitemao.json 的位置
3.2.3project.config.json 文件
project.config.json 是项目配置文件,用来记录我们对小程序开发工具所做的个性化配置,如
- setting 中保存了编译相关的配置
- projectname 中保存的是项目名称
- appid 中保存的是小程序的账号ID
3.2.4sitemap.json 文件
微信已经开放小程序内搜索,效果类似于 PC 网页的 SEO,sitemap.json 文件用来配置小程序页面是否允许微信索引。
当开发者允许微信索引时,微信会通过小程序,为小程序的页面内容建立索引;当用户的搜索关键字和页面的索引匹配成功的时候,小程序的页面将可能展示在搜索结果中。

注意:sitemap 的索引提示是默认开启的,如果需要关闭sitemap 的索引提示,可在小程序项目配置文件 project.config.json 的setting 中配置字段 checkSiteMap 为false
3.2.5页面的.json 配置文件
小程序的每一个页面,可以使用 .json 文件来对本页面的窗口外观进行配置,页面中的配置项会覆盖app.json 的window 中相同的配置项。






















 67
67











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








